
こんにちは。switchです。
化粧品会社でWeb担当者をしています。
会社のホームページはWordPressを使っていて、WordPressテーマは「AFFINGER 6」を使用しています。「AFFINGER 6」はカスタマイズ度に優れていて、ブログサイトのみならずコーポレートサイトでも使い勝手の良いテーマなので公私共に愛用しています。
今回はAFFINGER 6のサイトカラーの設定方法を解説します。

WordPressを立ち上げてブログやホームページを作ろうとした時、初心者が最初に詰まるのが色の設定や配色だったりします。色の設定や配色って結構難しかったりするんですよね。今回は初心者でも色の配色が簡単にできる方法をご紹介します。
目次
全体カラーを設定する

AFFINGER 6では、基本カラーの設定がボタン一つで簡単にできます。細かくカスタマイズしない場合はすぐにカラー設定することができます。

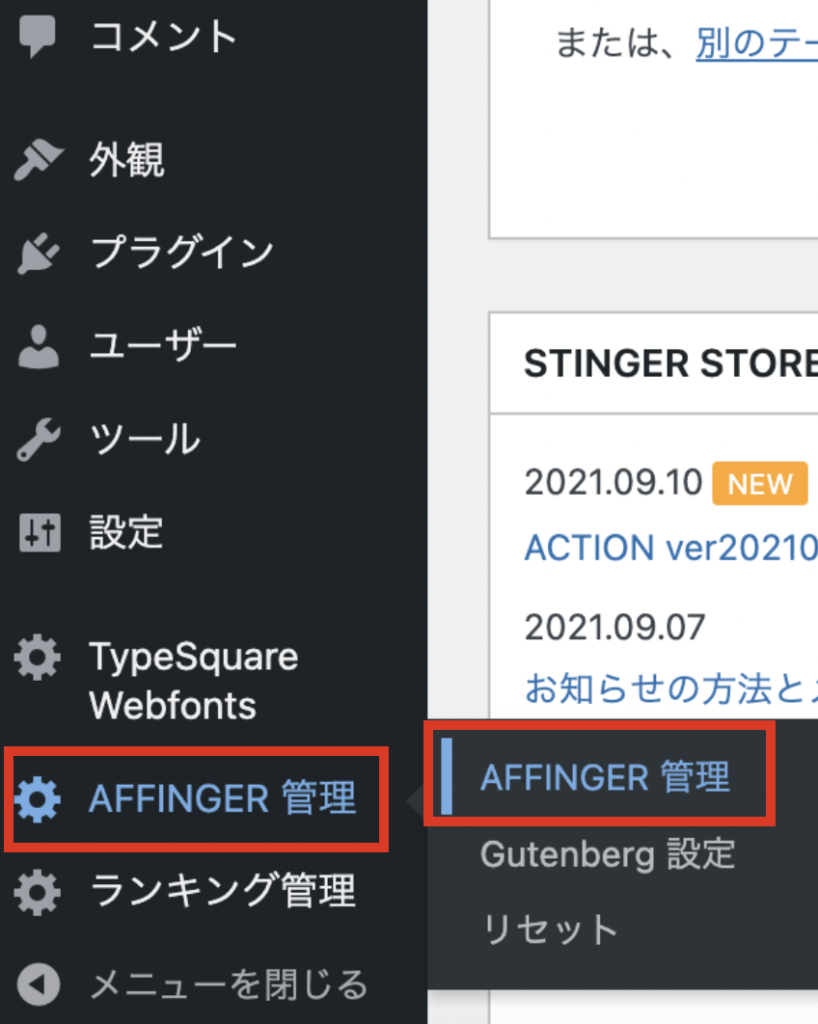
ダッシュボードの「AFFFINGER管理」>「AFFINGER 管理」をクリックします。

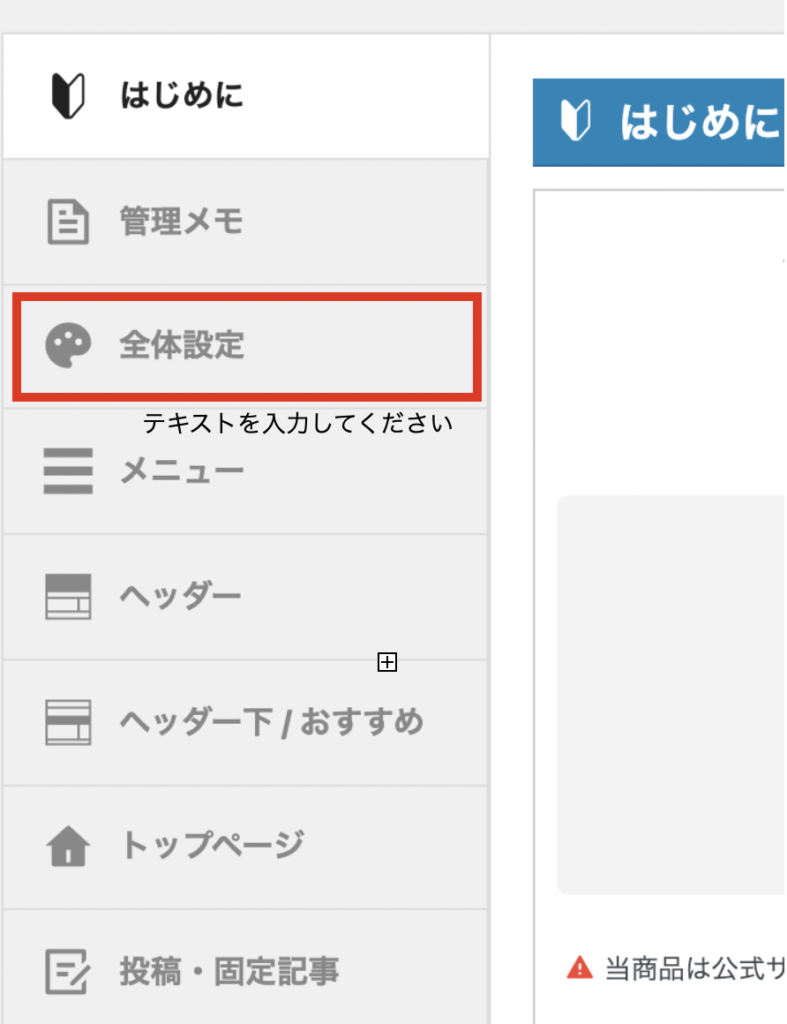
「全体設定」をクリックします。

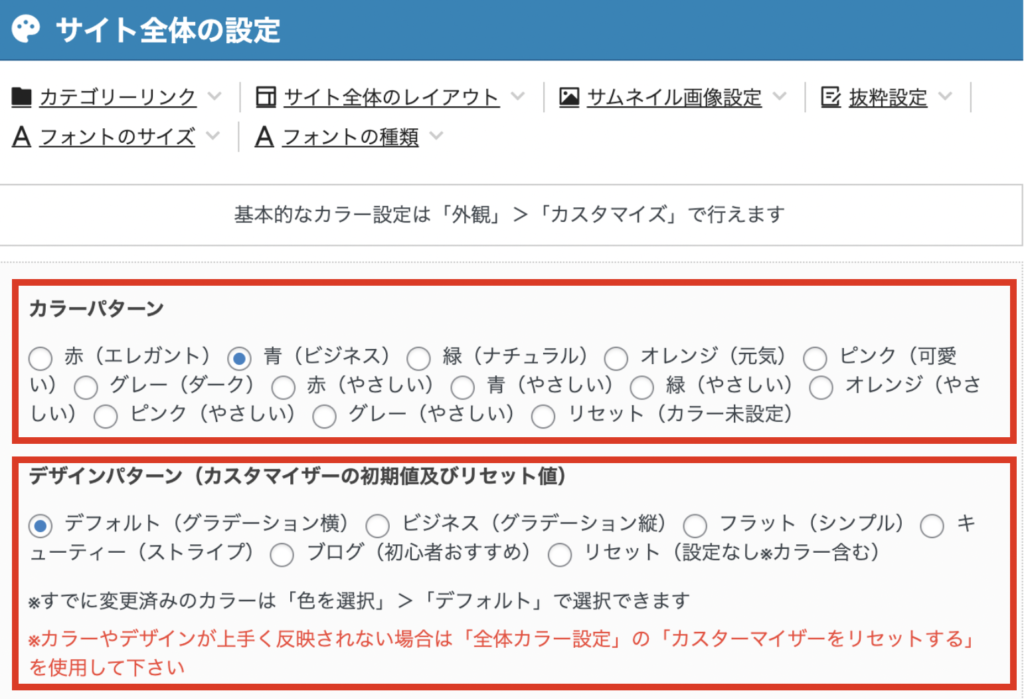
「カラーパターン」と「デザインパターン」のそれぞれを設定します。設定したら「save」を忘れずに。サイト表示で確認しながらお好みのカラーを設定していきます。
全体設定はざっくりなカラー設定なので、各箇所詳細にカラー設定していきます。
詳細にカラーを設定する

まずはサイトのカラー構成から確認しましょう。
サイトのカラー構成は次の4つ
・ヘッダーの背景色
・ヘッダーメニュー背景色
・フッターの背景色
・全体の背景色
ヘッダーの背景色は

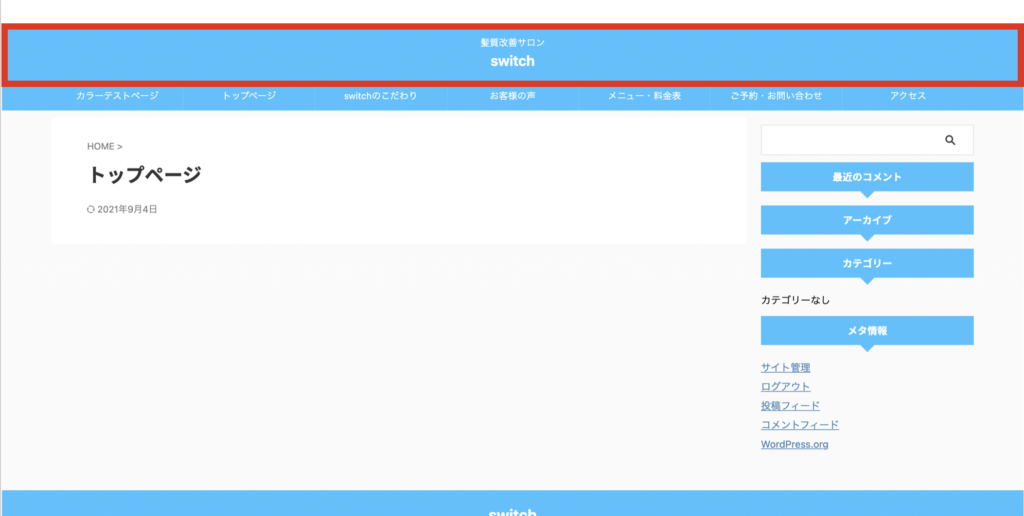
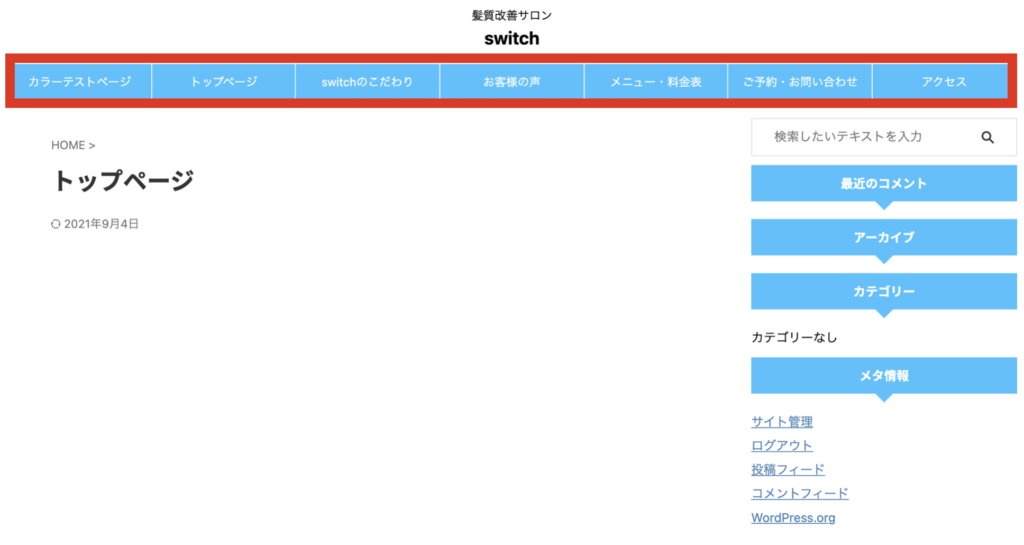
ヘッダーの背景色はメニューバーの上の部分で、赤枠が「ヘッダー背景色」です。
ヘッダーメニュー背景色は

メニューバーの背景色です。
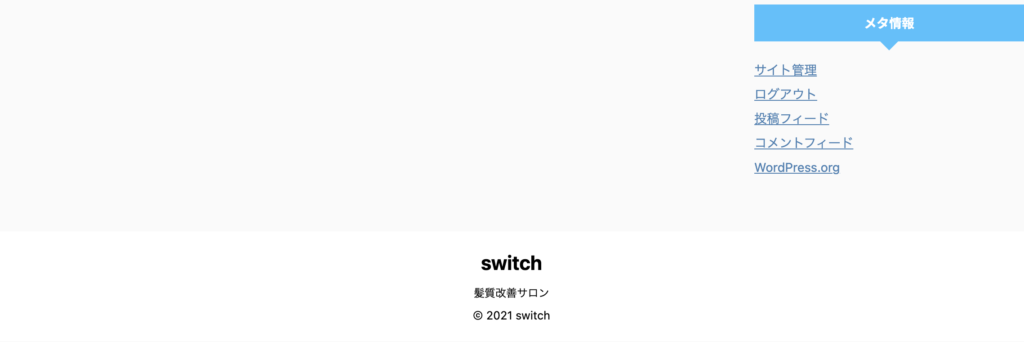
フッターの背景色は

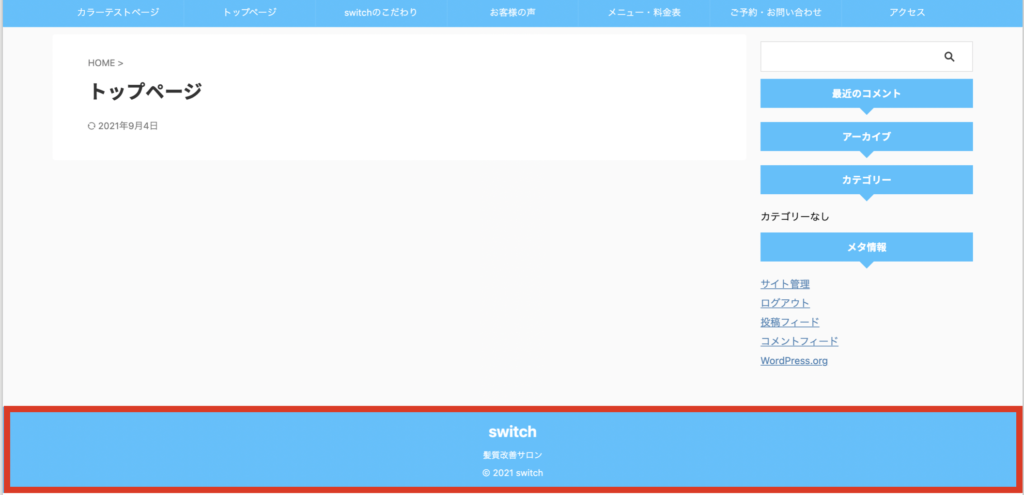
フッターはサイトの下の部分で、赤枠が「フッター背景色」です。
全体の背景色は

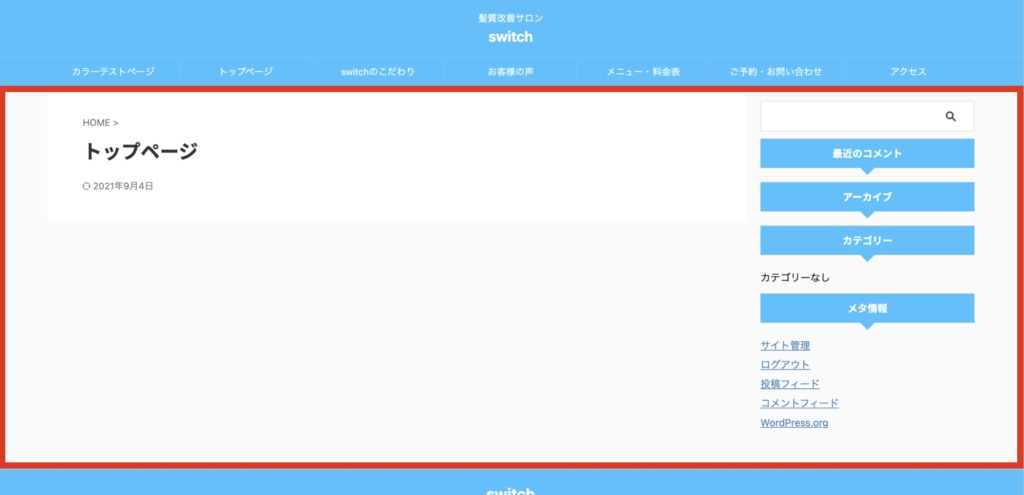
「全体の背景色」はサイトの中心部分で、「赤枠」の部分です。
このようにサイトカラーは「ヘッダー背景色」「ヘッダーメニュー背景色」「フッター背景色」「全体の背景色」の4つのエリアのカラーを設定していきます。
ヘッダーの背景色の設定方法
1番目に「ヘッダー背景色」を設定します。
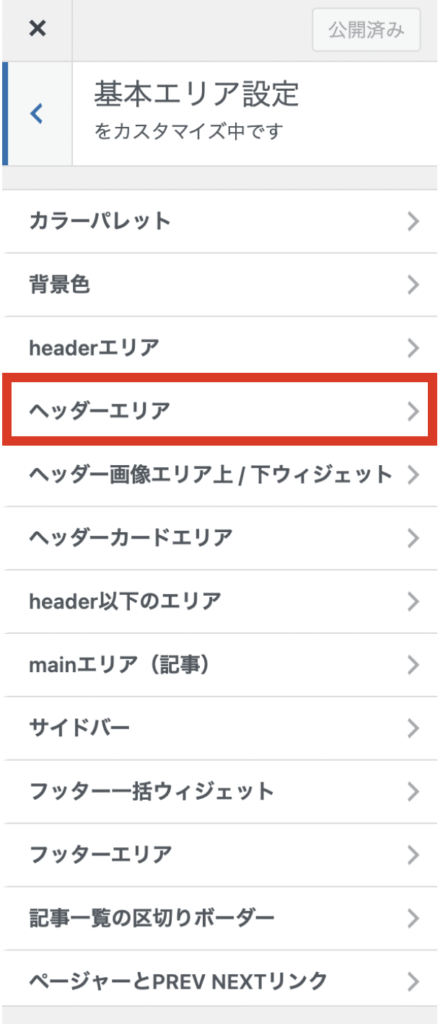
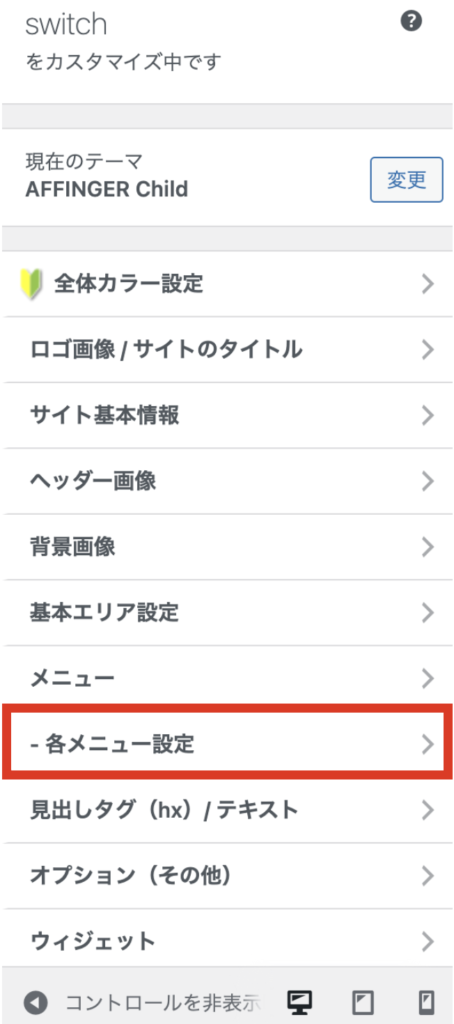
ダッシュボード画面から「外観」>「カスタマイズ」>「基本エリア設定」をクリック。

「ヘッダーエリア」をクリック。

「ヘッダーエリア」の中の「「背景色」と「背景色(グラデーション上部)」の2つがヘッダーの背景色を設定することができます。

「色を選択」するとカラーピッカーが表示されます。カラーピッカーからお好みの色を選択しても良いですし、隣の欄に直接カラーコードを入力してもOKです。
今回は例として「白(#ffffff)」にします。

ヘッダーエリアが白になりました。
下のメニューは「ヘッダーメニュー」というところで、この部分のカラー設定は別途解説します。
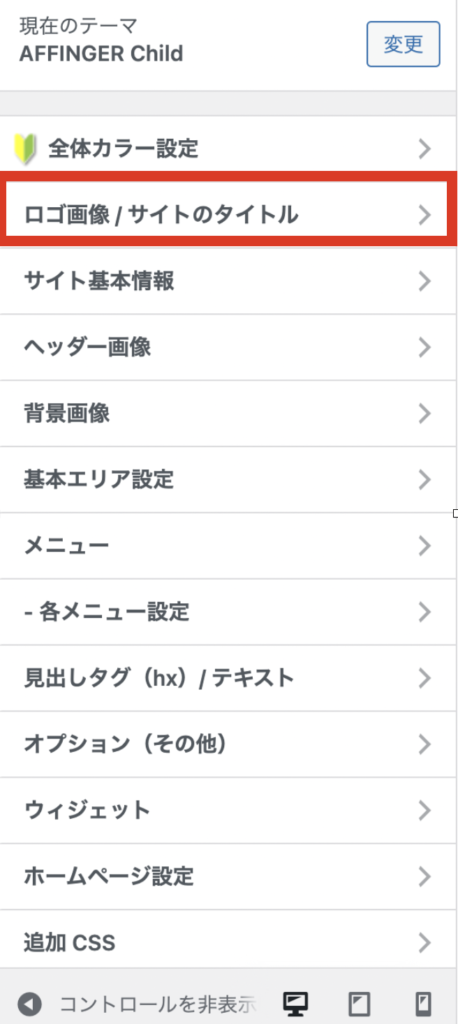
カスタマイズ画面から

「ロゴ画像/サイトのタイトル」をクリック。

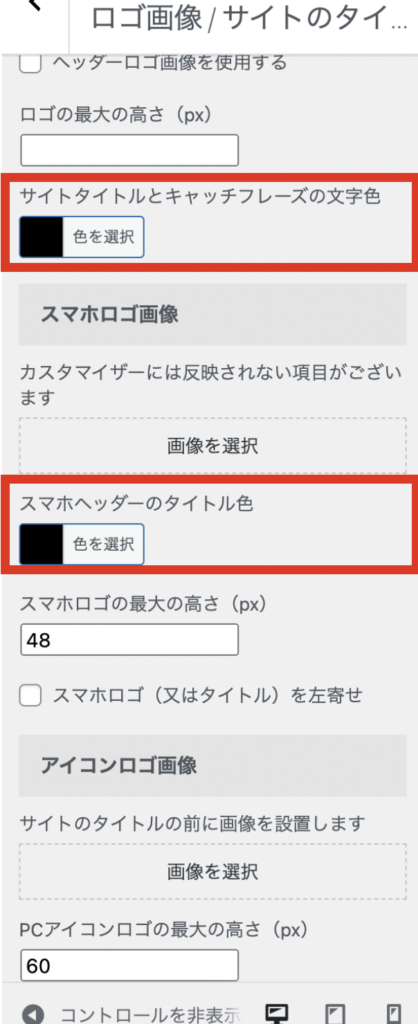
「サイトタイトルとキャッチフレーズの文字色」と「スマホヘッダーのタイトル色」の2箇所を変更します。デフォルトが白でヘッダーエリアを白(#ffffff)にしたので、文字を黒(#000000)にしてみます。

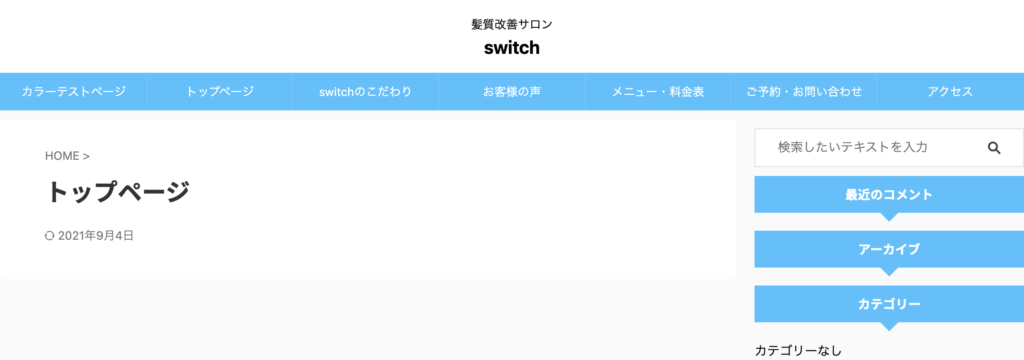
サイトタイトルの文字が黒になりました。「ロゴ画像/サイトのタイトル」でこの文字のカラーを設定できることを知っておいて下さい。
ヘッダーメニューの背景色の設定方法
2番目に「ヘッダーメニューの背景色」を設定します。ヘッダーメニューは「PC版」と「スマホ版」それぞれ設定が必要です。それぞれ解説します。
注意
「ヘッダーメニューの背景色」の設定には「PC版」と『スマホ版」それぞれカラー設定が必要となります。
ヘッダーメニューの背景色の設定方法(PC版)
ヘッダーメニューの背景色の設定方法。PC版から解説します。

「各メニュー設定」をクリック。

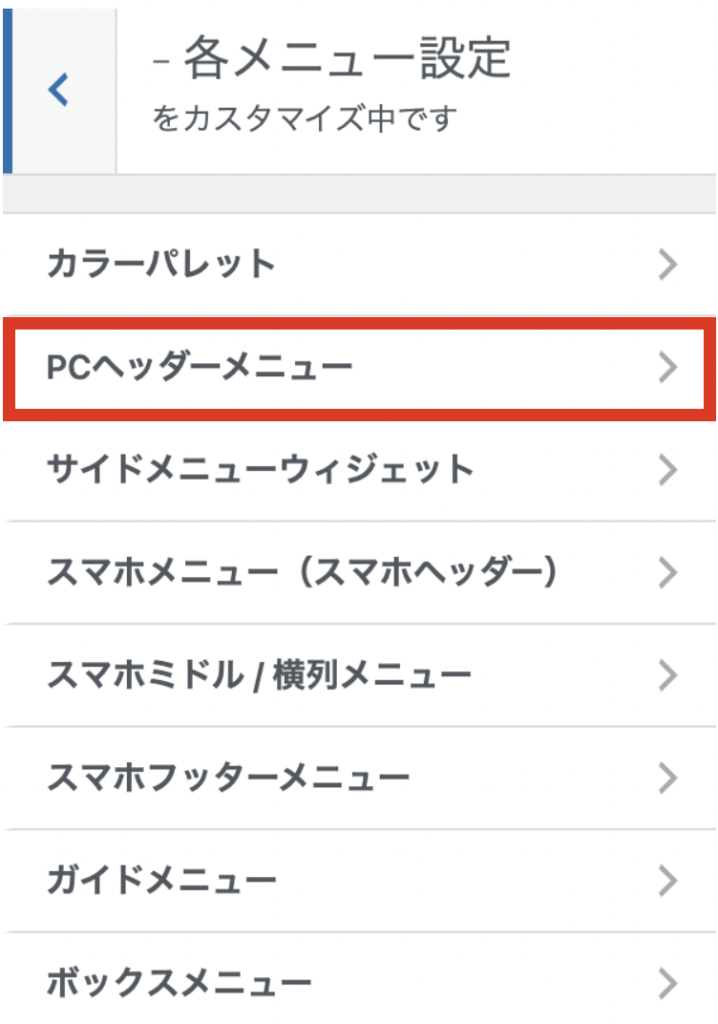
「PCヘッダーメニュー」をクリック。

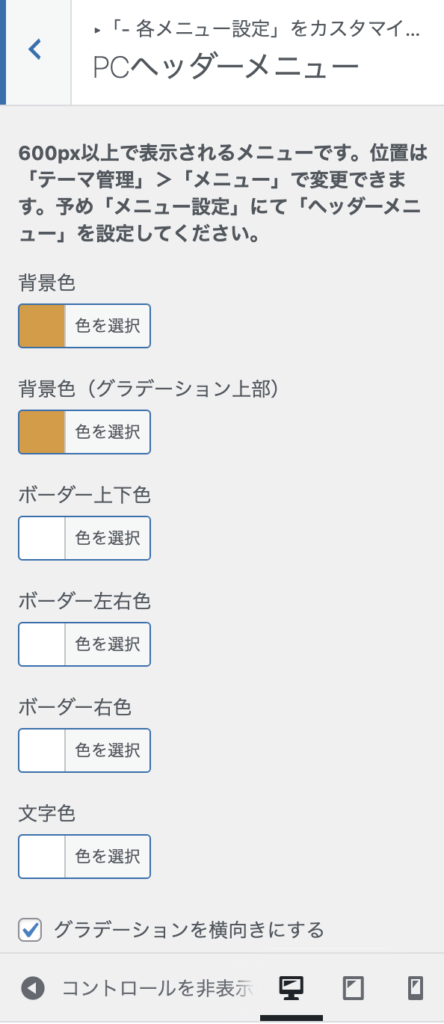
「PCヘッダーメニュー」でヘッダーメニューのカラー設定ができます。ここでは「背景色」と「背景色(グラデーション上部)」を茶色(#dd9933)にして他を白色(#ffffff)に設定します。

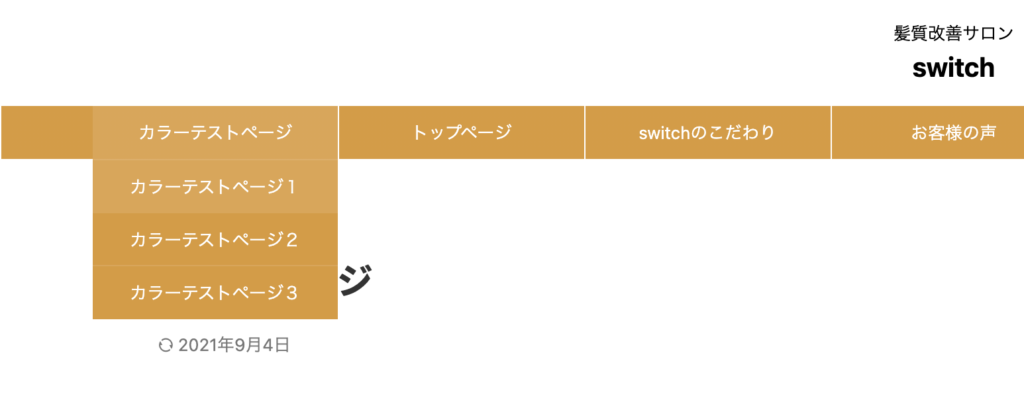
ヘッダーはこのようになります。またメニューの階層下もカラー設定できます。

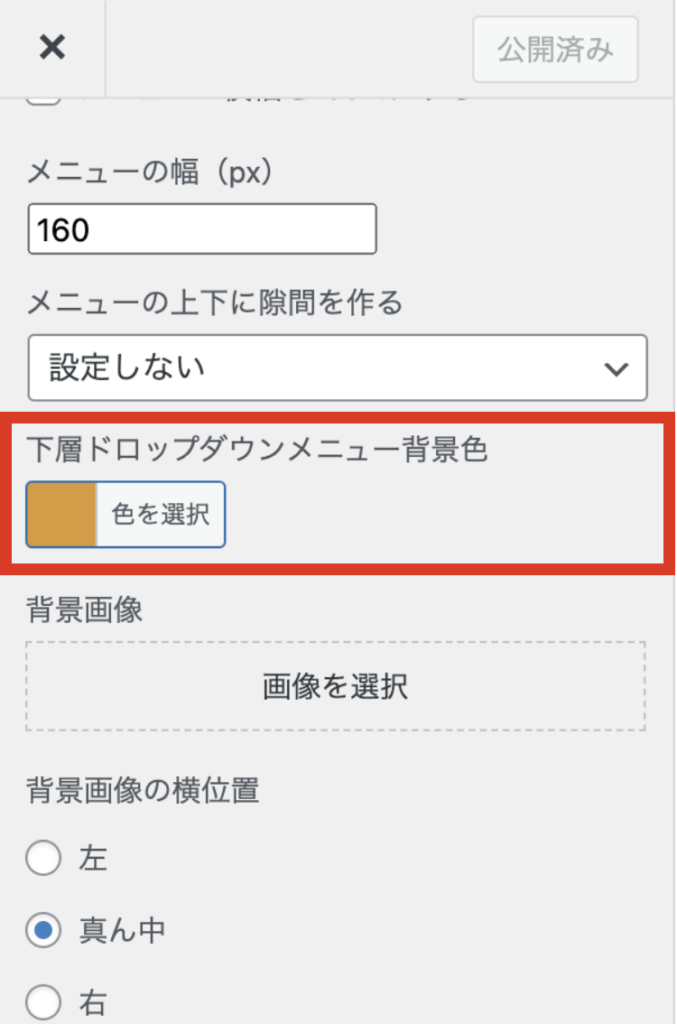
「PCヘッダーメニュー」を少し下にスクロールすると「下層ドロップダウンメニュー背景色」があります。ここで設定します。ここも茶色(#dd9933)にします。

このように階層化のメニュー背景色も設定することができます。
以上がPC版。次はスマホ版の解説をします。
ヘッダーメニューの背景色の設定方法(スマホ版)
続いてスマホ版を解説します。
まずは「スマホミドルメニュー」にチェックが入っているかどうか確認します。
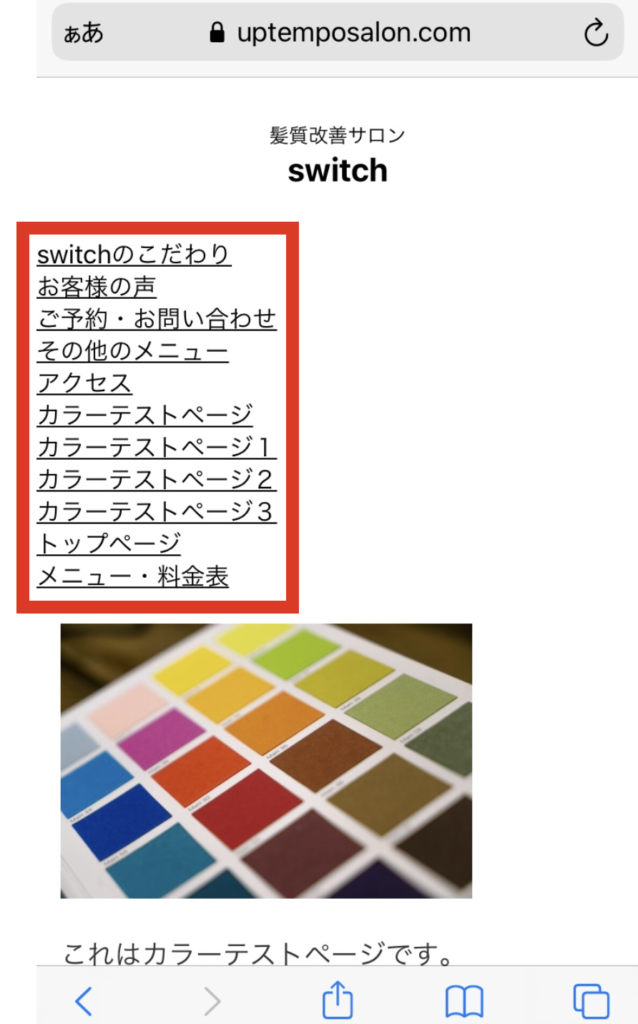
「スマホミドルメニュー」にチェックが入っていないと

このようなメニュー表示になるので、「スマホミドルメニュー」にチェックを入れます。

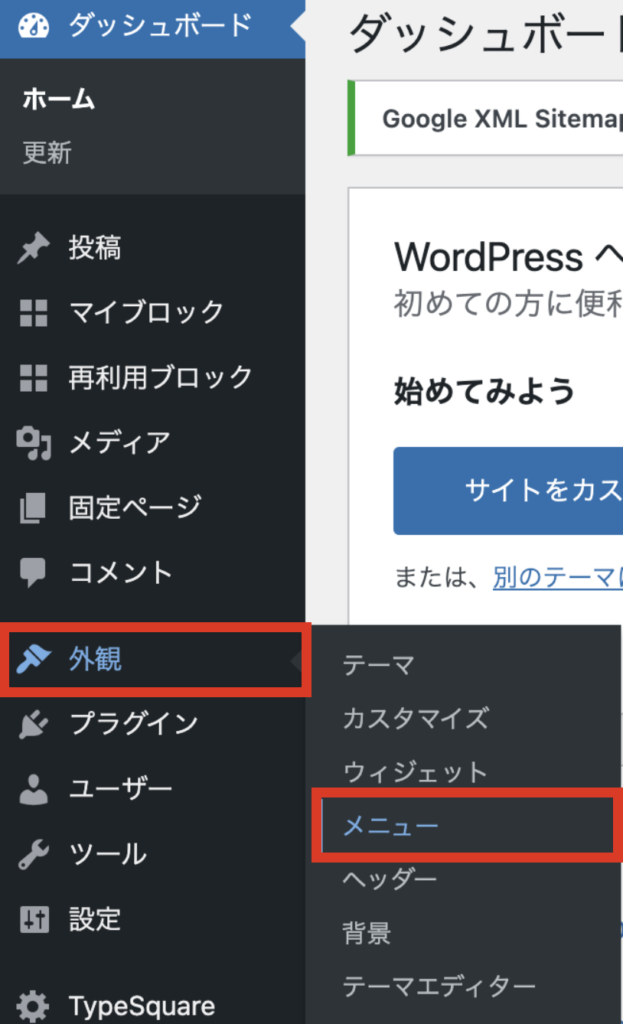
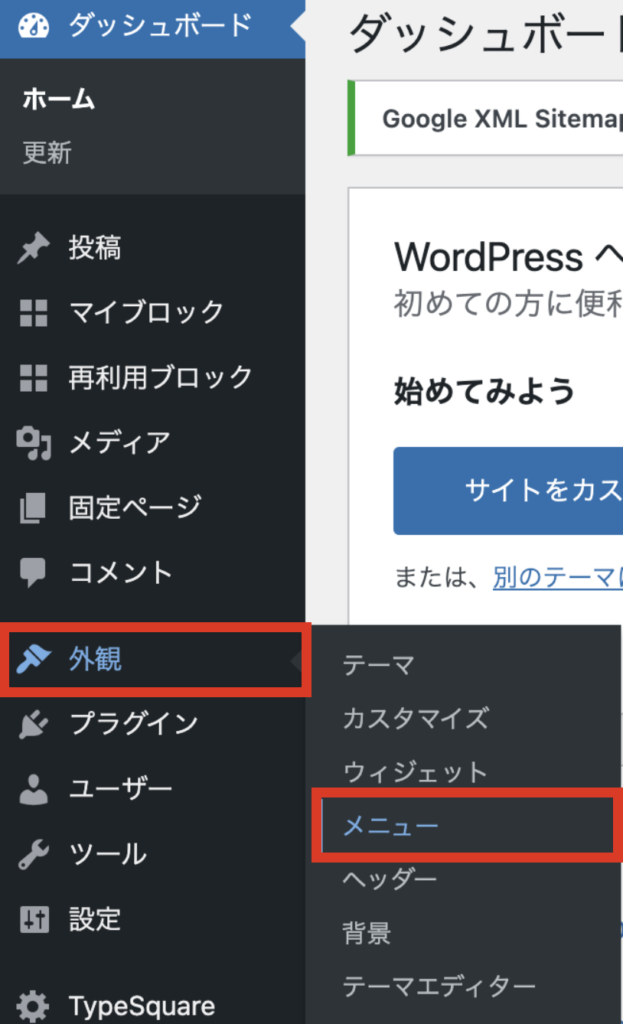
ダッシュボード画面から「外観」>「メニュー」をクリック。

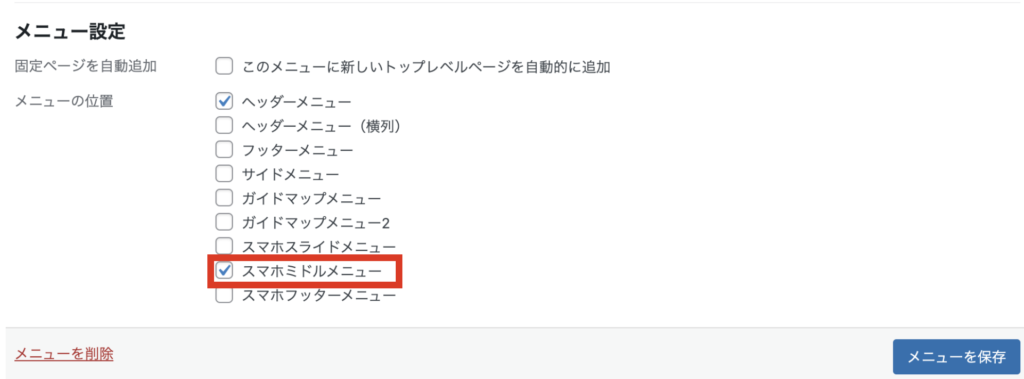
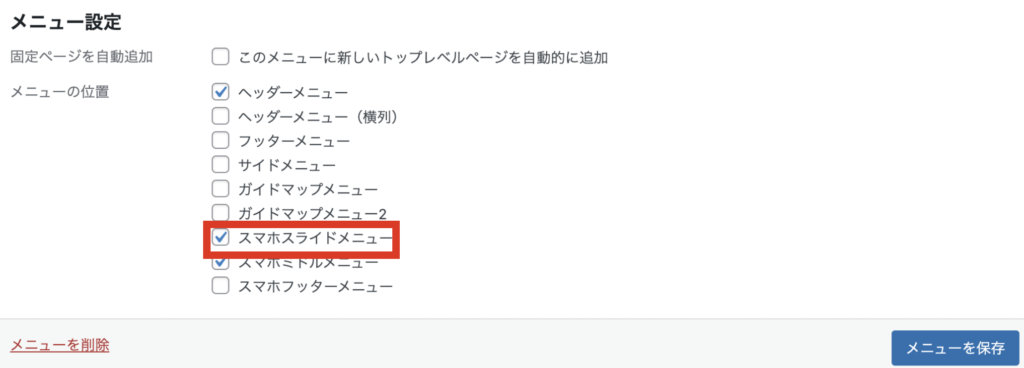
メニュー設定の「スマホミドルメニュー」にチェックを入れて「メニューを保存」をクリックします。

スマホのヘッダーにメニューが見れるようになりました。
注意ポイント
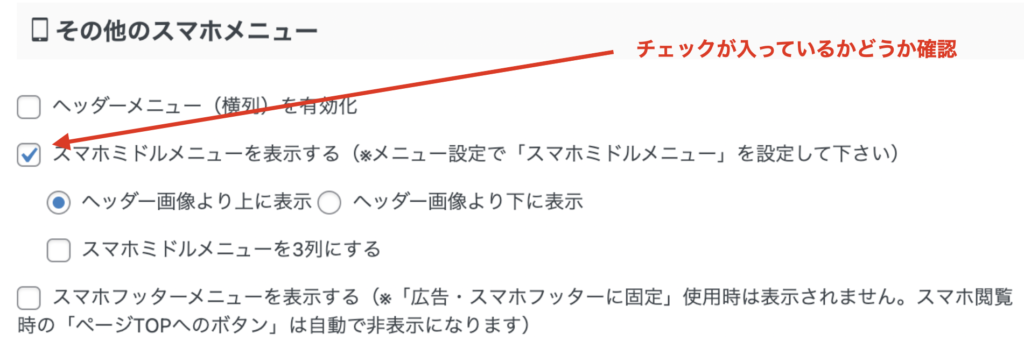
設定してもスマホミドルメニューが表示されない場合はダッシュボードの「AFFINGER管理」>「メニュー」「その他のスマホメニュー」の「スマホミドルメニュー」を表示するにチェックが入っているか確認してください。

ではスマホ版のヘッダーメニューの背景色の設定方法を解説します。
スマホのヘッダーメニューの背景色の設定箇所は2つ
・スマホミドルメニュー
・スマホスライドメニュー
スマホのヘッダーメニューの背景色を設定する箇所は「スマホミドルメニュー」と「スマホスライダーメニュー」の2つあります。
スマホミドルメニューの背景色の設定方法
「スマホミドルメニュー」は先ほど設定した箇所

こちらですね。「スマホミドルメニュー」の背景色を設定していきます。

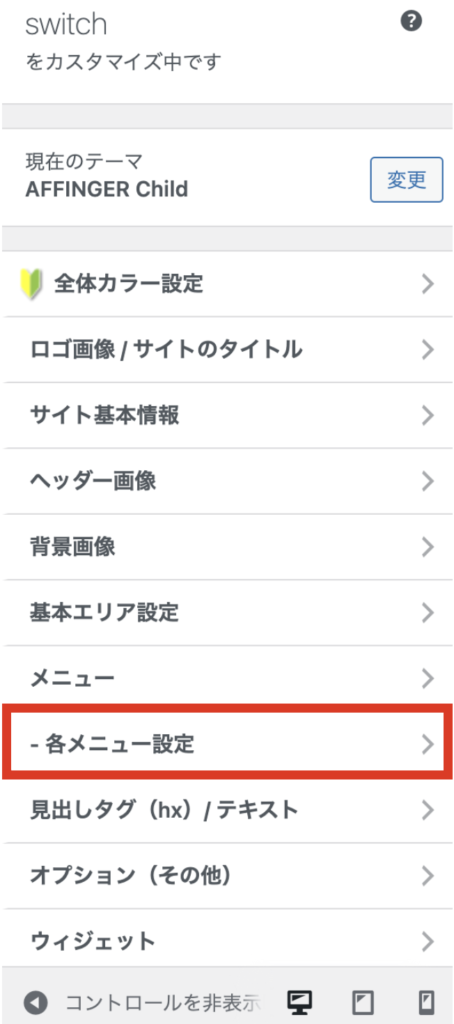
ダッシュボードから「外観」>「カスタマイズ」>「各メニュー設定」をクリック。

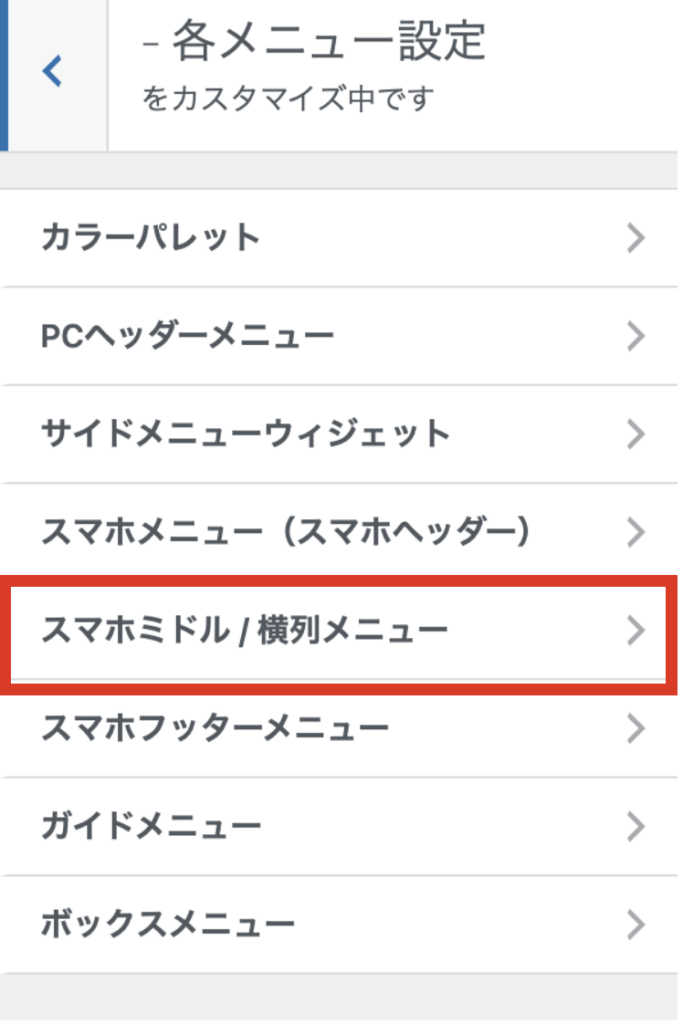
「スマホミドル/横列メニュー」をクリック。

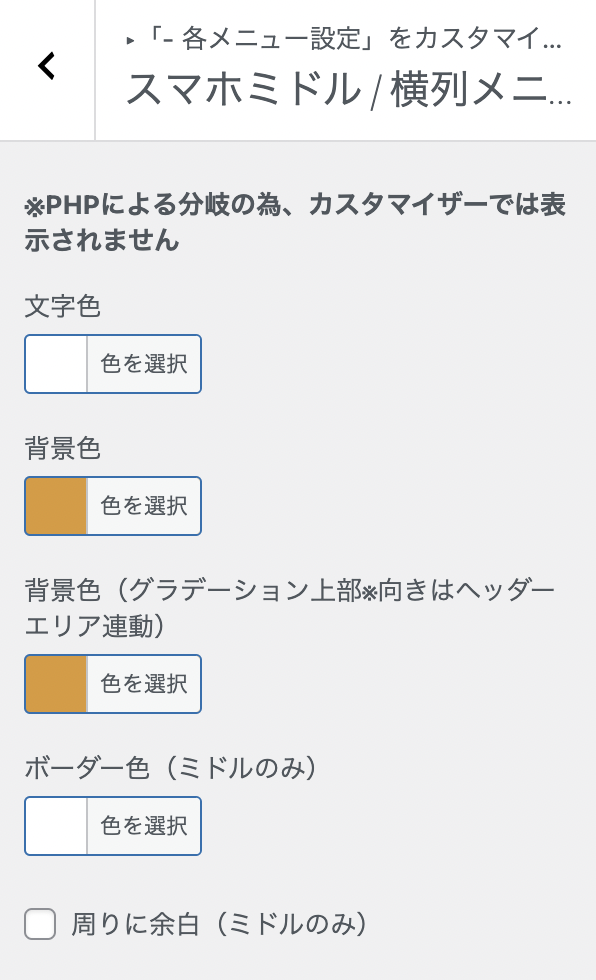
PC版と同じように「背景色」と「背景色(グラデーション上部※向きはヘッダーエリア連動)」を茶色(#dd9933)にし、それ以外を白色(#ffffff)にします。「公開」をクリックすると

PC版と同じ色にヘッダーの背景色が設定できました。
スマホスライドメニューの背景色の設定方法
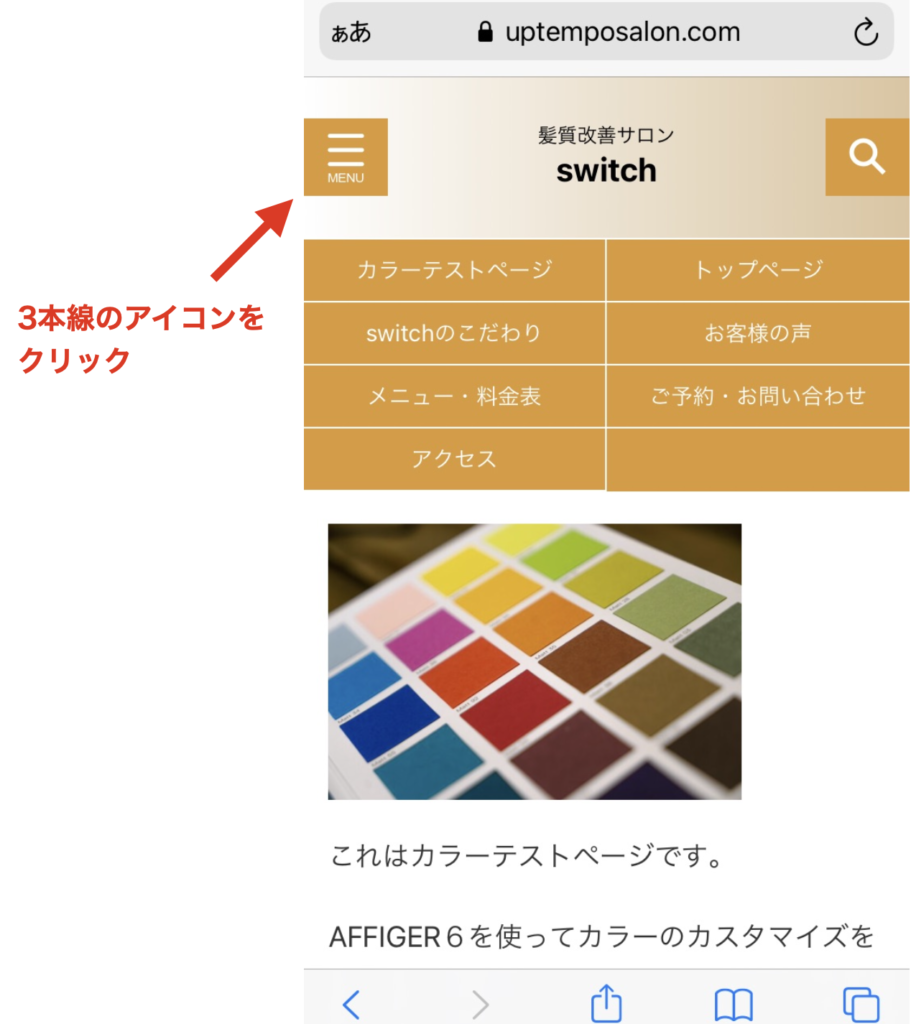
「スマホスライドメニュー」はスマホの画面左上にある3本線のメニューアイコンを指すと、左側にスライドして出てくるメニューのことです。
先に完成したものを見せると

ヘッダー左部分に3本線のメニューアイコンのが表示されます。ここをクリックすると

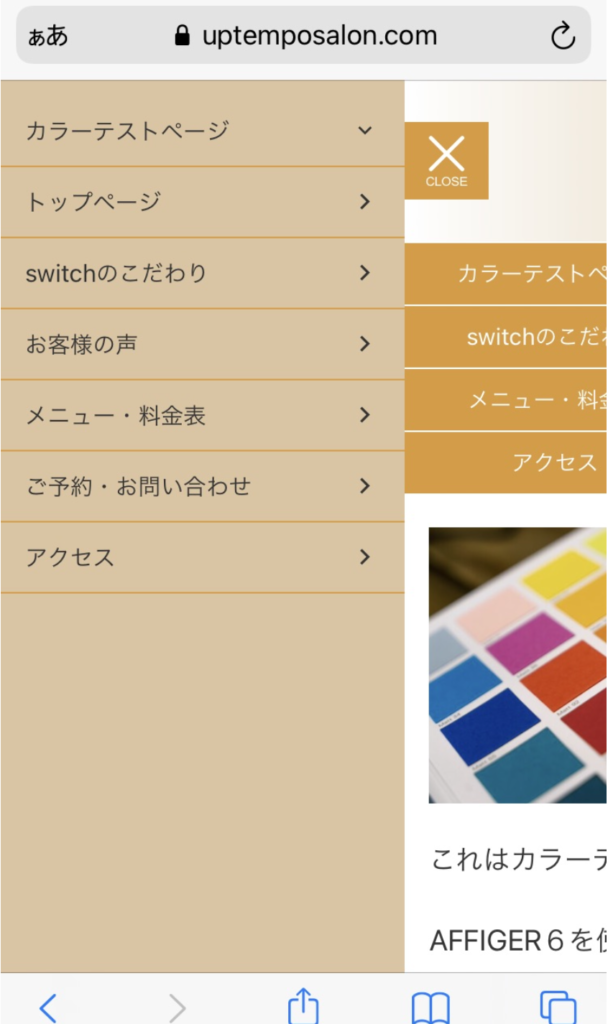
左側からスライドしてメニューが表示されます。これが「スマホスライドメニュー」の完成形です。
それでは設定方法から。まずはダッシュボード画面から

「外観」>「メニュー」をクリック。

「スマホスライドメニュー」にチェックを入れ、「メニューを保存」をクリック。これで「スマホスライドメニュー」が設定されました。
続いてダッシュボード画面から「外観」>「カスタマイズ」>「各メニュー設定」

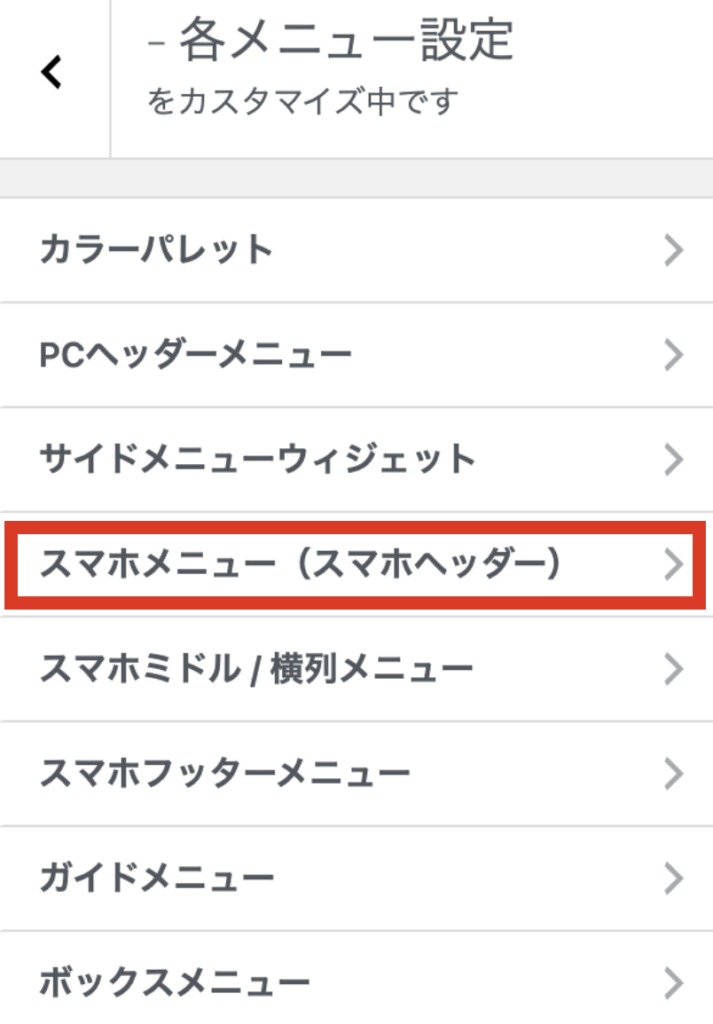
「スマホメニュー(スマホヘッダー)」をクリック。

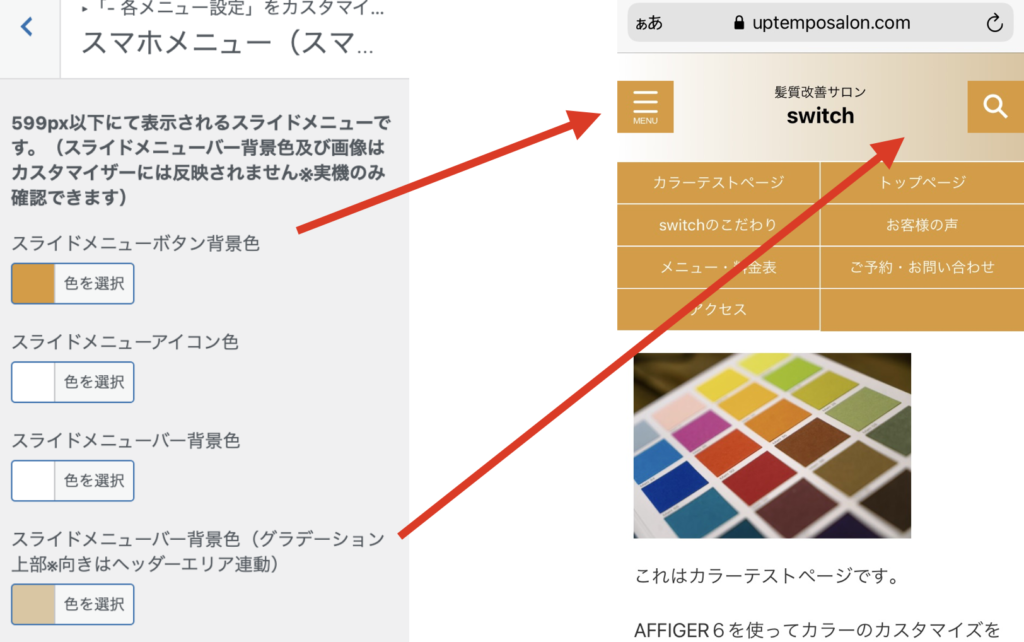
「スライドメニューボタン」は「スマホミドルメニュー」やPC版の「ヘッダーメニュー」の背景色と同じ茶色(#dd9933)に設定し、「スライドメニューバー背景色(グラデーション上部※向きはヘッダーエリア連動)」は薄茶(#ddc59f)に設定します。
「スマホメニュー(スマホヘッダー)」の少し下にスクロールするとスライドメニューの背景色が設定できます。

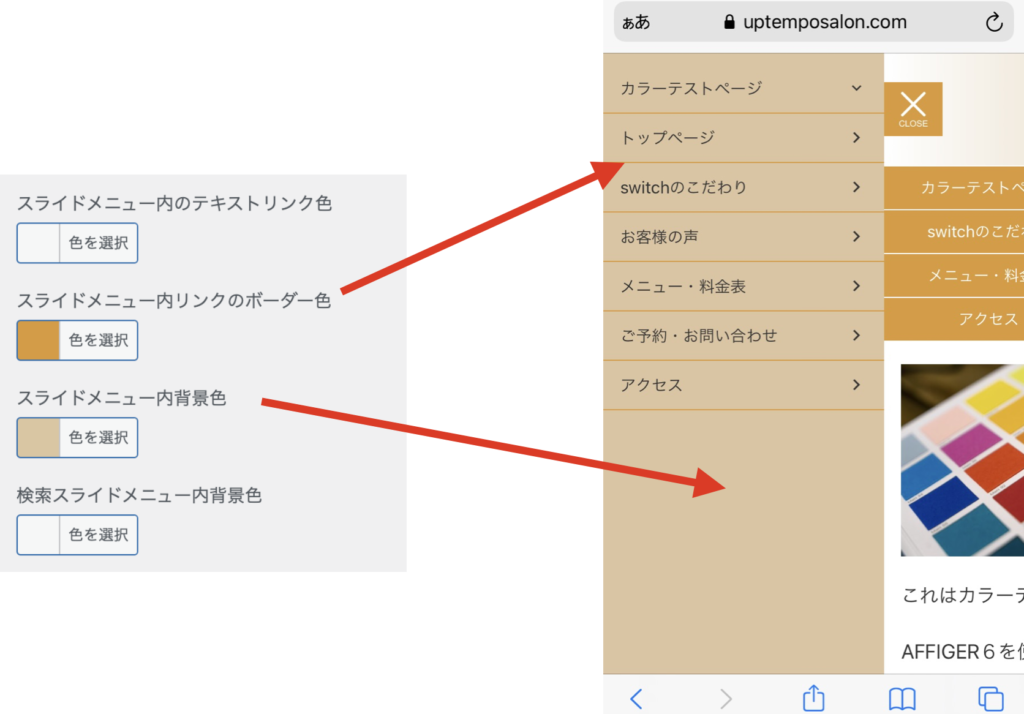
「スライドメニュー内リンクのボーダー色」は「スマホミドルメニュー」やPC版の「ヘッダーメニュー」の背景色と同じ茶色(#dd9933)に設定し、「スライドメニュー内背景色」は「スライドメニューボタン」は「スマホミドルメニュー」やPC版の「ヘッダーメニュー」の背景色と同じ茶色(#dd9933)に設定し、「スライドメニューバー背景色(グラデーション上部※向きはヘッダーエリア連動)」と同じ薄茶(#ddc59f)に設定します。
これがヘッダーメニュー背景色のPC版・スマホ版両方の設定方法です。
フッターの背景色の設定方法
続いてフッターの背景色の設定方法。

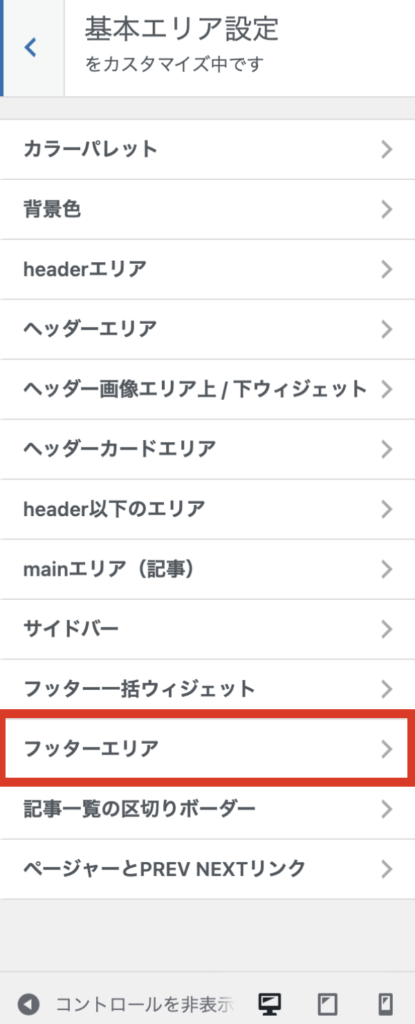
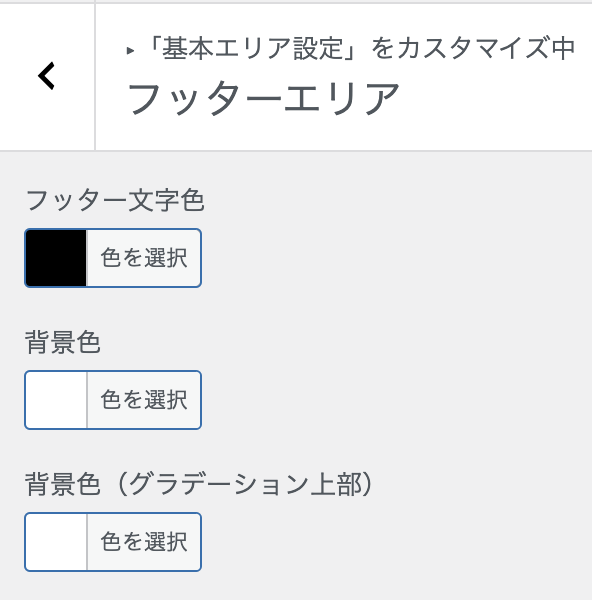
「フッターエリア」をクリック。

フッターエリアでは「フッター文字色」「背景色」「背景色(グラデーション上部)」をカラー設定します。フッターエリアも背景が白(#ffffff)なので文字を黒(#000000)にします。

設定するとこのようになります。
全体の背景色の設定方法
最後に「全体の背景色の設定方法」です。

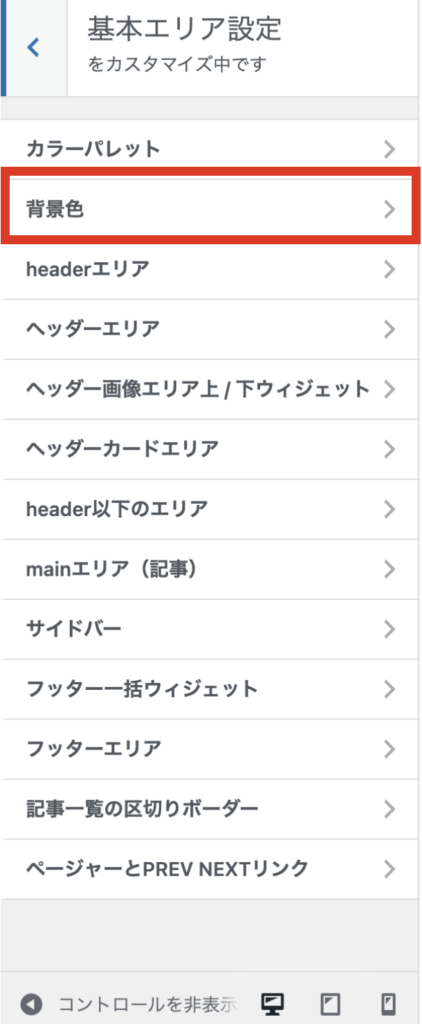
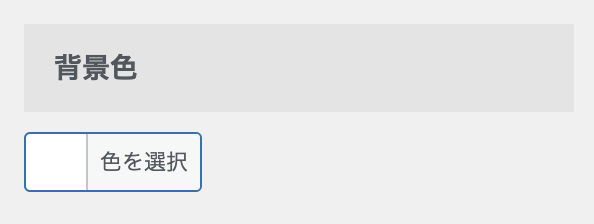
「背景色」をクリック。

「背景色」の色をヘッダー、フッターと同じく「白(#ffffff)」に選択します。

全体の背景色も白になりました。

フォルトゥナを使ってカラーを設定する


AFFINGER6 はサイトのカラーを細かく設定できますが、サイト初心者だと最初は使いこなせないと思います。かといってデザインの勉強を一からやるのはちょっとシンドイですよね。
そんな時に役に立つのが「フォルトゥナ」というWebサービス。「フォルトゥナ」はキーカラーを一つ決めるだけで、ヘッダー、フッター、強調するフォントの色、リンクの色などこの色にするとバランスの取れた配色ができますよって全部教えてくれる超便利なサイト。初心者には絶対にオススメなWebサービスです。
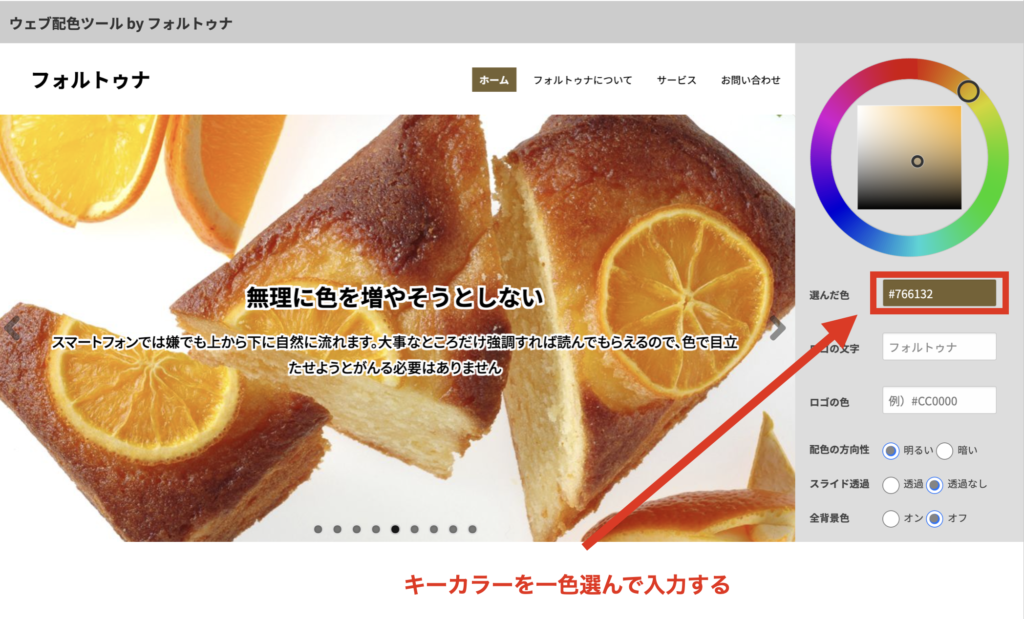
これが「フォルトゥナ」のサイト

自分の好きなカラーを一色入力するだけで・・・

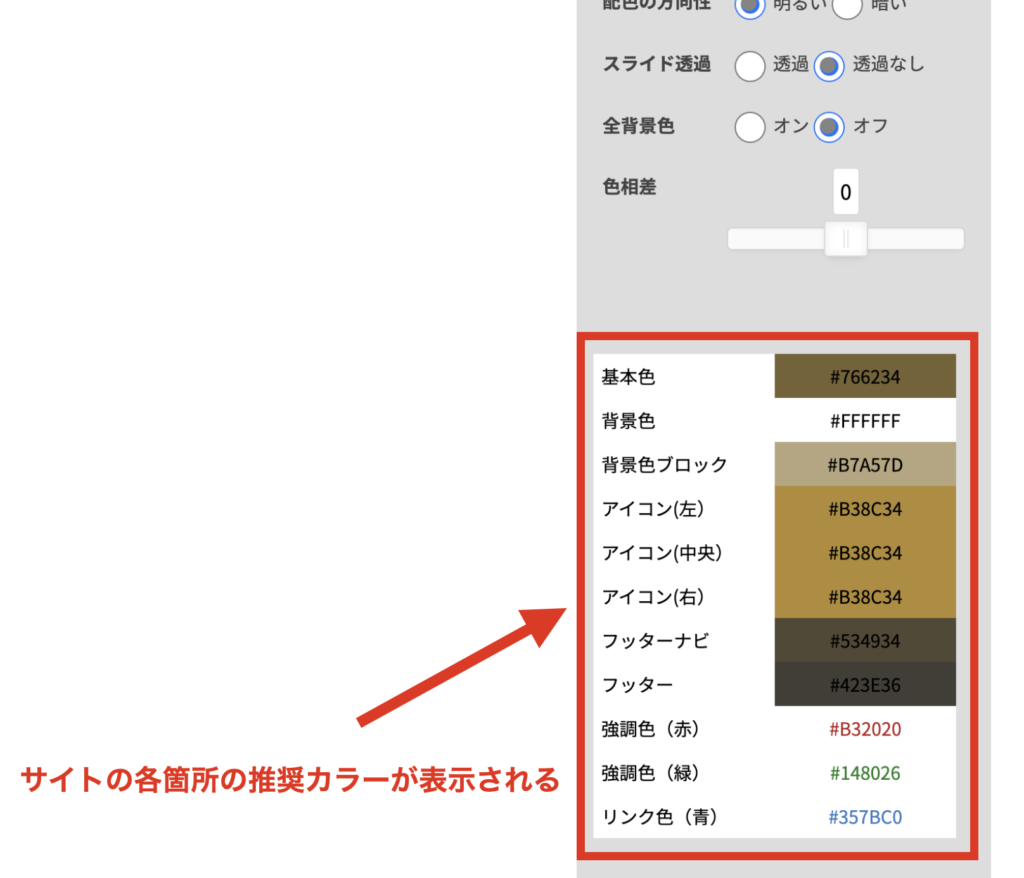
サイトの各箇所の推奨カラーコードを一覧で教えてくれます。

まとめ

今回のまとめ
・全体カラーを設定する
・詳細にカラーを設定する場合は「ヘッダーの背景色」「ヘッダーメニュー背景色」「フッターの背景色」「全体の背景色」をそれぞれ設定する。
・配色が難しいと思ったら「フォルトゥナ」を使って各箇所の推奨カラーを確認する
色の設定ははカスタマイズ画面のどこをいじれば、設定できるか確認しましょう。配色で悩む場合は「フォルトゥナ」を使ってサイトの各箇所の推奨カラーを設定しましょう。
今回は以上です。それではまた。

