
こんにちはswitchです。
化粧品会社でWeb担当者をしています。
今回はWordPressブロックエディタのカラムの使い方を解説します。
WordPressブロックエディタ(Gutenberg)とは、 WordPressバージョン5.0から標準搭載になったエディタで、これまでのクラシックエディタと違い画像やテキストをブロック単位で作成してくエディットのことです。
WordPressはこれまでのクラシックエディタのサポートを2021年12月末を以ってサポートを終了することになっているので、これを機会にブロックエディタを切り替えることをオススメします。初めは慣れないと思いますが、使い慣れて行けばブロックエディタは便利に感じると思います。

カラムとは

カラムとは列のことです。
ブロックエディタではテキストや画像を一つのブロックに入れて表現します。

テキストのみだとブロック内にテキストを入れます。改行や段落を入れる場合はまた次のブロックにテキストを入れますね。

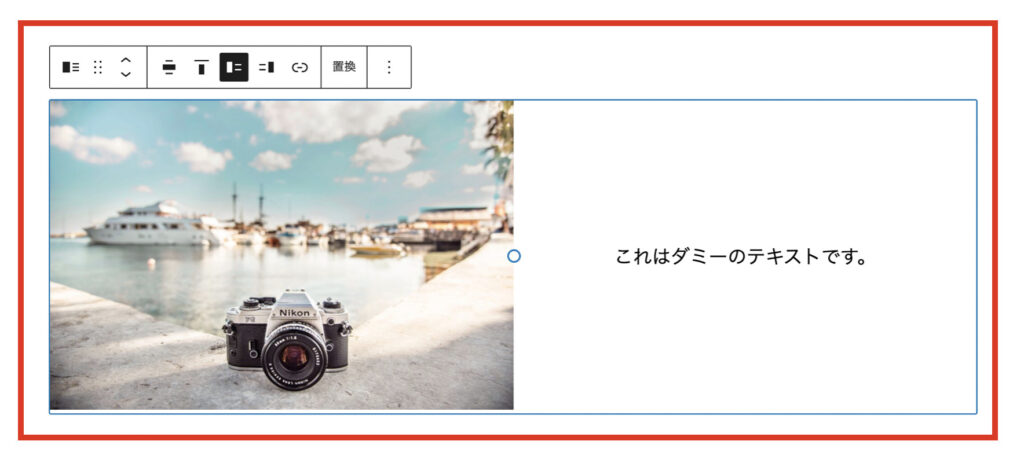
画像とテキストを一緒に同じブロックに入れることもできます。
これは1行に対して1列のブロックを作ることになります。
1行の1列(カラム)ということです。
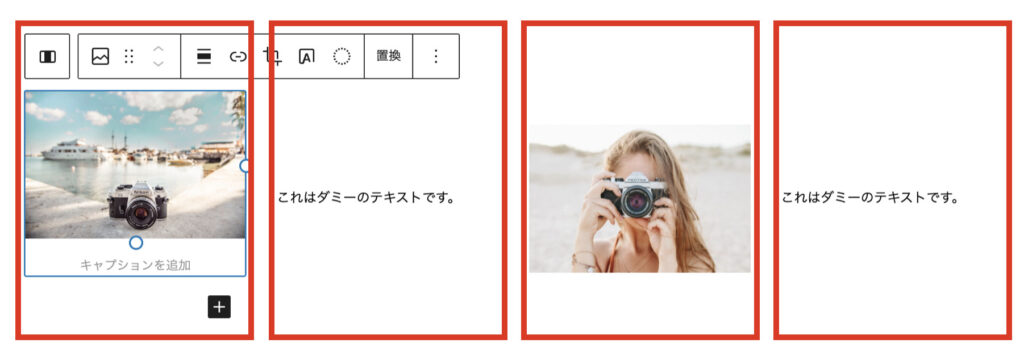
カラムは1行に対して、複数のカラムを作ることができます。

1行に対して、複数のカラムを横並びにすることができます。この場合は4列入れているので4カラムと言います。

そしてカラムの設定には2種類あります。
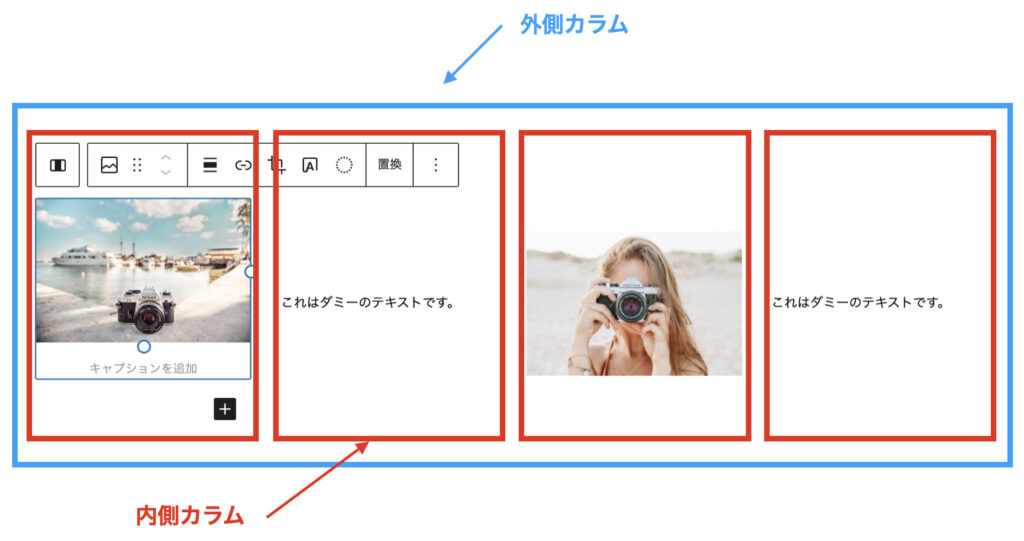
「外側カラム」「内側カラム」です。

外側に大きいブロックがあって内側に小さいブロックがあるようなイメージです。
外側カラムの設定
外側カラムはカラム数(列数)を設定することができます。

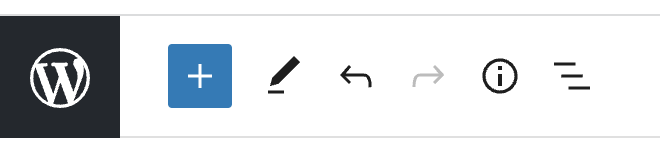
エディット画面左上にあるツールバーの「+」をクリックして

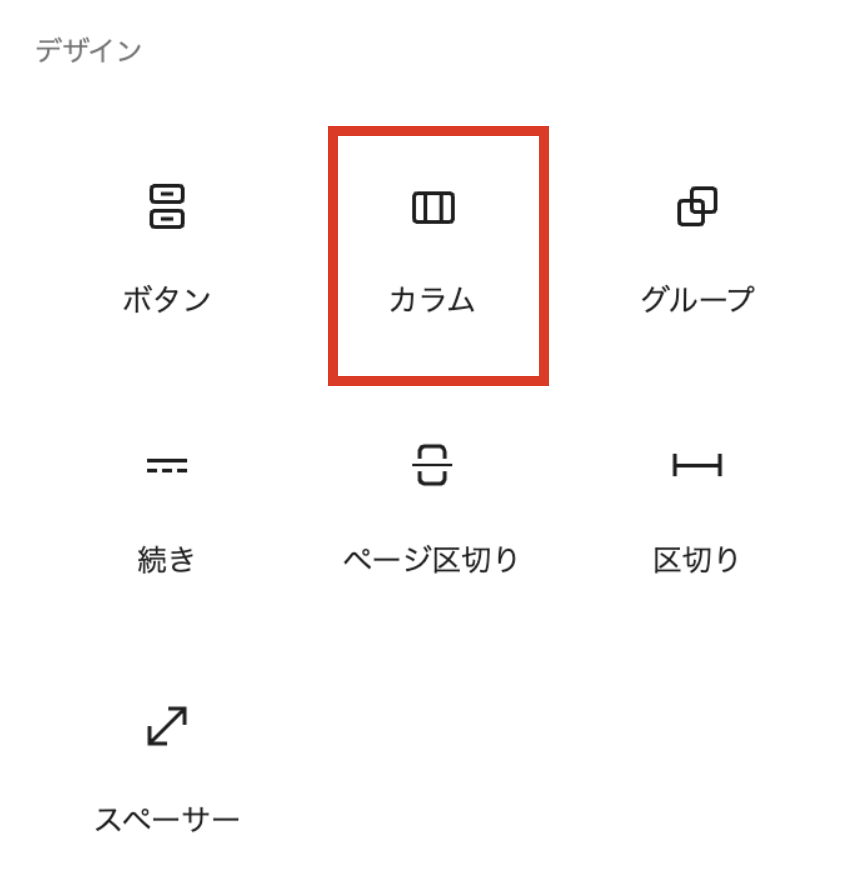
カラムをクリック。

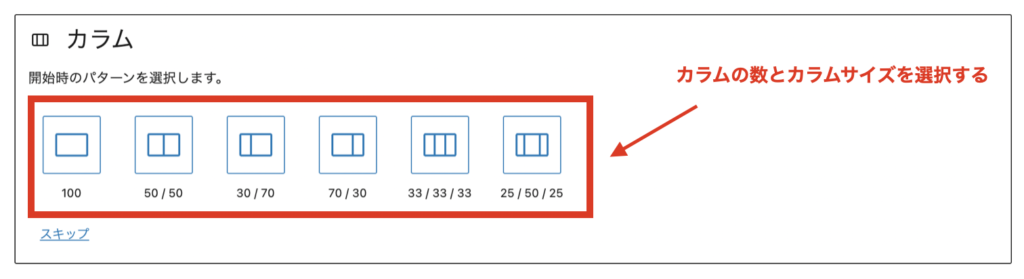
カラム数を選択します。(カラム数・サイズは後でも自由に変更できます。)

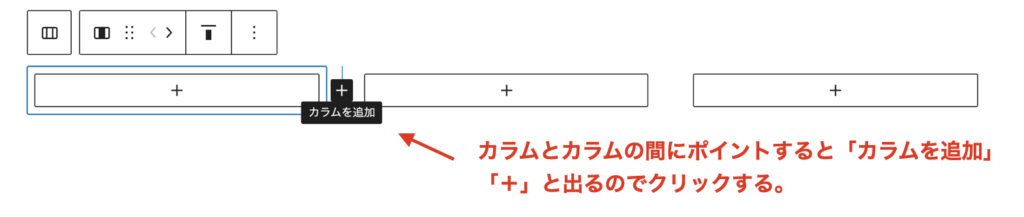
30/30/30の均等の3カラムを選択しました。これから4カラムに変更したい時はカラム間の「+」をクリックするとカラムを追加できます。

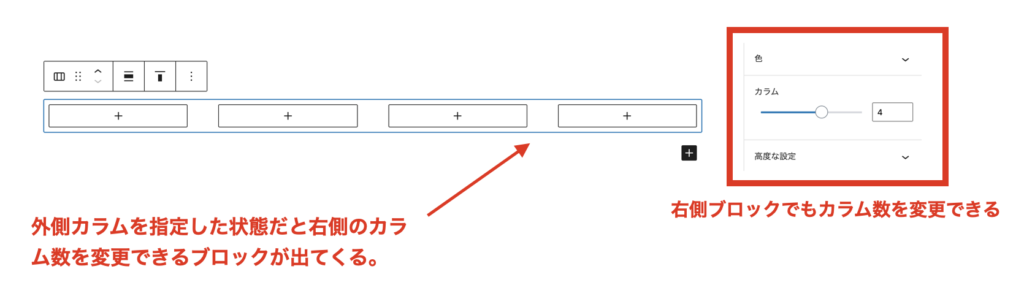
4カラムになりました。
外側カラムをポイントした状態(上図のブルー枠が出ている状態)だとエディット右側画面のブロックでカラム数を自由に変更できます。
外側カラムではカラム数を自由に設定できるということです。
内側カラムの設定
内側カラムの設定は外側カラム設定したカラムにコンテンツを入れていくことです。
先程外側カラムで設定した4カラムに「テキスト」「画像」「見出し」など入れていきます。
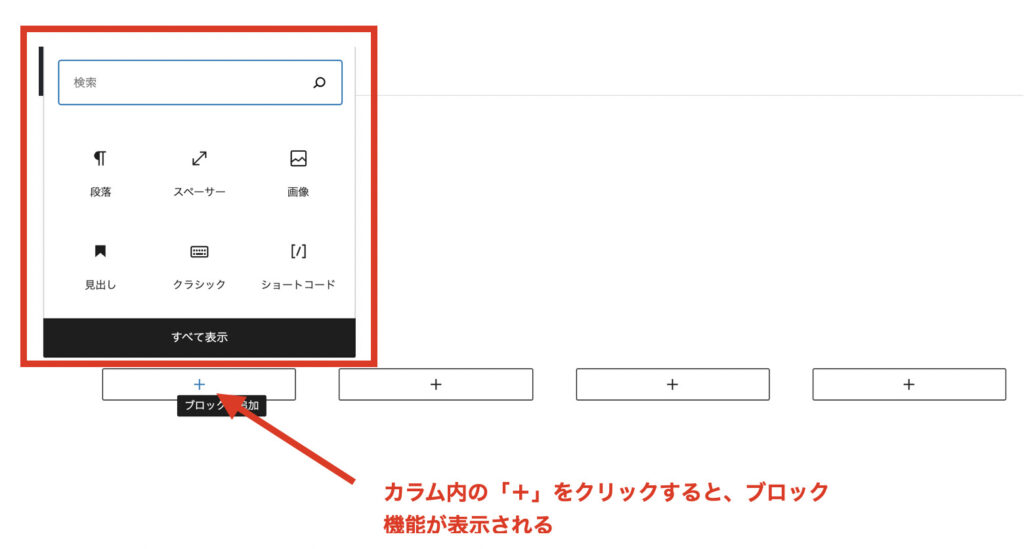
カラムの中にある「+」をクリックすると

ブロック機能が表示されます。
テキストを入れるなら「段落」、画像を入れるなら「画像」を選択します。

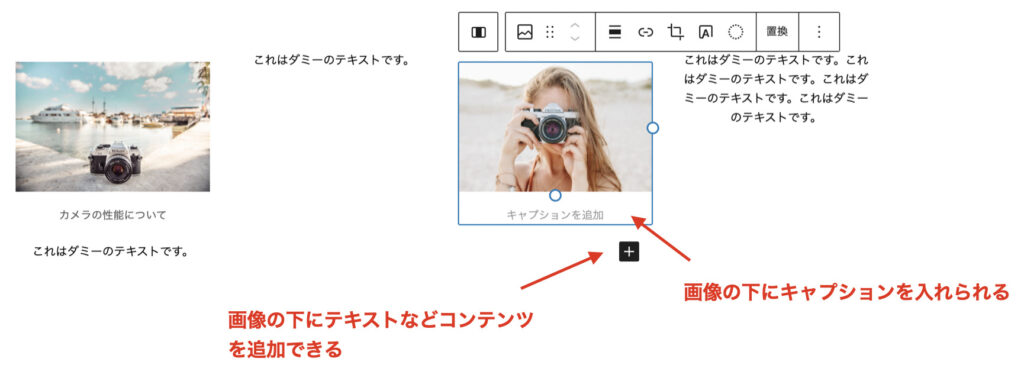
それぞれのカラムにテキストや画像を入れます。
また画像の下にはキャプションを入れることもでき、画像の下に「+」があり、そこからテキストや画像などのコンテンツを追加することもできます。
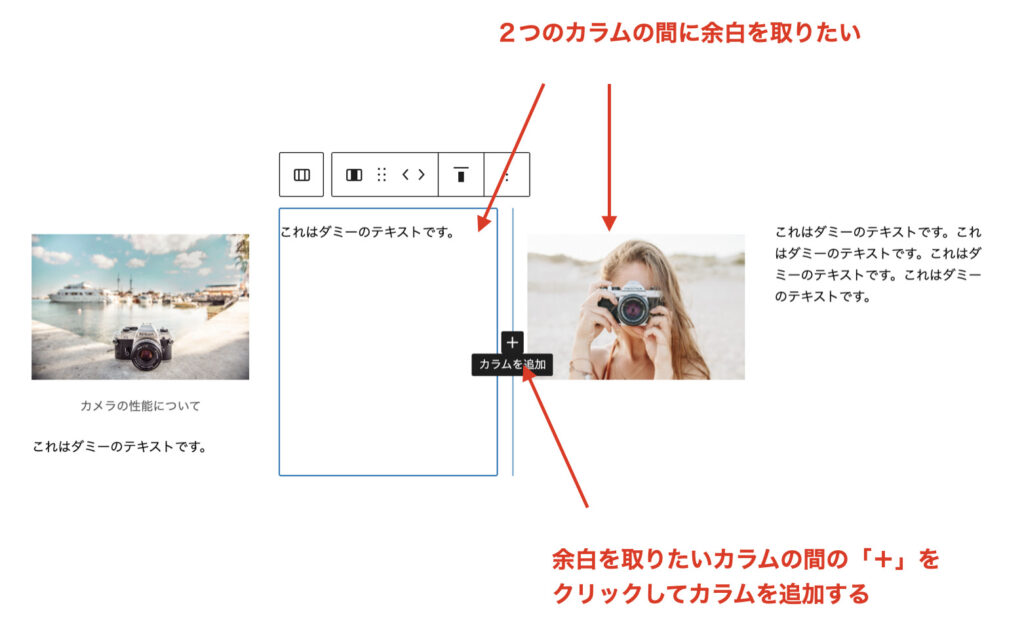
カラムとカラムの間に少し余白を開けたい場合は一つカラムを追加してそのカラムの幅を調整して余白を作ることもできます。

余白を追加したカラムとカラムの間の「+」をクリックして5カラムにする。

右のブロックでカラムの幅を調整することができます。
25pxで幅を設定してみましょう。

カラムの幅調整で余白ができました。
内側カラムの設定は一つのカラムにテキストや画像などのコンテンツを入れていくことです。
外側カラムと内側カラムの両方での設定
内側カラムと外側カラムの両方でできる設定です。
できる設定は「垂直配置の変更」です。
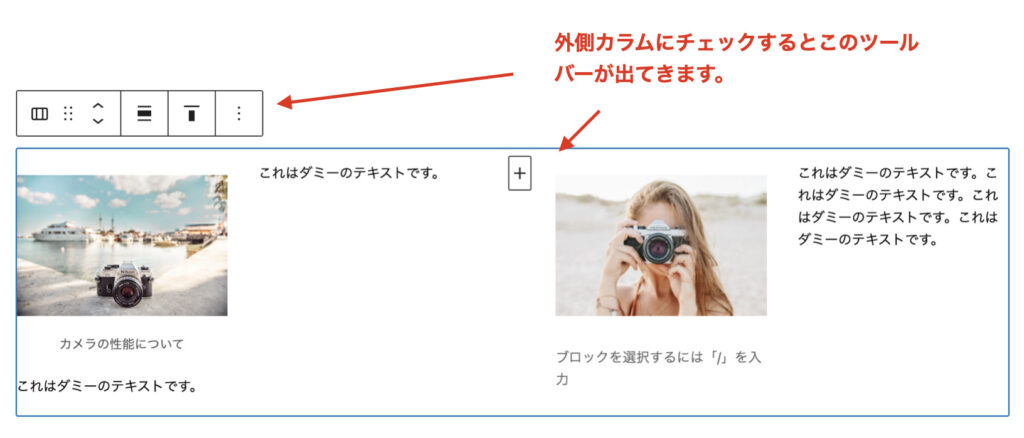
外側カラムにポイントすると、内側カラムのテキストや画像などのコンテンツの「上揃え・中央揃え・下揃え」と位置を調整することができます。


上の図をクリックすると垂直配置の位置を「上揃え・中央揃え・下揃え」とカラム全体の位置を選択できます。

「中央揃え」を選択すると、各カラムのテキストや画像がまとめて中央揃えになりました。
まとめ
今回のまとめ。
・カラムとは列のこと
・カラムは1行に対して複数のカラムを作ることができる
・カラムには外側カラムと内側カラムがあり、それぞれ設定できる
・外側カラムは1行に対し、1〜複数のカラムを設定できる
・内側カラムはカラム内のテキストや画像など設定できる
・カラム内の垂直配置などカラム全体の設定もできる
以上です。それではまた。

