
こんにちは。switchです。
化粧品会社でWeb担当者をしています。
WordPressで美容室のホームページを作成する方法シリーズ、今回はフッターを作っていきます。

今回はフッターの作成方法を解説します。ユーザーにとってヘッダーと同じくフッターもサイトの案内図の役割があります。お知らせしたいトピックスをフッターにも掲載してきましょう。
僕は会社のホームページは WordPressを使っていて、 WordPressテーマは「AFFINGER6」を使用しています。「AFFINGER6」はカスタマイズ度に優れていて、ブログサイトのみならずコーポレートサイトでも使い勝手の良いテーマなので公私共に愛用しています。
WordPressテーマ「AFFINGER6」が気になる方はこちらをご覧ください。
フッターとは
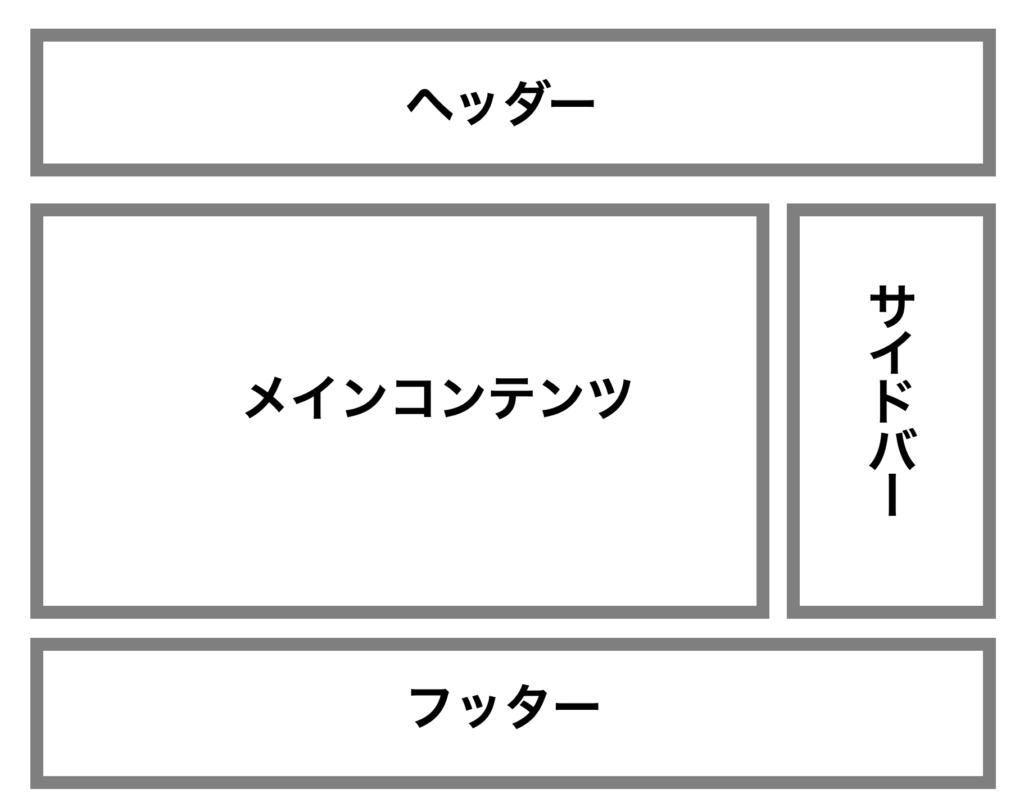
サイトには大きく分けて4つのパートがあります。
「ヘッダー」「メインコンテンツ」「サイドバー」「フッター」です。
フッターはサイトの足(foot)の部分であり、最下層の部分ことを言います。

フッターはヘッダーと同じくユーザーにとってサイトの案内役の役割があります。ヘッダーは目立ちますが、全てをヘッダーに載せてしまうとユーザーに分かりにくいサイトになってしまうので、ヘッダーで載せきれなかった項目をフッターに載せましょう。
よくフッターにある項目は
・会社概要
・プライバシーポリシー
・サイトマップ
・お問い合わせ
などがよく記載されています。
これらの項目をフッターに設置していきましょう。
固定ページを作成する
フッターのメニュー項目となる固定ページを作成します。
「会社概要」「プライバシーポリシー」「サイトマップ」「お問い合わせ」の固定ページを作成します。
固定ページの作成方法はこちらの記事をご覧ください。
フッターの作成方法
固定ページが作成できたら、フッターを作成していきます。
フッターの作成はWordPressテーマ、AFFINGER6なら簡単にできます。
作成方法はこちらの記事をご覧ください。
まとめ
今回のまとめ。
・フッターのメニューとなる項目を決める
・メニューが決まればその固定ページを作成する
・AFFINGER6ならフッターを簡単に作成できる
です。
今回はこれで以上です。
それではまた。

