
こんにちは。switchです。
化粧品会社でWeb担当者をしています。
今回はAFFINGER6でフッターを作成する方法を解説します。
僕は会社のホームページは WordPressを使っていて、 WordPressテーマは「AFFINGER6」を使用しています。「AFFINGER6」はカスタマイズ度に優れていて、ブログサイトのみならずコーポレートサイトでも使い勝手の良いテーマなので公私共に愛用しています。
WordPressテーマ「AFFINGER6」が気になる方はこちらをご覧ください。
フッターエリアの基本設定
まずは文字や色などのフッターエリアの基本設定を行います。
ここでは文字色・背景色などが設定できます。カスタマイズ画面から好みの文字色・背景色を設定しましょう。

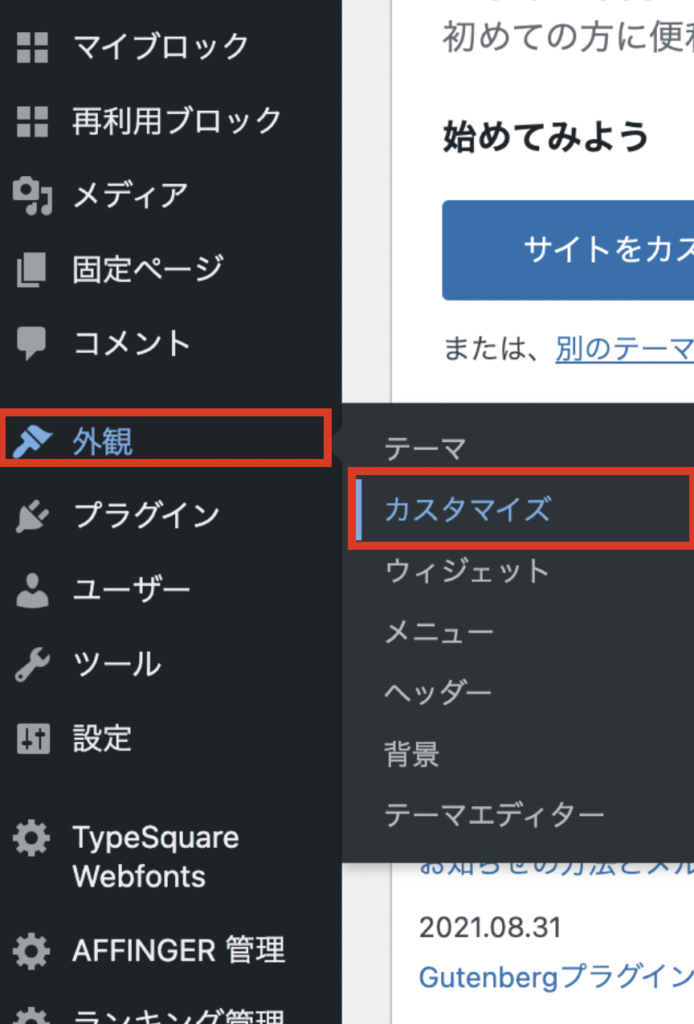
ダッシュボードから「外観」>「カスタマイズ」をクリック。

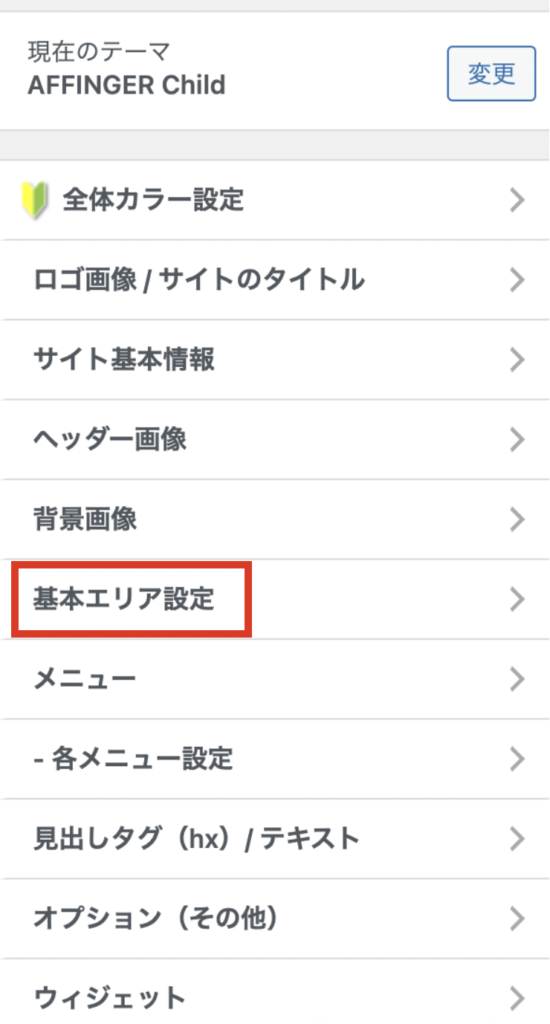
基本エリア設定をクリック。

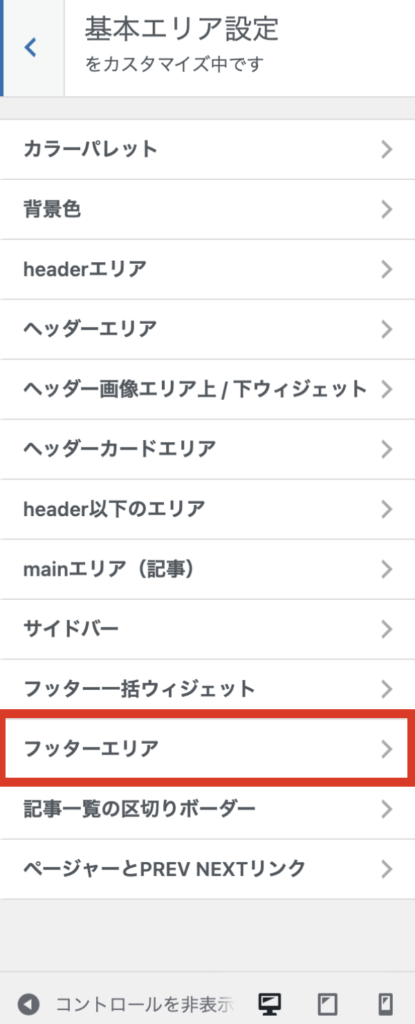
フッターエリアをクリック。

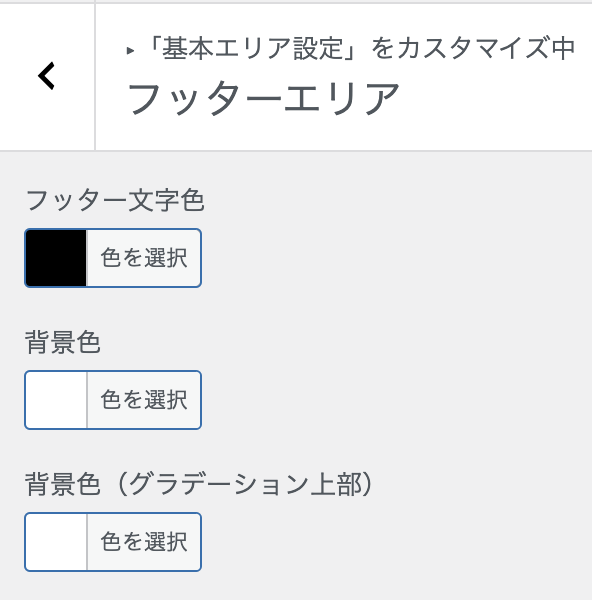
こちらのフッターエリアで文字色・背景色など設定できます。
色設定はスマホ版もありますので、別記事で解説しました。こちらの記事をご覧ください。
AFFINGER6でサイトカラーを設定する方法(ヘッダー・ヘッダーメニュー・フッター・全体背景色を解説)
フッターメニューの作成
次にフッタメニューを作成します。
例として次のメニューを作成していきます。
・Company(会社概要)
・Recruit(採用情報)
・プライバシーポリシー
・サイトマップ
これらの項目を実際に作ってみます。
まずは「会社概要」「Recruit」「プライバシーポリシー」「サイトマップ」の固定ページを作成します。
固定ページの作成方法はこちらご覧ください。
作成した固定ページをフッターメニューで作成していきます。
ダッシュボードから「外観」>「メニュー」をクリックします。

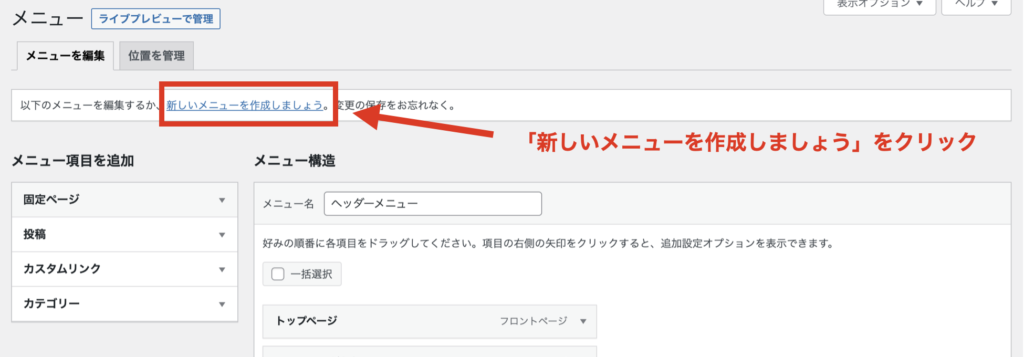
メニューページの「新しいメニューを作成しましょう」をクリック。

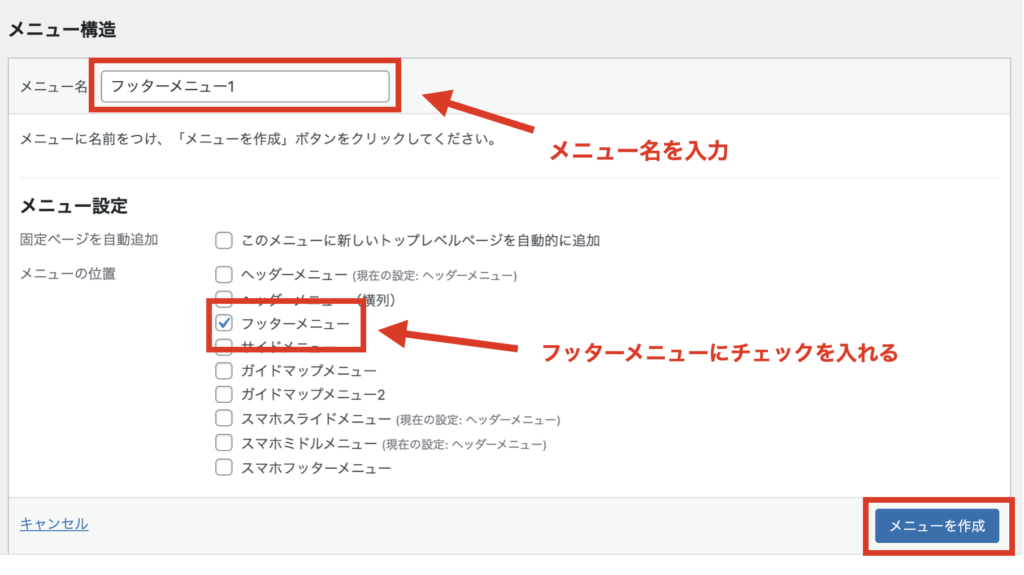
メニュー構造の項目で、「メニュー名」の欄に好きなメニュー名を入力します。ここでは「フッターメニュー1」というメニュー名にします。
メニュー設定では「フッターメニュー」にチェックを入れます。
メニュー名を入力、フッタメニューにチェックを入れたら「メニューを作成」をクリックします。

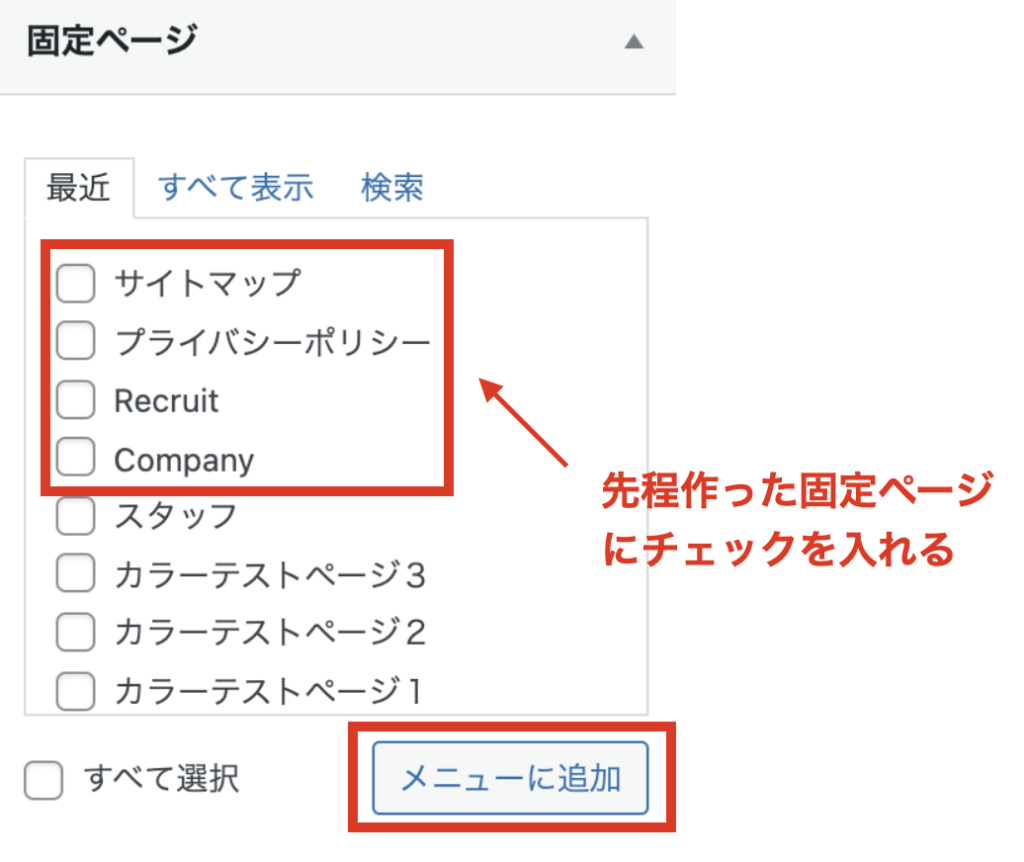
次にメニュー項目を追加の「固定ページ」をクリック。

先程作った固定ページにチェックを入れ、「メニューに追加」をクリックします。

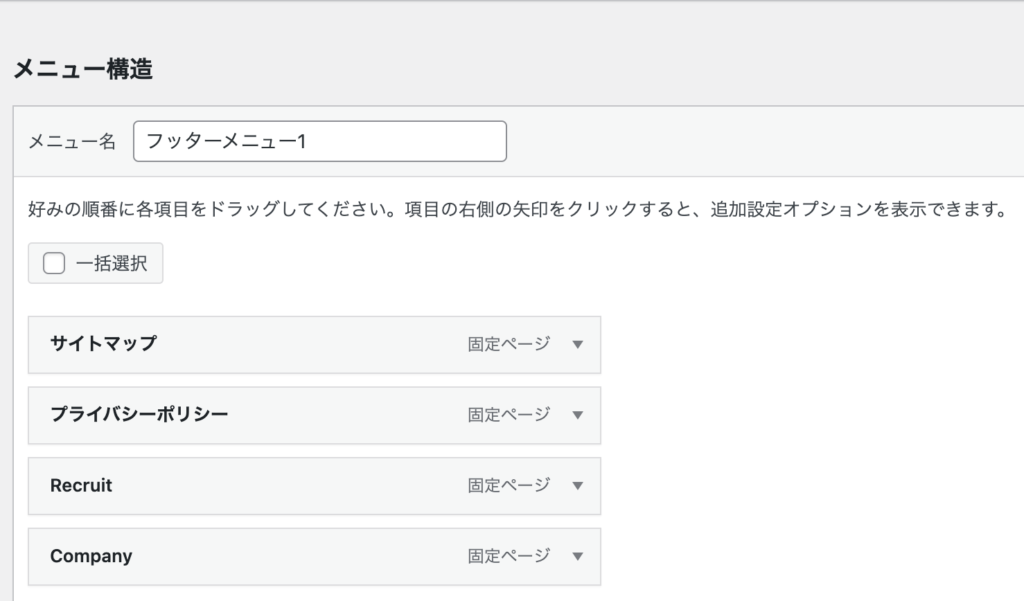
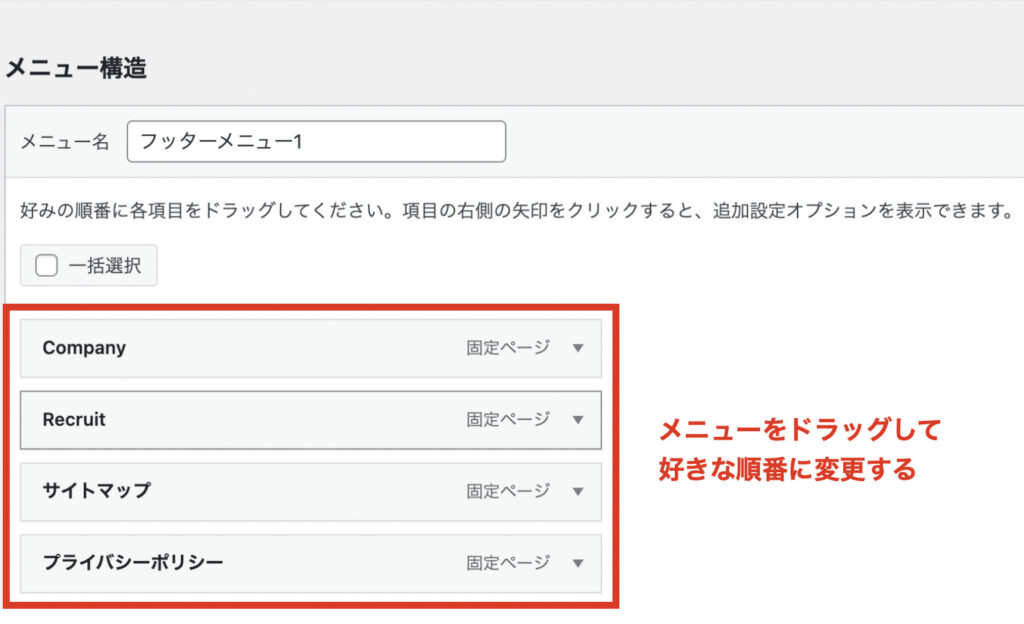
メニュー構造の項目に先程作成した固定ページのが表示されます。

メニューはドラッグすれば順番を変更することができます。お好みの順番に変更してください。

サイト表示をすると、フッターにメニューが追加されました。
今回は以上です。
そrでではまた。
東京都港区青山3-○-○

