
こんにちは。switchです。
化粧品会社でWeb担当者をしています。
今回はWordPressの「カスタムHTML」を使ってより細かくサイトをカスタマイズする方法を解説します。

WordPressは直感的な操作でサイトを構築できますが、細かな設定ができない部分もあります。そんな時なHTML・CSSコードを使えば、より思い通りのサイト構築ができるようになります。
WordPressのブロックエディターのツールには「カスタムHTML」があり、エディットでHTMLコードを入力すると詳細な設定することができます。
HTMLとは
HTMLとは「Hyper Text Markup Language(ハイパーテキストマークアップランゲージ)」の略のことで、プログラミング言語の一つです。直訳すると「ハイパーテキストに目印をつける言語」と言います。
HTMLはマークアップ言語といい、プログラミング言語とは違うと言われています。
がプログラミングとは広義に「パソコンに指示を出し、情報を表示させること」なので、HTMLもプログラミング言語と考えても良いです。
マークアップとは記載する情報に目印をつけることです。その目印はそのために「HTMLタグ」を使います。

インターネットを利用するとき、「Internet Explorer」や「GoogleChrom」「Safari」などのブラウザを通してWebページを見ますよね。そのブラウザにこれから情報を記載するからこんな風に表示してとブラウザに指示を出します。その指示に使う目印(マーク)がタグのことです。
どんな風に指示を出す(タグを使う)かというと
「<>」を使います。
「<(だいなり)」と「>(しょうなり)」と言います。
WordPressカスタムHTMLの使い方
実際にやってみましょう。

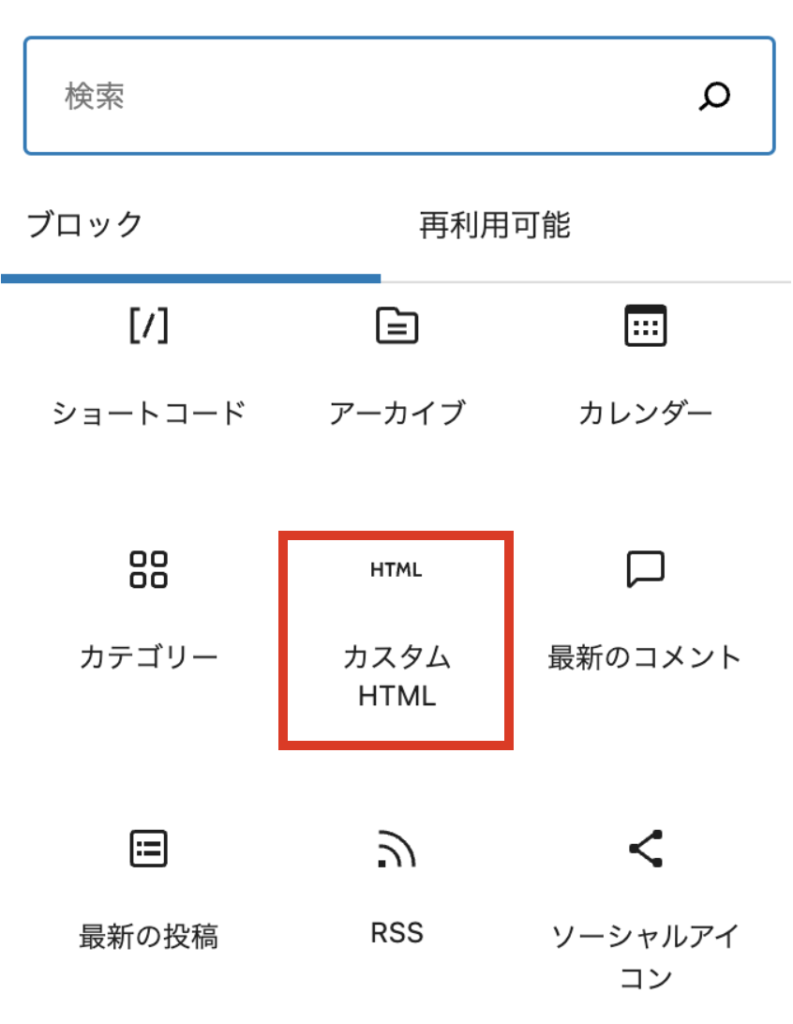
WordPressのツールバーから「カスタムHTML」をクリックします。

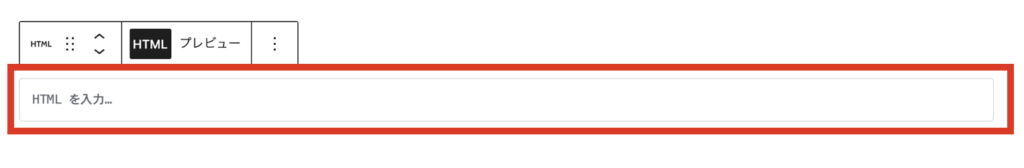
赤枠にHTMLを入力します。

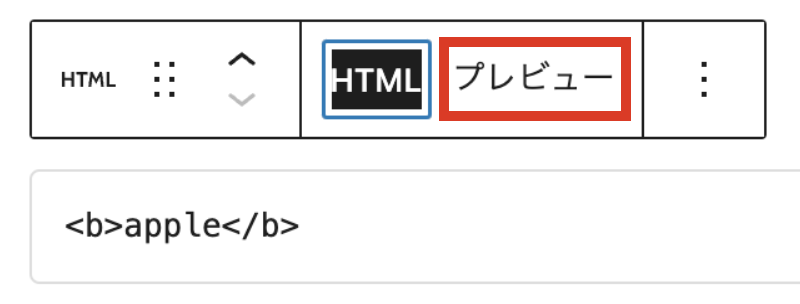
この赤枠に例えば「<b>apple</b>」と入力して「プレビュー」をクリックします。

Appleが太字で表示されます。
これは<b></b>というタグでappleを太字にするように指示を出したという意味です。「b」とは「bold(太字)」のことです。

タグは 「<></>」 とはさむように入力します。最初の「<>」を「開始タグ」と言い、末尾をの「</>」を「終了タグ」と言います。
このようにHTMLはタグを使ってブラウザに指示を出して、コンテンツを表示させていきます。

まとめ
今回のまとめ
・細かく設定したい場合はカスタムHTMLを使う
・HTMLはタグ(<></>)を使ってサイトに表示させる
・タグはブラウザに対しての指示のこと
・WordPressのツールバーから「カスタムHTML」を使い、HTMLコードを入力する。
カスタマイズはHTMLが使えるようになると、自由にカスタマイズすることができます。できることが拡張されていきますので、HTMLも学んでいくと良いですよ。
それではまた。

