
こんにちは。switchです。
化粧品会社でWeb担当者しています。
美容室のホームページを自作したい方向けに優しく解説していくシリーズです。 WordPressなら難しいコードを使わなくても自由にカスタマイズができるので、ああなた好みホームページを無料で作ることができます。
今回は 「WordPressで美容室のホームページを作成する方法」シリーズの第5回「ヘッダー画像編」です。

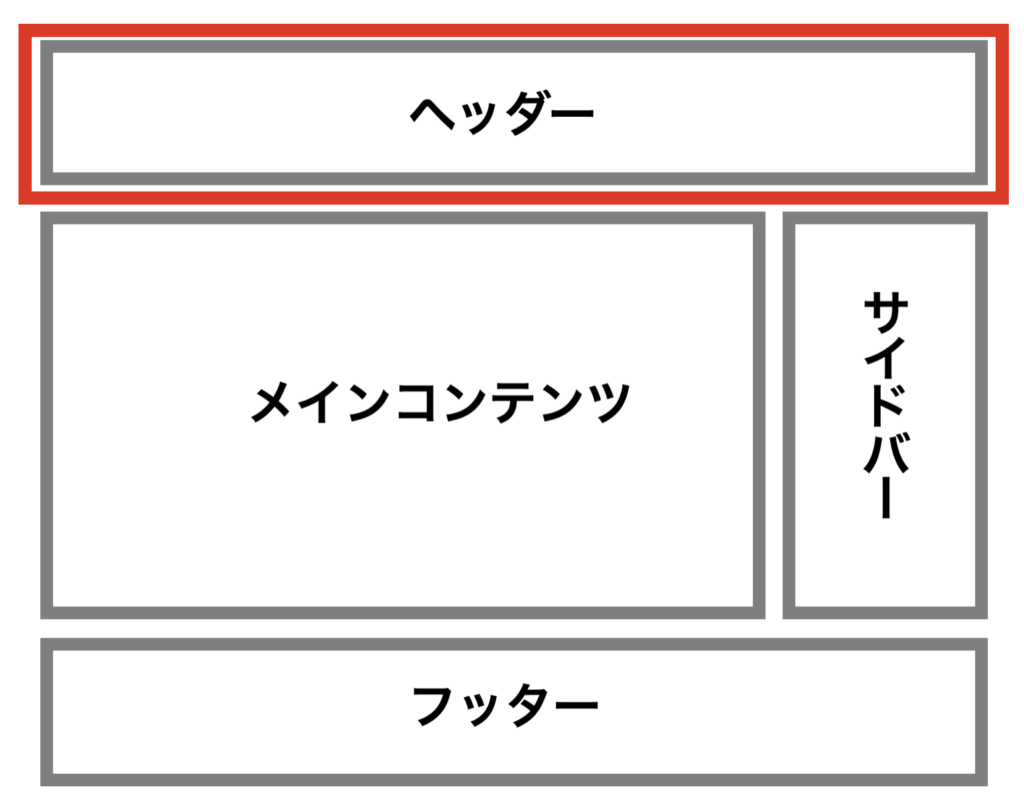
ヘッダー画像はヘッダーエリアにある画像のことです。今回は画像の作成方法と設定方法について解説します。
僕は会社のホームページは WordPressを使っていて、 WordPressテーマは「AFFINGER6」を使用しています。「AFFINGER6」はカスタマイズ度に優れていて、ブログサイトのみならずコーポレートサイトでも使い勝手の良いテーマなので公私共に愛用しています。
WordPressテーマ「AFFINGER6」が気になる方はこちらをご覧ください。
目次
ヘッダー画像とは

ヘッダー画像はヘッダーエリアにある画像のことです。サイトの顔となる箇所なのでお客様にアピールしたいことを掲載しましょう。
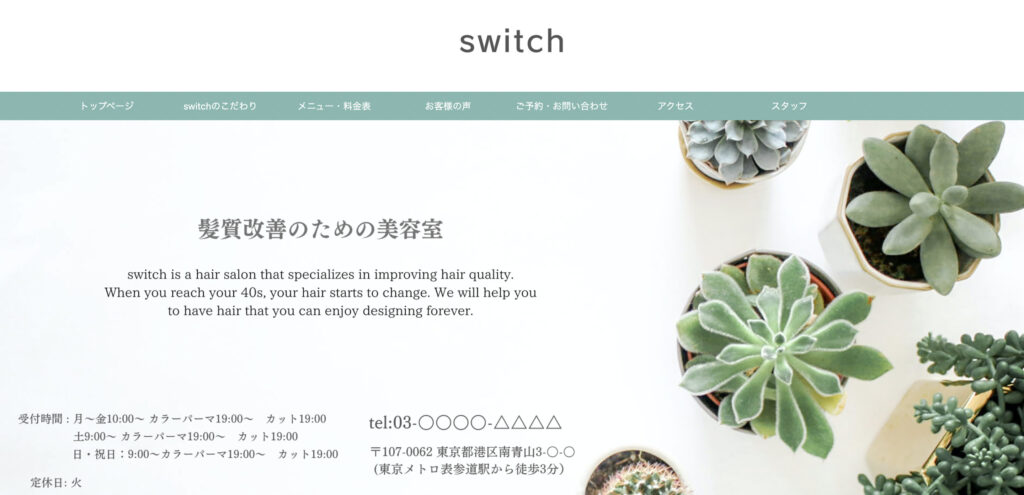
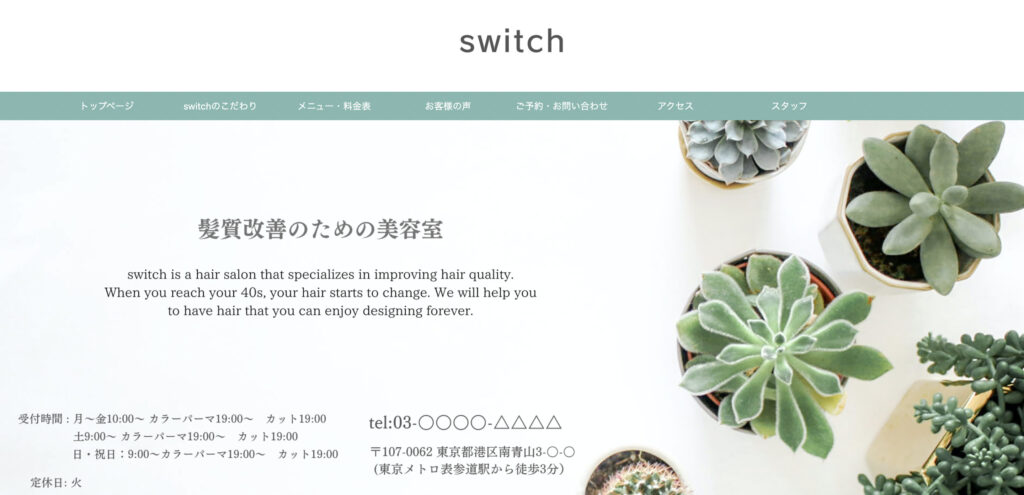
まずは先に完成したものを紹介します。

このような感じになります。

ヘッダー画像はオーソドックスにヘッダーメニューの下に配置しました。サイトのキーカラーが「#00493e」 なので植物の多い店内をイメージした写真を選択しました。ヘッダー画像はイメージだけではなく、受付時間、定休日などお客様にとって必要な情報も載せてみました。
完成までの流れは
ヘッダー画像を作成して、作成したヘッダー画像を設定すること。今回はこの2点を解説します。
ヘッダー画像を作成する

まずはヘッダー画像を作成していきます。
作成の流れは2つ。
・画像を用意する
・画像を加工する
の2つです。
画像を用意する
最初にヘッダー画像となる素材を用意します。
店内の写真、店の外観の写真、ロゴ、艶髪のモデルさんなど。サロンの顔となる画像を選びます。
既に画像をお持ちの方は「画像を加工する」へ進んでください。

「Shutter stock」(シャッターストック)は高品質な画像を提供するサービスサイト。世界的に有名な企業もサイトやSNSにも使用している高品質な画像サービスです。有料になりますが、ヘッダー画像はサイトの顔なので、一度気になる画像があるのか見てみると良いですよ。もちろん画像を見るのは無料です。

特に人物画像を利用したい場合は無料画像だとちょっとキビシイので有料の「Shutter stock」をおすすめします。
無料で画像を使いたい!という方は「O-dan」(オーダン)がおすすめ。

「Pixabay」や「Unsplash」など海外でも人気のあるサイトから検索結果をまとめて表示できる便利な画像サービスです。人物画像だと難しいですが、風景画像などはとてもクオリティの高い画像が揃っています。もちろん商用利用もできて加工もOKです。検索する際は日本語でも大丈夫ですが、英語で検索するとより良い検索結果が得られます。
画像を加工する
画像が決まったら画像を加工していきます。
加工作業は次の3つです。
・画像サイズ
・テキスト入力
・画像の明るさ調整
順次解説します。
画像サイズを設定する
最初に画像サイズ設定します。
お使いの WordPressテーマによってヘッダー画像推奨サイズというものがあります。あなたのお使いの WordPressテーマのヘッダー画像推奨サイズを確認してください。
この「 WordPressで美容室のホームページを作成する方法」シリーズの WordPressテーマは「AFFINGER6」を使用しています。
「AFFINGER6」のヘッダー画像の推奨サイズは「2200px✖️500px」となっていますが、お好みのサイズにしましょう。サイトにはトレンドがあり最近では画面一杯に写真を使ったりするものもあったりします。
画像サイズはお任せですが、レスポンシブ(スマホ)画面だとどうなるか確認しながらサイズを決めてください。
画像の変更方法はお持ちのPCに標準搭載されているもので十分です。
Macなら「プレビュー」Windowsなら「ペイント」を使いましょう。
テキスト入力する
次は画像にテキストなど必要情報を入力します。
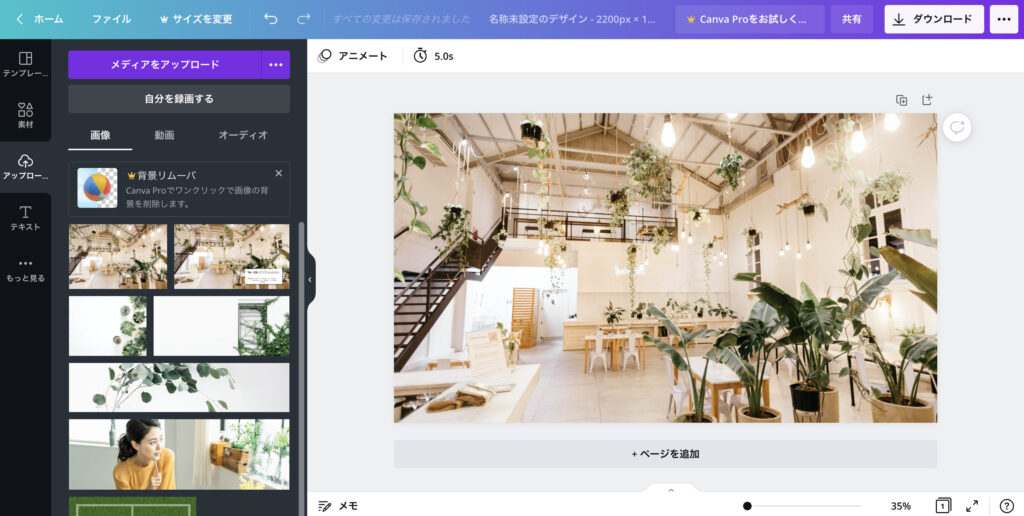
入力するには「Canva」や「PhotoScapeX」を使用すると良いです。「Illustrator」や「Photoshop」みたいに操作が難しなく直感的に操作ができるので初心者にはおすすめです。
「Canva」の編集画面

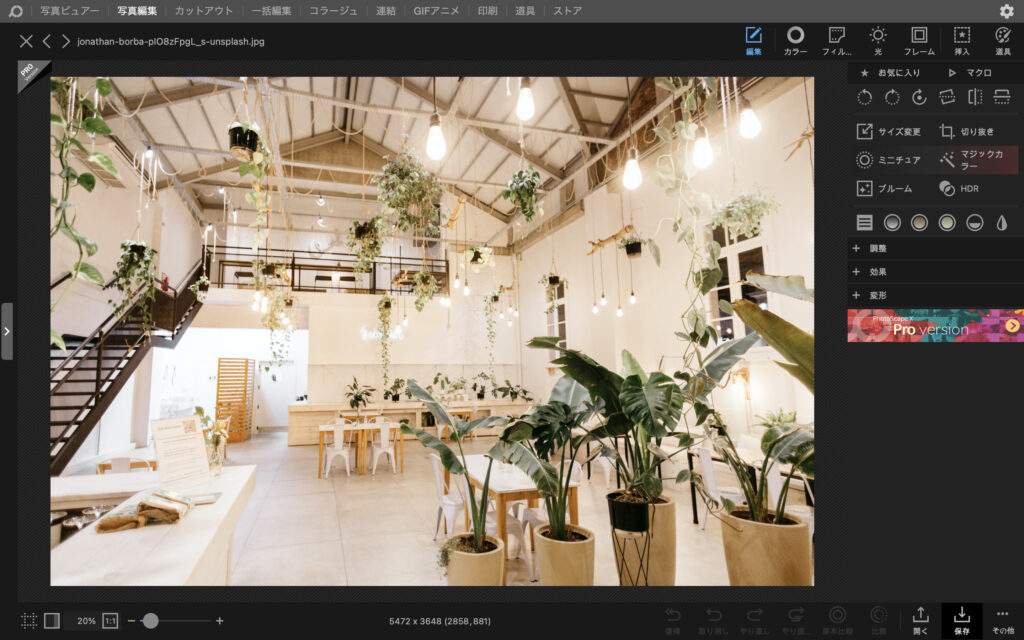
PhotoScapeXの編集画面

共に無料で使えるので簡単な操作であれば誰でもすぐに使えます。
画像の明るさを調整する
画像の明るさの調整も「PhotoScapeX」を使います。
画像の明るさなど様々なエフェクトがあるので色々試してください。

出来上がったら画像を設定します。
作成したヘッダー画像をWordPressに設定する

最後に作成したヘッダー画像をWordPressに設定します。
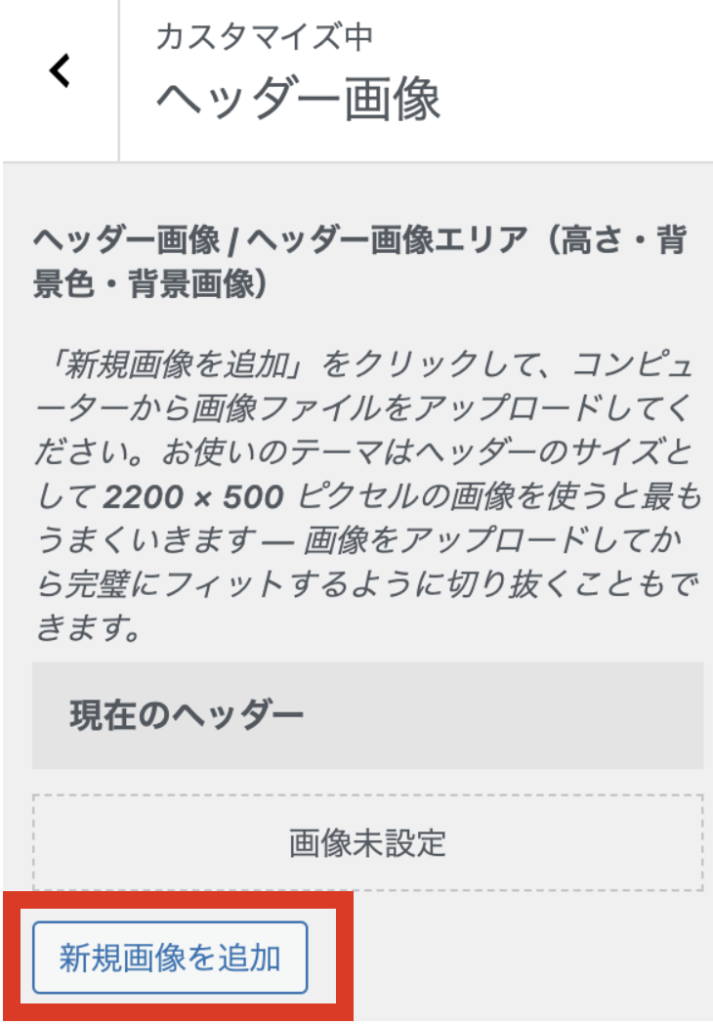
「ダッシュボード」>「外観」>「カスタマイズ」>「ヘッダー画像」をクリック。

「新規画像を追加」をクリック。

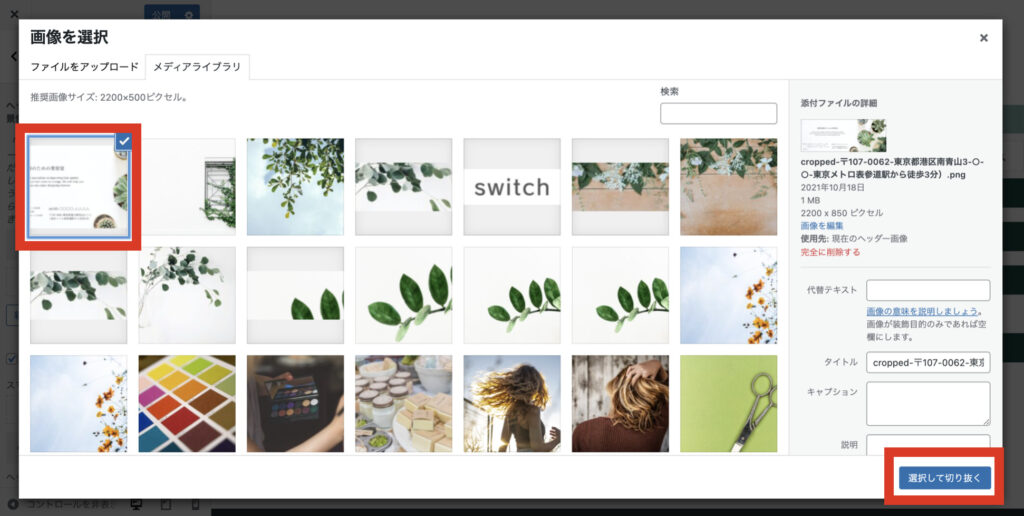
作成した画像を選択して「選択して切り抜く」をクリック。

選択範囲をして「画像を切り抜き」をクリックして「公開」をクリック。

これで完成です。
まとめ

それでは今回のまとめです。
・ヘッダー画像の素材を用意する
・自分の使ってる WordPressテーマのヘッダー画像の推奨サイズを確認する
・画像サイズを調整するMacなら「プレビュー」Windowsなら「ペイント」を使う
・店舗写真以外の画像なら「Shutter stock」(有料)「O-dan」(無料)を使用する人物画像ならShutter stockがおすすめ
・画像の加工なら「Canva」や「PhotoScapeX」を使用する
・最後に WordPressに設定する

以上がヘッダー画像編でした。次回はトップページ編を解説します。
それではまた。


