
こんにちは。switchです。
化粧品会社で Web担当者をしています。
美容室のホームページを自作したい方向けに優しく解説していくシリーズです。WordPressなら難しいコードを使わなくても自由にカスタマイズができるので、あなた好みのホームページを無料で作ることができます。
今回は第3回、サイトカラー編です。
第1回から読みたい方はこちらをご覧ください。
WordPressで美容室のホームページを作成する方法(第1回 完成までのロードマップを解説)
会社のホームページはWordPressを使っていて、WordPressテーマは「AFFINGER 6」を使用しています。「AFFINGER 6」はカスタマイズ度に優れていて、ブログサイトのみならずコーポレートサイトでも使い勝手の良いテーマなので公私共に愛用しています。
WordPressテーマ「AFFINGER6」が気になる方はこちらの記事をご覧ください。
WordPress有料テーマ「AFFINGER」の購入から初期設定までを解説
サイトのキーカラーを決める

まずはホームページを作成していく前に、サイトの基本となるキーカラーを決めていきます。

キーカラーはサイトの中心となるカラーです。あなたの美容室のメインとなるカラーを設定して、その色を中心にサイトの各パーツ所を配色していきます。まずはあなたのキーカラーのカラーコードを用意しましょう。
「カラーコードが分からない!」という方はカラーコード検索サイトを使えば、すぐにカラーコードが分かります。「カラーコード 検索」と検索すれば色々なサイトが出てきます。ここでは「Syncer」を紹介しておきます。
サイトのキーカラーが決まったら設定します。ここではキーカラーを「#00493f」とします。
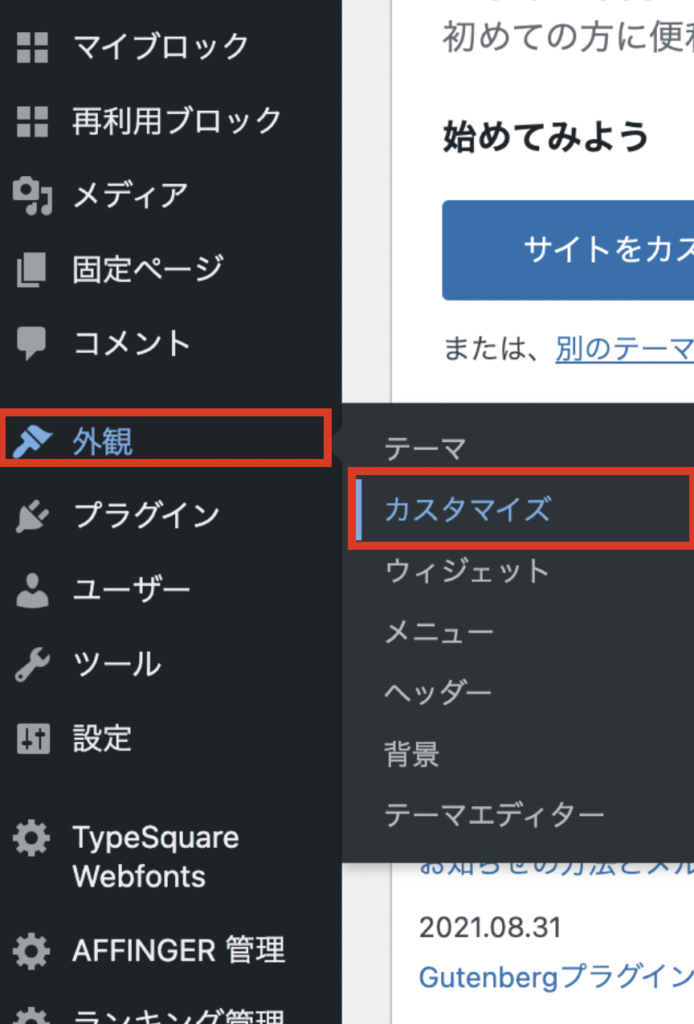
まずはダッシュボード画面から

「外観」>「カスタマイズ」

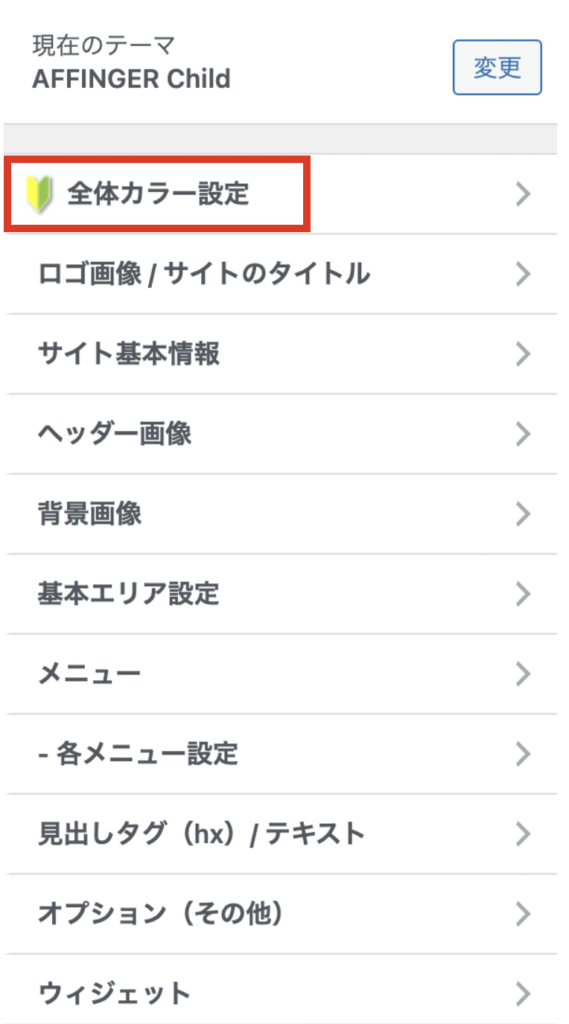
「全体カラー設定」をクリック。

「キーカラー(推奨:一番濃い色)」で設定します。
①「色を選択」をクリックすると、カラーコードを入力する欄とカラーピッカーが表示されます。
②カラーコードを入力します。ここでは「#00493f」で選択します。

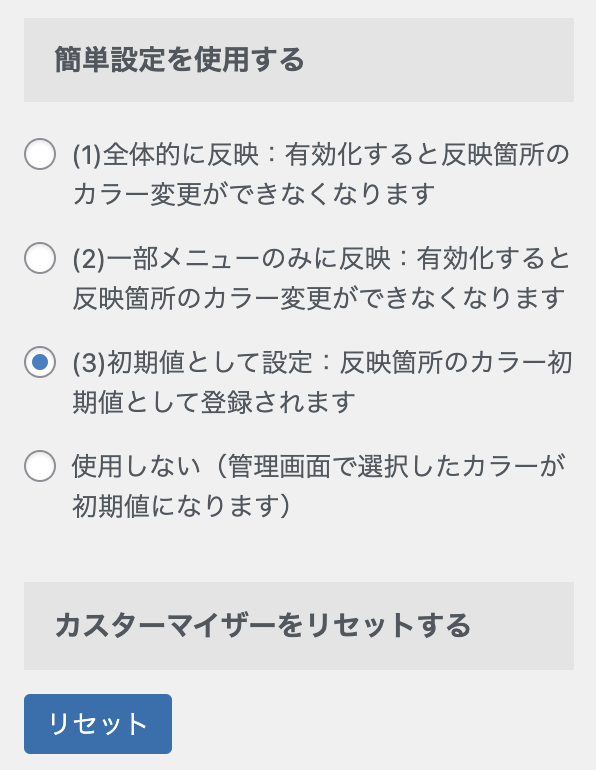
下にスクロールすると「簡単設定を使用する」があり、一番下の使用しないにチェックが入っていますが、「⑶初期値として設定:反映箇所のカラー初期値として登録されます」にチェックを入れます。ここにチェックを入れることで細かくカラーを設定することができます。
元に戻したい場合はその下の「カスタマイザーをリセットする」の「リセット」をクリックすると初期値に戻ります。

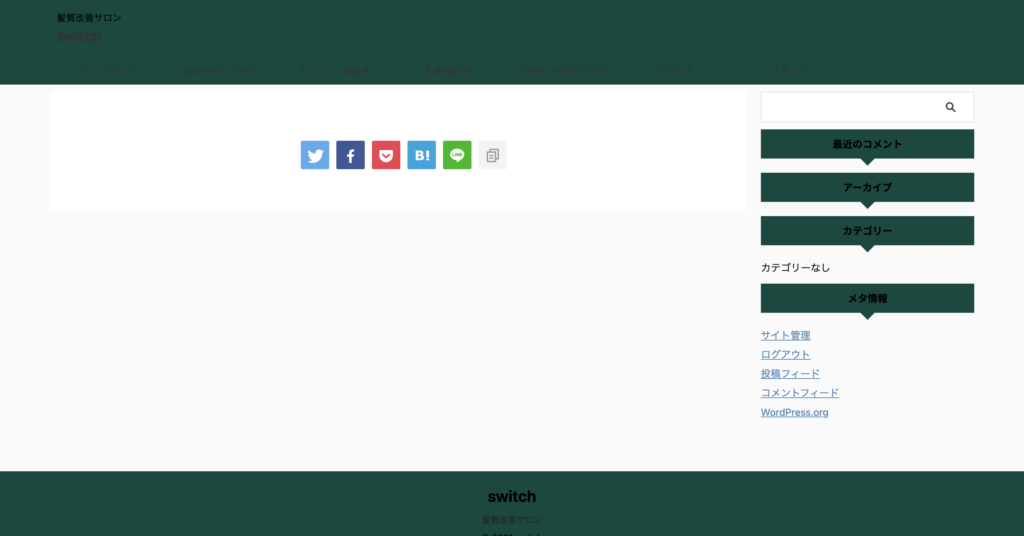
設定するとこんな感じになります。これだと見にくいのでここから細かくサイトの各パーツの設定していきます。
サイトの各パーツの配色

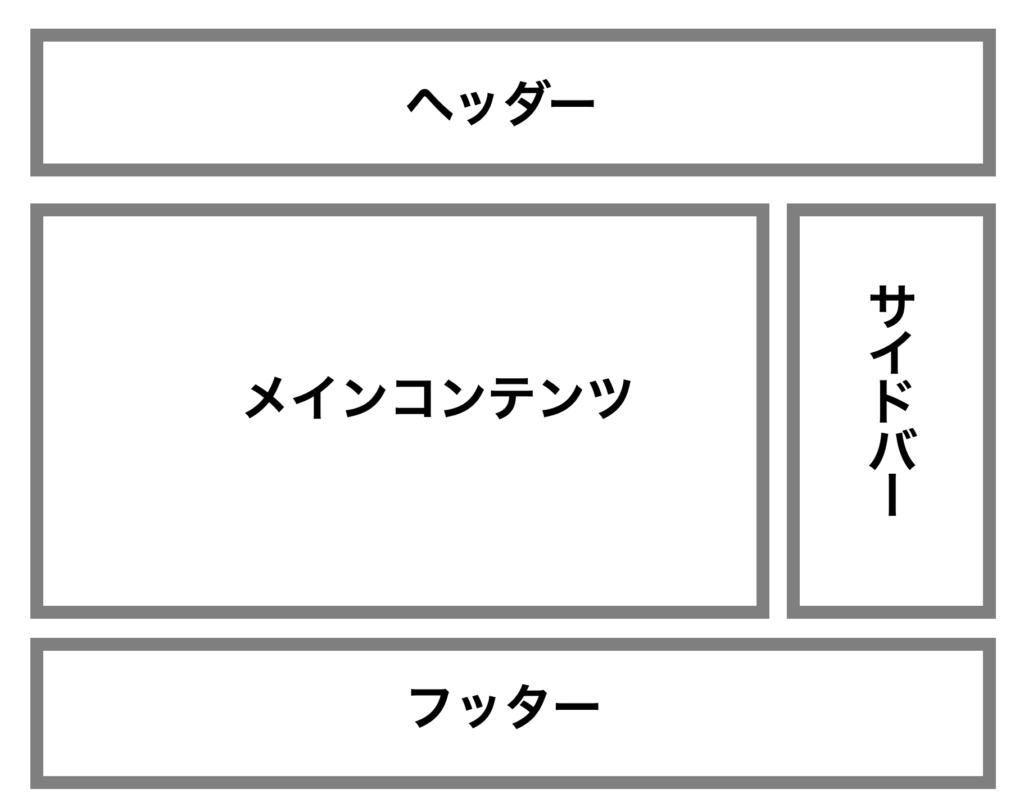
ここからサイトの各パーツに配色していきます。


上の図のようにサイトには「ヘッダー」「メインコンテンツ」「サイドバー」「フッター」と大きく4つのパーツに分かれます。配色設定するにはそれぞれのパーツごとに設定するのでサイトの各パーツの名称は覚えておいてください。
サイトの各パーツの配色は下記の記事を参考にしてください。各パーツの配色方法を詳細に解説しています。
-

-
AFFINGER 6でサイトカラーを設定する方法(ヘッダー・ヘッダーメニュー・フッター・全体背景色を解説)
こんにちは。switchです。 化粧品会社でWeb担当者をしています。 会社のホームページはWordPressを使っていて、WordPressテーマは「AFFINGER 6」を使用しています。「AFF ...
続きを見る
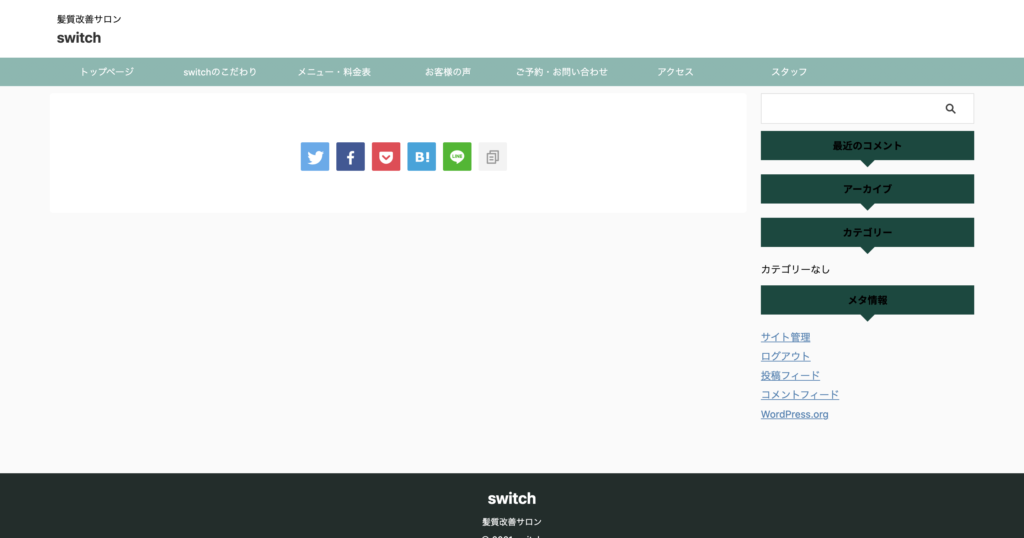
AFFINGER6でサイトカラーを設定する方法(ヘッダー、ヘッダーメニュー、フッター・全体背景色を解説)の記事を元にカラー設定すると
PC版では

スマホ版では

こんなカンジや

こんなカンジになります。
まとめ

それでは今回のまとめ
・サイトのキーカラーを決める
・カラーコードが分からなければ、カラーコード検索サイトを利用する
・サイトの各パーツの配色をする
・詳しいカラーの設定方法は「AFFINGER6でサイトカラーを設定する方法(ヘッダー・ヘッダーメニュー・フッター・全体背景色を解説)」を参照する

以上です。それではまた。

