
こんにちは。switch です。
今回はWordPressで美容室のホームページを作成する方法シリーズの第7回目、メニュー・料金編です。集客に強い美容室のホームページを自作する方向けに優しく丁寧に解説します。
美容室のホームページを訪れて「この美容室いいなあ」と思ったらメニュー・料金表のページには必ず訪れると思います。誰でもお値段は気になりますよね。明朗会計はもちろんのこと「このメニュー気になるなあ」と価値を感じてもらうことが制約の重要なポイントです。今回はこのあたりを深堀して解説していきます。
毎日美容室を訪問しているので、良い集客情報があります。優良情報はのサイトでシェアしていきたいと思います。
今回は第7回目ですが、第1回から読みたい方はこちらをご覧ください。
・WordPressで美容室のホームページを作成する方法(第1回 完成までのロードマップを解説)
WordPressで美容室のホームページを作成する方法シリーズで使用する WordPressテーマは「AFFINGER5」を使っています。あなたのお使いの WordPressテーマと画面が多少異なることもありますが、大筋一緒です。分からないところはあなたのお使いの WordPressテーマで検索してみてください。
WordPressテーマ「AFFINGER5」が気になる方はこちらの記事をご覧ください。
・WordPress有料テーマのおすすめは?無料テーマも解説
・WordPress有料テーマ「AFFINGER」の購入から初期設定までを解説
目次
メニュー・料金表の考え方


まずはユーザーに分かりやすいメニュー・料金表の考え方を解説します。
メニュー・料金表のポイント
- おすすめメニューを前面に出す
- 新規価格の考え方
- クーポンサイトとの兼ね合い
メニュー・料金表の作成ポイントは以上の3つです。順に解説します。
おすすめメニューを前面に出す
メニュー・料金表の作成ポイント1つ目は「おすすめメニュー」を前面に出すことです。


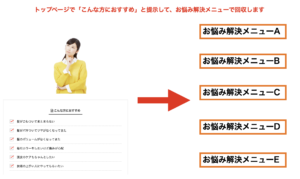
トップページで「こんな髪のお悩みをがありませんか」と問いかけに対して、「こんな方におすすめ」する解決メニューを提案していきます。問いかけをしたので、その回答の回収はしましょう。
第5回でマーケティングの話で解説しましたが、世の中の商品・サービスは「誰かの痛みを解決する」ものです。その悩みを解決できる商品・サービスがあるということはあなたのサロンの強みでもあります。その強みは全面に押し出しましょう。
第5回のマーケティングの話が気になる方はコチラ
WordPress美容室のホームページを作成する方法(第5回 トップページ編 その1)


お悩み解決メニューを全面に出して、それ以外のアラカルトメニューは「その他のメニューはコチラ」としてリンクを貼って別ページで表示しましょう。
新規獲得コストの考え方
ホームページで新規獲得するには多少の割引が必要です。

「1:5」の法則というものがあります。新規顧客獲得するには通常既存客を集客するのに5倍のコストがかかると言われます。美容室にとっては広告費と新規割引がコストになるということです。

「ホットペッパービューティー」は全国の多くの美容室が使用しているクーポンサイトです。ユーザーも2400万人が登録しており、スマホからでも24時間いつでも予約ができるリクルートが提供している日本最大のクーポンサイトです。
ホットペッパービューティーはSEOにも強く「〇〇駅 美容室」と検索したらほぼトップに表示されます。ホットペッパービューティーがなければ、お店を維持できないというオーナーさんの声はよく聞きます。それほど集客力に強いクーポンサイトです。
しかし、ホットペッパービューティーは新規集客が見込める反面、売上に占める広告費の割合が高くなります。具体的には「広告掲載料+割引価格+予約時の手数料2%」が美容室の新規獲得コストになりますね。
とはいえ割引ばかりすると美容室は消耗してしまいますよね。少し工夫をします。
クーポンサイトの価格の考え方
ホットペッパービューティーなどのクーポンサイトを利用するとき、新規顧客が気に入ってリピートしてもまたホットペッパービューティーから予約するということを念頭におきましょう。

ここで「おすすめメニュー」を使います。
例えば「カット+カラー+トリートメント」という割と定番なコースメニューがありますよね。
この場合「カット(¥4,500)」+「カラー(¥6,600〜)」+「トリートメント(¥4,500)」だと合計で¥15,600になりますが、だいたいこういったコースって、コースメニューとして2割引くらいに価格を設定してますよね。ここでは「¥ 12,480」。
ホットペッパービューティーのこのメニューの価格はここから¥1,000オフの「¥11,480」にします。

そこで来店してもらった時に、「次回、ホームページで予約をしてくださると¥2,000の「炭酸水スパ」を無料でプレゼントしますので、次回からホームページで予約してください」と提案します。
「炭酸水スパ」などサロンに原価と手間があまりかからない効果のあるメニューってありますよね。それを使ってホームページからの予約を呼びかけましょう。お客様にとってもメリットがあるので自信を持って言えるはずですよね。
この取り組みで¥1,000オフからプラス¥1,000の売り上げに変換できますね。全てはムリだと思いますが、60%がホームページからの予約ができれば成功じゃないでしょうか。
他カットだけのような単品メニューはシャンプー・ブローを込みにしたり、「炭酸水スパ」のような単品メニューを使って抱き合わせをし、ただの割引をしないようにしましょう。
ポイント
・HPBの価格はコース価格の¥1,000オフに設定
・来店時に次回HPから予約する方が「お特」だと呼びかける
・お得になるメニューを用意する(時間・原価をあまりかけない効果のあるもの)
・カットのような単品メニューはシャンプー・ブローを込みにする
このような活動をすれば、広告費の垂れ流しは防げます。
メニュー・料金表ページの作り方

では「メニュー・料金表」ページを作成していきます。
全面に押し出す「おすすめメニュー」は5つくらいにして、残りのアラカルトメニューは別ページで作成していきます。
このようなカンジにします。
その時にメニューのターゲットとなる年代も一緒に決めていきましょう。
この「switch」は40代からの髪質改善へサロンというコンセプトにしていますので40代を中心に30代中盤から50代までをターゲットにしたメニュー構成lにしてみます。これについてはあなたのへサロンのメインターゲットとなる年齢層を中心にメニューを構成してください。
あとサイトにコンテンツをしっかり足していくと窮屈になるので、少しサイトの幅を広げたいと思います。サイトの横幅を広げる方法はこちらをご覧ください👇
WordPressでサイトの横幅を変更する方法(アフィンガーなら簡単)
「PageBuilder By SiteOrigin」でおすすめメニューをトップページに作る
おすすめメニューを作ったら、トップページに載せていきます。
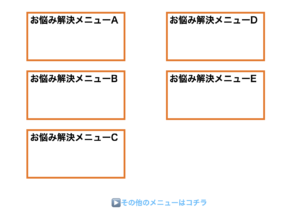
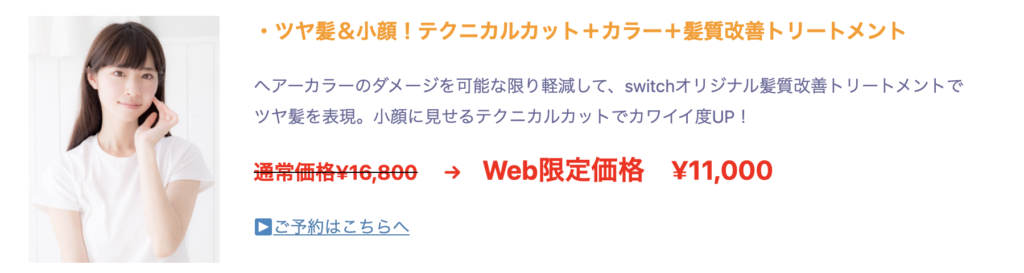
出来上がり例としてはこちら。

このように5つのおすすめメニューをつくり、トップページ載せました。
このレイアウトはプラグイン「Page Builder By SiteOrigin」を使って作成しました。
プラグイン「Page Builder By SiteOrigin」は固定ページなどのホームページ型のサイトを作成する上で、HTMLやCSSの知識がなくても感覚的に画像やテキストのレイアウトが作成できる便利なプラグインです。
プラグイン「Page Builder By SiteOrigin」の使い方を知りたい方はこちらの記事を読んでみてください。
WordPressで美容室のホームページを作成する方法(第6回 トップページ編 その2)

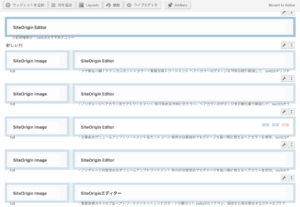
ページビルダーのエディット画面です。
「ご新規様限定! switchおすすめメニュー」のタイトルを1カラム(1列)にして、以下メニューを5行2カラムに設定しました。
ウィジェットは左の写真の部分は「SiteOrigin Image」で画像を挿入し、右のテキストの部分は「SiteOrigin エディター」でテキストを入れました。

メニュー名とメニューの詳細、Web限定価格、そして「▶️ご予約はこちらへ」で「ご予約・お問い合わせ」ページにリンクを貼っていきます。「ご予約・お問い合わせ」ページは別回で解説します。
固定ページ(メニュー・料金表)で詳細にメニューを解説する
続いてトップページで記載したメニューを固定ページ「メニュー・料金表」メニューの詳細を記載していきます。

トップページの概要をメニューページ(固定ページ)で詳細に解説するとSEO上有利になることについてこちらで解説しています。
WordPressで美容室のホームページを作成する方法(第6回 トップページ編 その2)
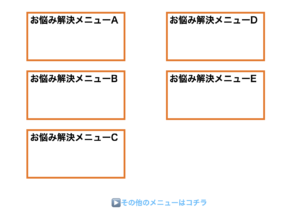
そして詳細ページの「メニュー・料金表」ページです。

トップページのメニューをより詳細に載せました。
一番下にスクロールして「その他のメニュー」のページへリンクを貼ります。

この「その他のメニュー」のページは、ヘッダーメニューに載せず、リンク先のみに表示されるように設定しました。

この「メニュー・料金」と「その他のメニュー」も「Page Builder by Site Origin」を使って作成しました。
まとめ

それでは今回のまとめ。
まとめ
・新規獲得コストは1:5の法則を念頭に入れる
・過度な割引にならないよいうにおすすめセットメニューを掲載する
・クーポンサイトはHP価格の1,000円オフに設定する
・来店時に次回HPから予約するとお得になるようにする
・SEOを考え「メニュー・料金表ページ」はトップページより詳細にする
・その他のメニューは別の固定ページで作成
それではまた。

