
こんにちは。switchです。
化粧品会社でWeb担当者をしています。
今回は WordPressでサイトマップの作成する方法を解説します。
WordPressで美容室のホームページを作成する方法シリーズの第12回です。今回はサイトマップ編です。第1回から読みたい方はこちらをご覧ください。
WordPressで美容室のホームページを作成する方法(第1回 完成までのロードマップを解説)

サイトマップはサイト全体の地図のようなもので、ユーザーとGoogle向けにサイト全体の構造を分かりやすく伝えるものです。
何のために?
・ユーザー向け:どのようなページがあるのか一覧で分かりやすくするため
・Google向け(検索エンジン、主にGoogle):Googleのロボットがサイトを回遊しやすいようにするため
です。
ユーザーに対してサイトの情報を一覧で分かりやすくすると、欲しい情報が手に入りやすくなるのでサイトの利便性が上がります。
Googleに対してはロボットと呼ばれるクローラーがサイトを回遊しています。ロボットは一定の期間でネット上を回遊して、あなたのサイトを発見してGoogleのデータベースに登録し、検索順位を決定する役割があります。回遊しやすいようにサイトマップを構築すれば、より検索順位をあげやすくなるということです。
ユーザー、Googleのためにサイトマップを構築しましょう。
目次
ユーザー向けのサイトマップ

ユーザー向けのサイトマップの作成方法から。
ユーザー向けのサイトマップは手動でHTMLを使って作成したりしますが、WordPressならプラグインを使えば記事更新の度に自動で更新してくれるので便利です。
プラグイン「PS Auto Sitemap」を使います。
プラグイン「PS Auto Sitemap」の導入
「PS Auto Sitemap」の導入方法です。
ダッシュボードから「プラグイン」>「新規追加」をクリック。

検索窓に「PS Auto Sitemap」と入力。

「今すぐインストール」をクリックして「有効化」もクリックします。
導入はこれでOKです。
サイトマップの固定ページを作成する
有効化したら、サイトマップの固定ページを作成します。固定ページ名は「サイトマップ」、パーマリンクは「sitemap」と入力します。
固定ページの作成方法はこちらをご覧ください。
「PS Auto Sitemap」を設定する
「PS Auto Sitemap」を設定します。
ダッシュボードから「設定」>「PS Auto Sitemap」をクリックします。

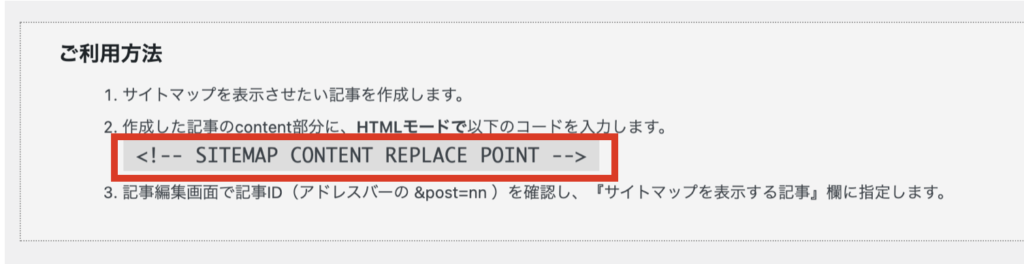
「PS Auto Sitemap」の設定画面の一番下にご利用方法の欄があります。その中の「<!-- SITEMAP CONTENT REPLACE POINT -->」をコピーします。
先程作成したサイトマップの固定ページを開きます。

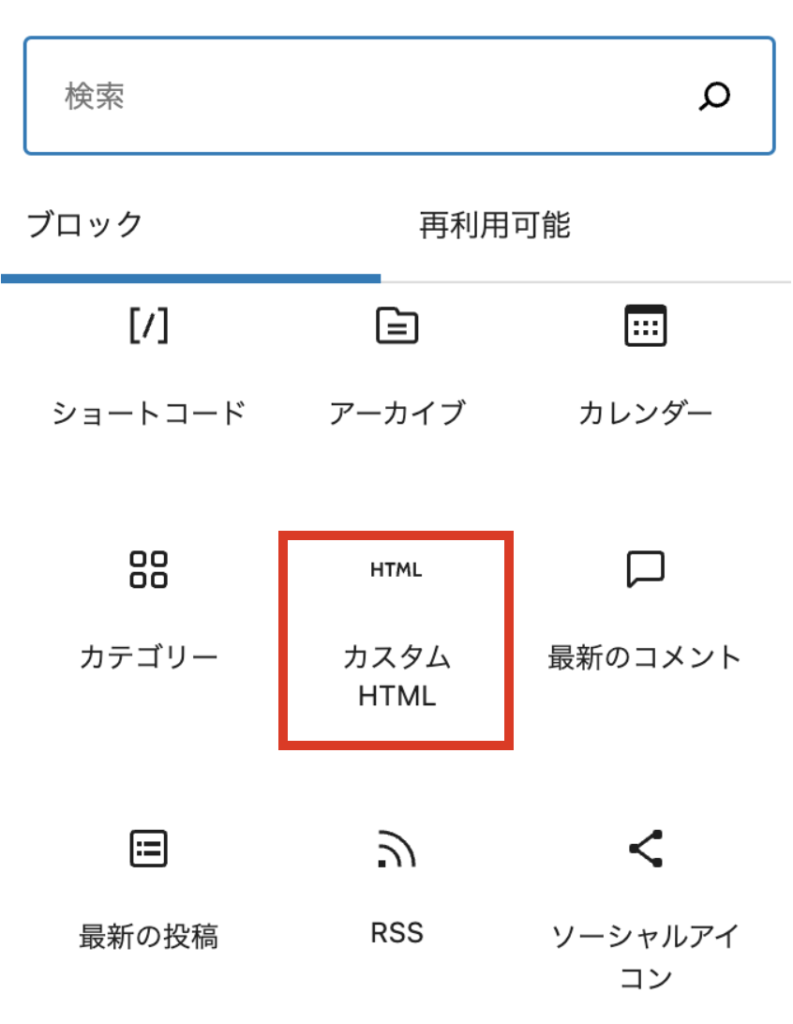
ツールバーから「カスタムHTML」をクリックします。

カスタムHTML内に「<!-- SITEMAP CONTENT REPLACE POINT -->」のコードをペーストします。

サイトマップの固定ページURLの「post=○」の数字の部分を控えておきます。
もう一度、「PS Auto Sitemap」の設定画面に戻ります。
ダッシュボードから「設定」>「PS Auto Sitemap」をクリック。

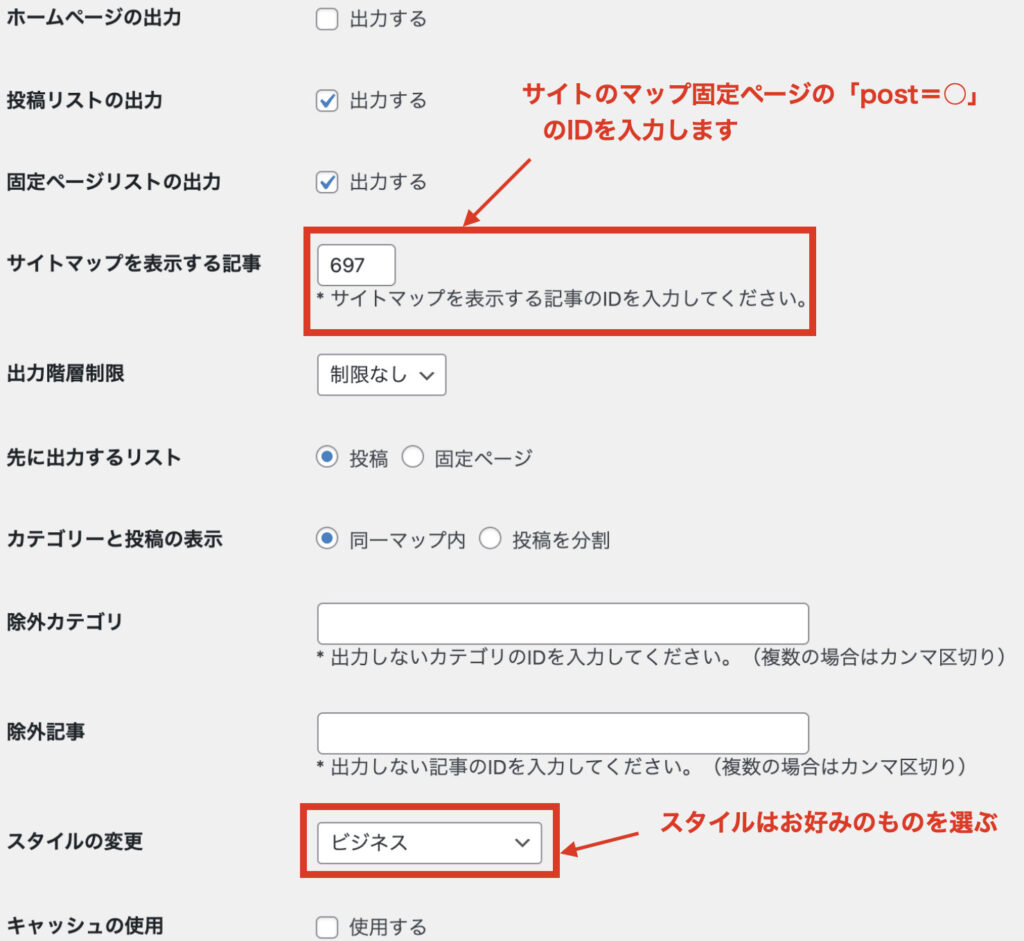
上図を参考にチェックを入れます。
「サイトマップを表示する記事」に先程のサイトマップ固定ページのURLの「post=○」のIDを入力します。
「スタイルの変更」ではいくつかスタイルを選択することができますので、あなたのサイトに合ったお好みのスタイルを選択してください。
最後に「変更を保存」をクリックします。

トップページのサイトマップをクリックすると、上のようにサイトマップが出来上がっています。
Google向けのサイトマップ

次はGoogle向けのサイトマップの作成です。
Googleのロボットがあなたのサイトを巡回しやすいようにGoogle向きのサイトマップを作成します。Googleのロボットに巡回してもらえば、更新した記事をを読み取ってGoogleのデータベースに登録して記事の評価に応じて順位を決定していきます。
Googleのロボットにあなたのサイトを巡回しやすいようにGoogle向きのサイトマップを作成します。
作成はプラグイン「XML Sitemaps」を使用します。
「XML Sitemaps」のインスロールから設定方法はこちらの記事に詳細を書いていますのでご覧ください。
WordPressで最初にやるべき初期設定&インストールすべきプラグイン3つ
まとめ

それでは今回のまとめ。
・サイトマップはサイトの構造を一覧にして分かりやすくするもの
・サイトマップにはユーザー向けとGoogle向けの2つある
・ユーザー向けは「PS Auto Sitemap」、Google向けは「XML Sitemaps」のプラグインをそれぞれ使用する
です。
今回は以上です。それではまた。

