
こんにちは。switchです。
化粧品会社でWeb担当者をしています。
美容室のホームページを自作したい方向けに優しく解説していくシリーズです。WordPressなら難しいコードを使わなくても自由にカスタマイズができるので、あたた好みのホームページを無料で作ることができます。
今回はWordPressで美容室のホームページを作成する方法シリーズ第4回(ヘッダーロゴ編)です。

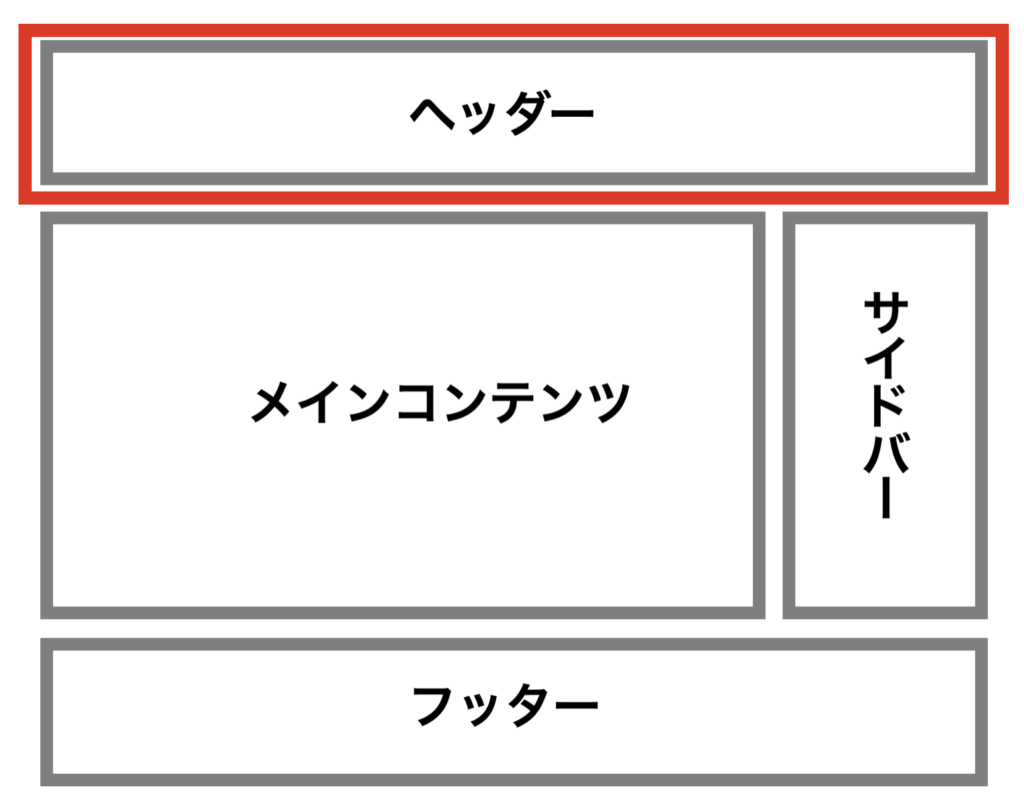
ヘッダーロゴはヘッダーエリアにあるロゴのことです。ロゴの作成とロゴの設定方法を解説します。
第1回から読みたい方にはこちらをご覧ください。
WordPressで美容室のホームページを作成する方法(第1回 完成までのロードマップを解説)
この「WordPressで美容室のホームページを作成する方法」の WordPressテーマは「AFFINGER 6」を使って解説しています。
僕は会社のホームページはWordPressを使っていて、WordPressテーマは「AFFINGRE6」を使用しています。「AFFINGER6」はカスタマイズ度に優れていて、ブログサイトのみならずコーポレートサイトでも使い勝手の良いテーマなので公私共に愛用しています。
WordPressテーマ「AFFINGER 6」が気になる方はこちらの記事をご覧ください。
WordPress有料テーマ「AFFINGER」の購入から初期設定までを解説
目次
ヘッダーロゴを作成する方法

それではヘッダーロゴから作成していきます。まずはデザインします。
すでにロゴをお持ちの方は 「WordPressにヘッダーロゴを設定する」まで読み飛ばしてください。

通常、ホームページを業者に依頼して作る時、デザイナーさんとエンジニアさんがいて、デザイナーさんがサイトに必要なデザインをして、エンジニアさんがコードを打ち込んで、作成していくという流れになっています。
ここでは WordPressを使用しているので、特別コードを打ち込む必要はないんですけど、デザインは作る必要があります。代表的なデザイン作成ツールには「Illustrator」や「Photoshop」がありますが、初心者にはちょっとハードルが高い。
なのでここでは「Canva」や「PhotoScape X」を使います。初心者でも直感的に操作できるので、楽にデザインできます。しかも無料で使えてしまうので、超便利です。

「Canva」とは
Canva」とはオンラインで使える無料のグラフィックデザインツールです。オンラインで使えるのでダウンロードする必要もなく、「Cnava」のサイトにログインすれば、そこで作業できてしまいます。
色んな用途に適したテンプレートがあり、例えば「Instagram」や「Twitter」などのSNSのヘッダーテンプレから、ポストカード、DM、チラシ、フライヤーなどに使えるようになっています。
世界中で使われているサービスなので、豊富な写真やテンプレートが満載。

「Canva」のアカウントの作成方法
では「Canva」のアカウントを作成しましょう。まずは「Canva」のサイトへ。
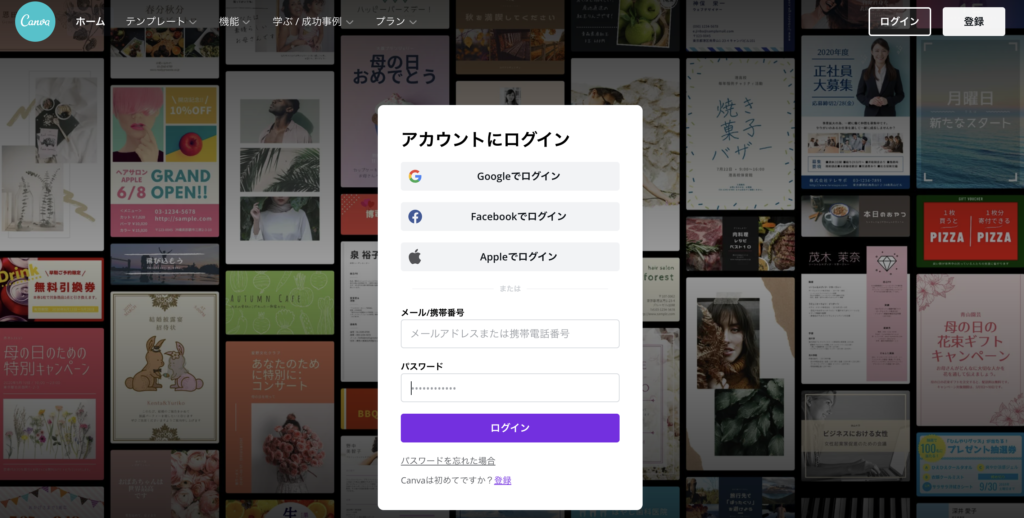
まずは登録画面。

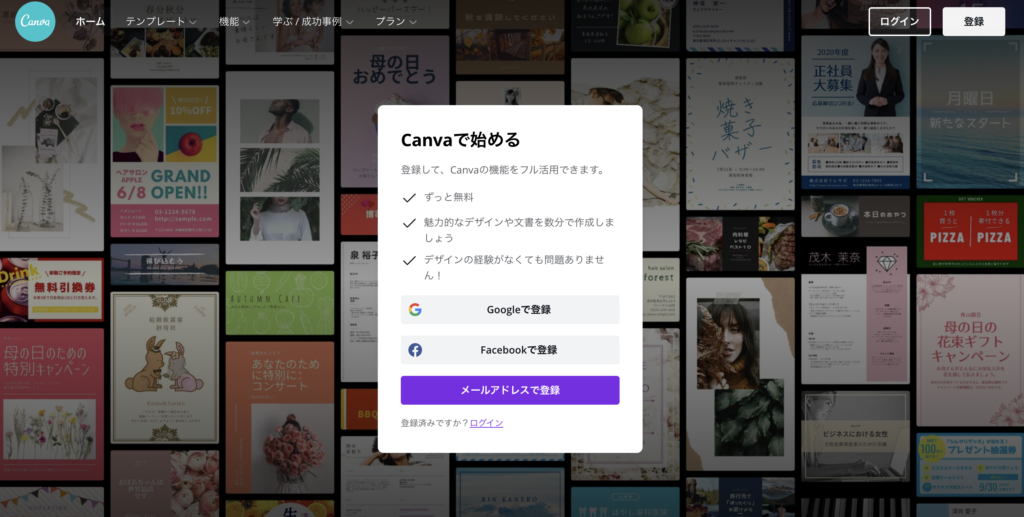
一番下の「Canvaは初めてですか?登録」をクリック。

「Googleで登録」「Facebookで登録」「メールアドレスで登録」の3つの中から好きなものを選んで登録します。

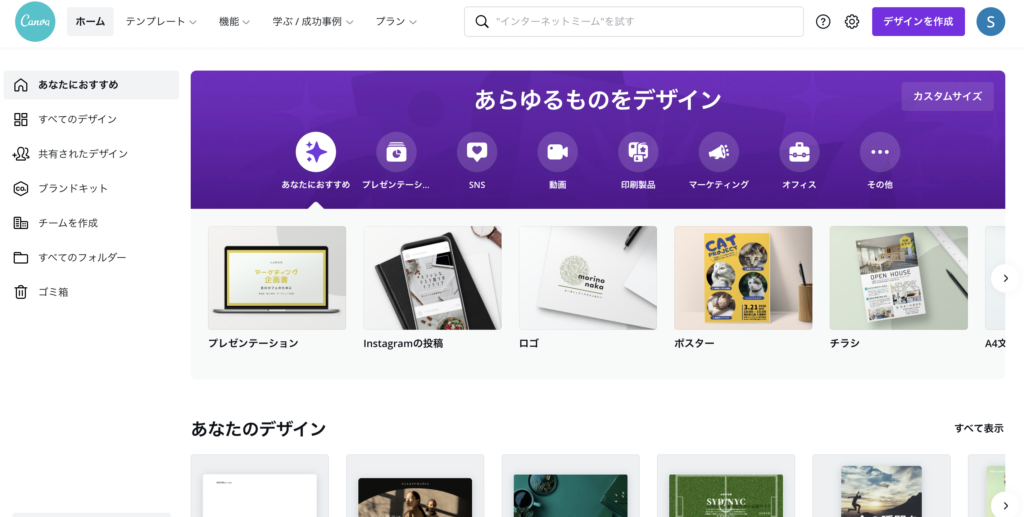
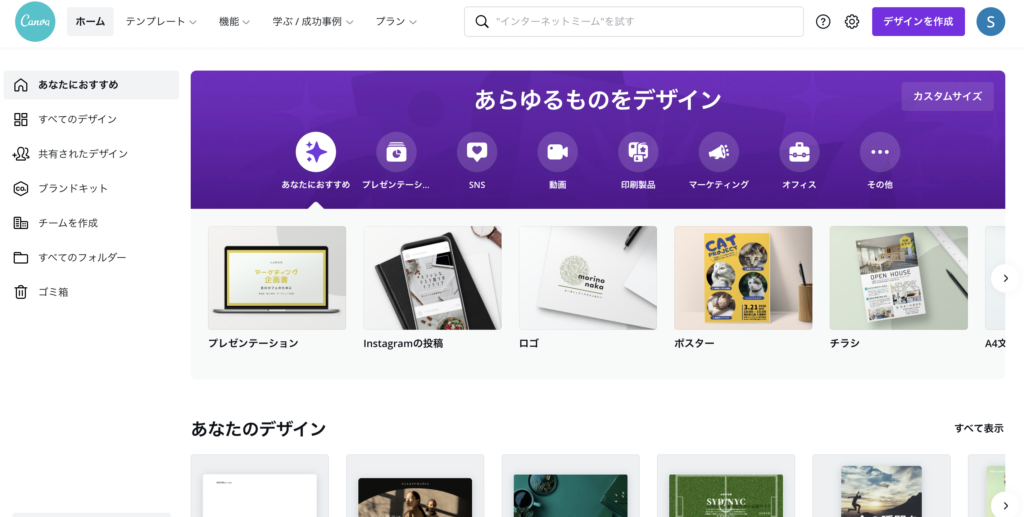
登録が終わると「Canva」のホーム画面に移ります。
「Canva」を使ってヘッダーロゴを作成
ではヘッダーロゴのデザインを作成します。

まずは「Cnava」のホーム画面へ

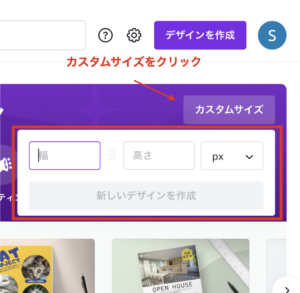
ページの右端にある「カスタムサイズ」をクリックすると、「幅」と「高さ」を入力する欄ができます。

注意ポイント
「ヘッダーロゴ」の適切なサイズは「あなたの作るサイトデザイン」によって決まります。作りながらどのサイズがいいか、大きさを調整していきましょう。
とりあえず、幅は「1500px」、高さは「250px」で作ってみます。
ちなみに「px(ピクセル」とはデジタル画像の最小単位のことで、デジタル画像を最小まで拡大すると一つ一つの点で構成されています。幅1500pxとは横に点が1500個並んでいるという意味です。ちょっとした豆知識。

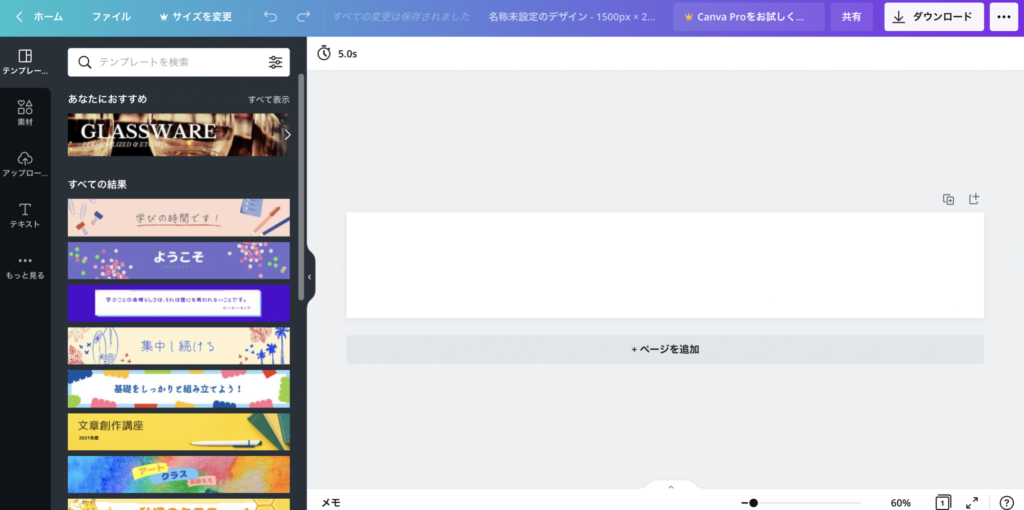
幅「1500px」、高さ「250px」のエディット画面です。
左側にテンプレートや、テキストなどのツールがあります。フォントも豊富に用意され、直感的に操作できますのでお好みのデザインを作成してみましょう。

フォント選びって意外と難しかったりします。しっくりするものが中々見つからなっかたりするので時間がやたらとかかってしまいます。そんな時は「Fontworks」を使うとフォントが一覧表示されるのでフォントを選びやすく時間短縮もなり作業効率が上がったりします。
ではフォントが決まったら実際に作ってみましょう。

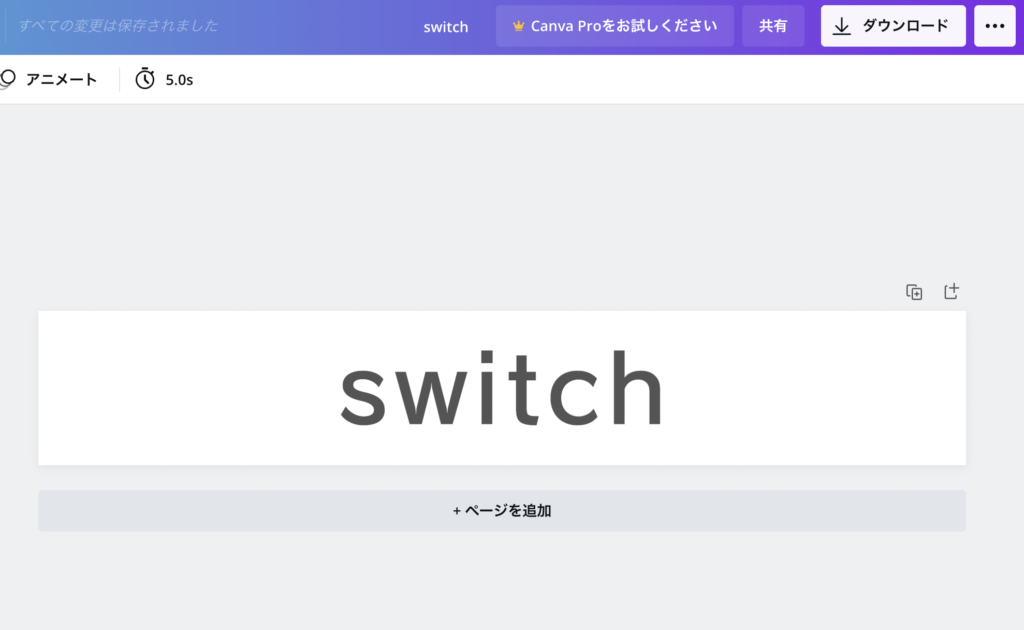
こんなカンジです。
シンプルなロゴを作ってみました。
フォントはゴシック系の「ロダン」。フォントサイズは「114」、文字間隔を「70」にしました。

WordPressにヘッダーロゴを設定する

それでは作成したロゴを WordPressに設定していきます。
PC版とスマホ版それぞれ設定します。
ロゴをヘッダーに設定する方法(PC版)
先程Canvaで作成したロゴをダウンロードします。

画面右上の「ダウンロード」をクリックします。
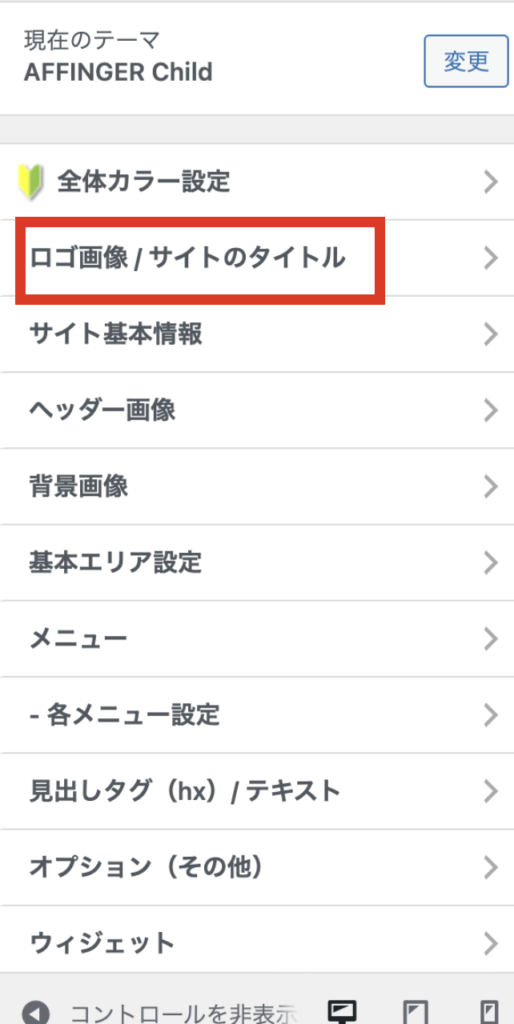
ダウンロードが完了したらダッシュボード画面から「外観」>「カスタマイズ」へ。

「ロゴ画像/サイトのタイトル」をクリック。

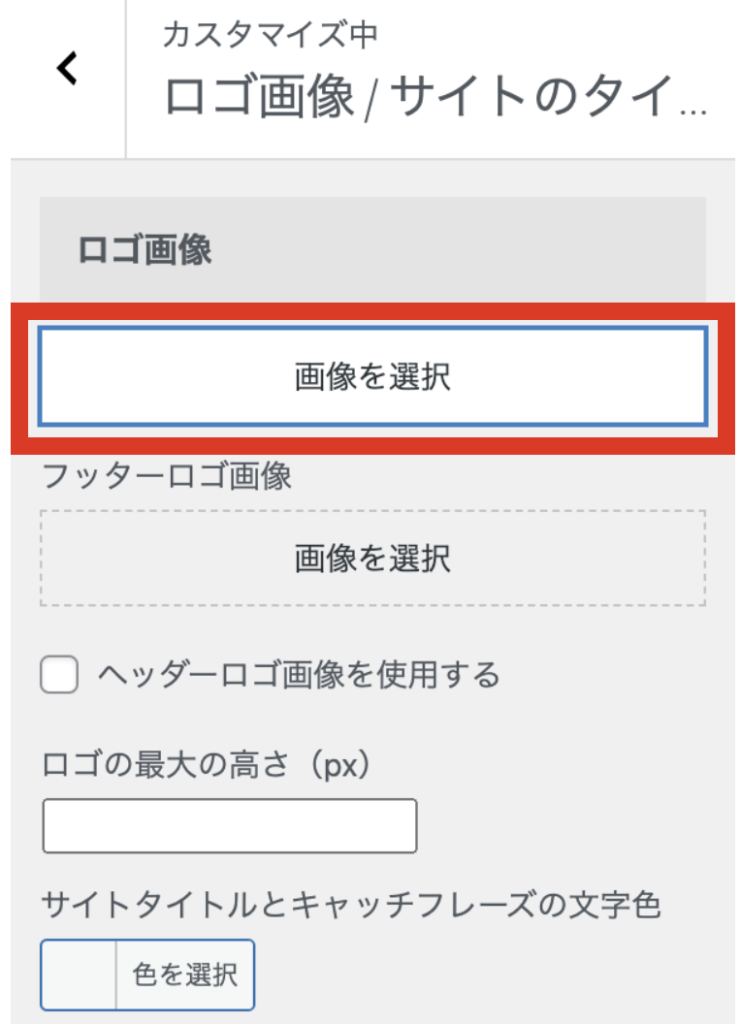
ロゴ画像の「画像の選択」をクリック。

「ファイルをアップロード」をクリック。

「ファイルを選択」をクリック。

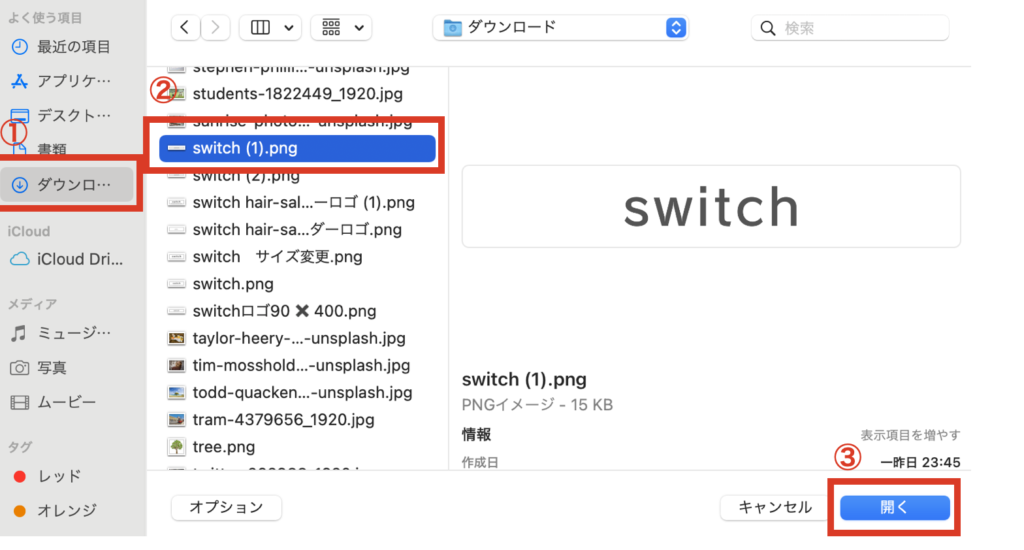
①ダンロードをクリック。
②Canvaからダウンロードしたファイルをクリック
③開くをクリック。

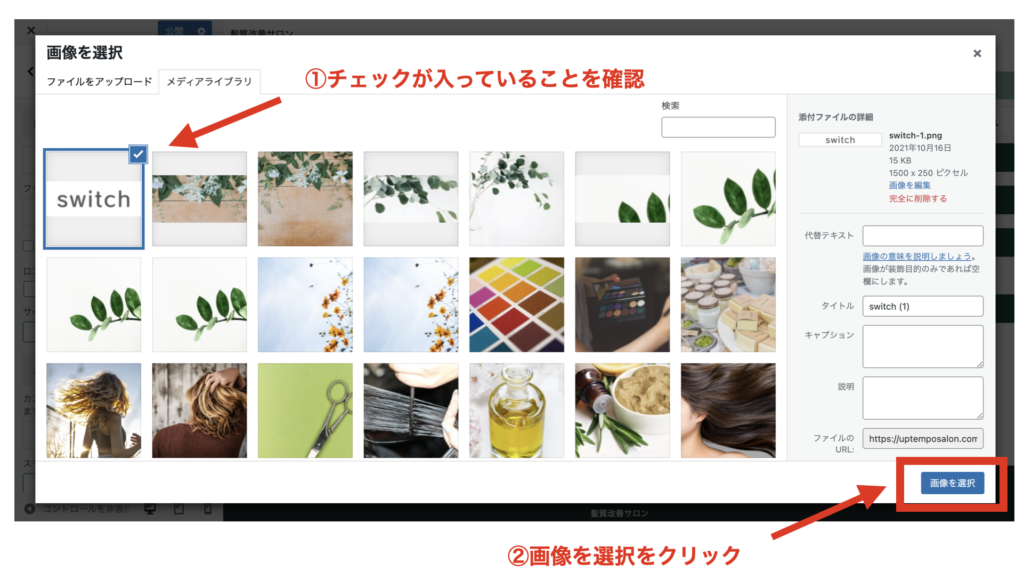
①ダウンロードした画像にチェックが入っていることを確認
②「画像を選択」をクリック。

ヘッダーメニューの上に先程作成したロゴが設定されました。最後は忘れず「公開」ボタンをクリックします。
ロゴを左寄りから中央に揃える方法
次にロゴを中央にしたい場合の方法を解説します。
「ダッシュボード」>「AFFINGER管理」>「ヘッダー」の画面へ。

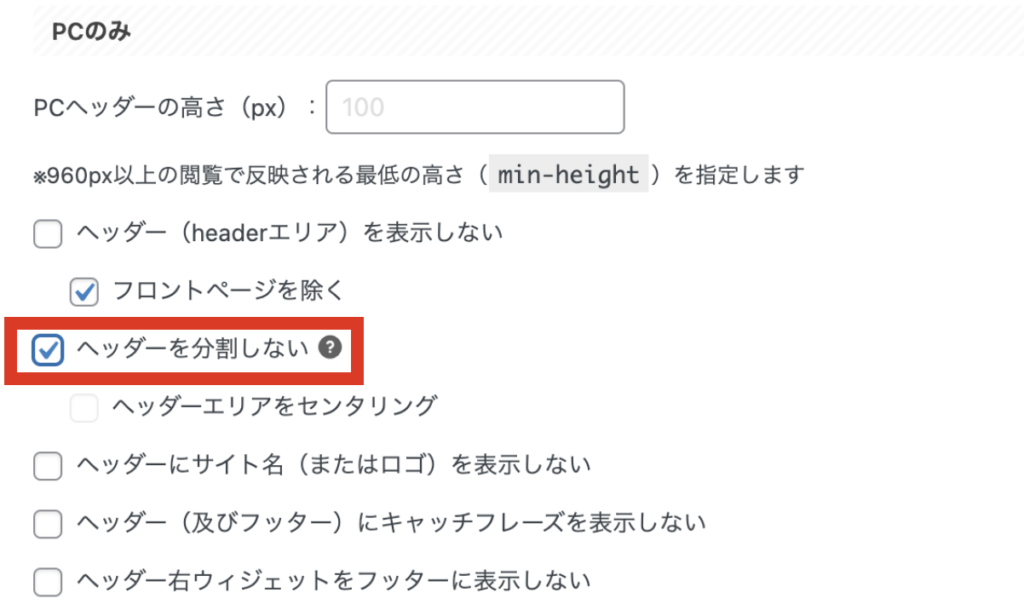
PCのみの項目の中にある「ヘッダーを分割しない」にチェックを入れます。
下にスクロールして「Save」をクリックします。

ロゴが画面の中央に設定されました。
ただロゴのサイズが少し大きいのとキャッチフレーズがロゴの上に表示されているのでこれを非表示にします。
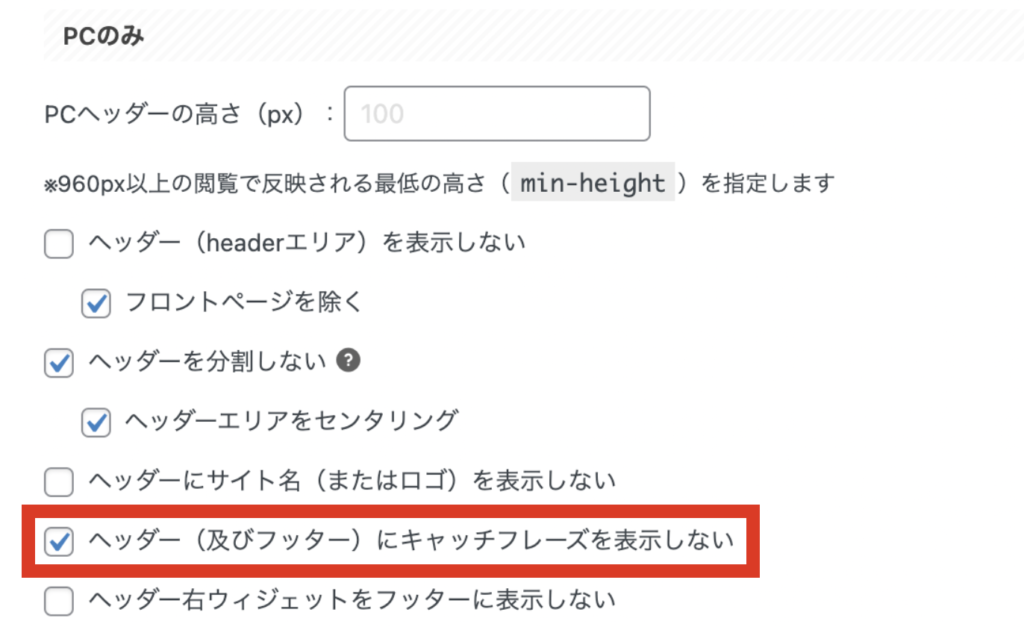
まずキャッチフレーズを非表示にします。
先程の「PCのみ」の項目の「ヘッダー(及びフッター)にキャッチフレーズを表示しない」にチェックを入れます。

チェックを入れたら忘れず「Save」をクリックします。

ロゴの上にあったキャッチフレーズが非表示になりました。
次にロゴサイズを変更します。
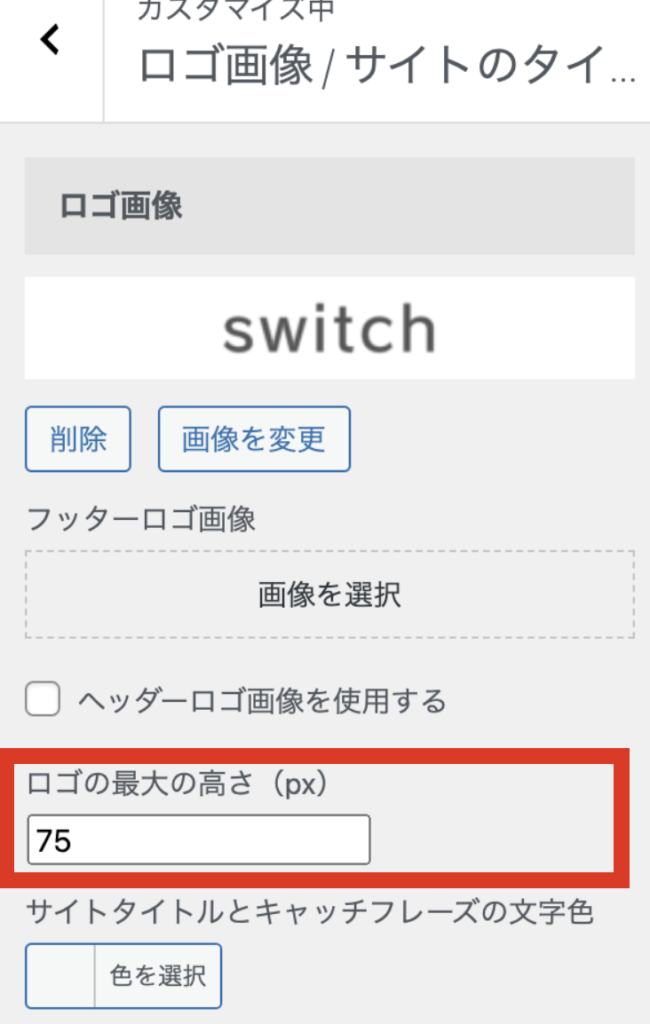
「ダッシュボード」>「外観」>「カスタマイズ」>「ロゴ画像/サイトのタイトル」の画面へ。

「ロゴの最大の高さ(px)」にロゴサイズを入力します。ここでは「75」と入力しました。
入力したら忘れず「公開」をクリックします。

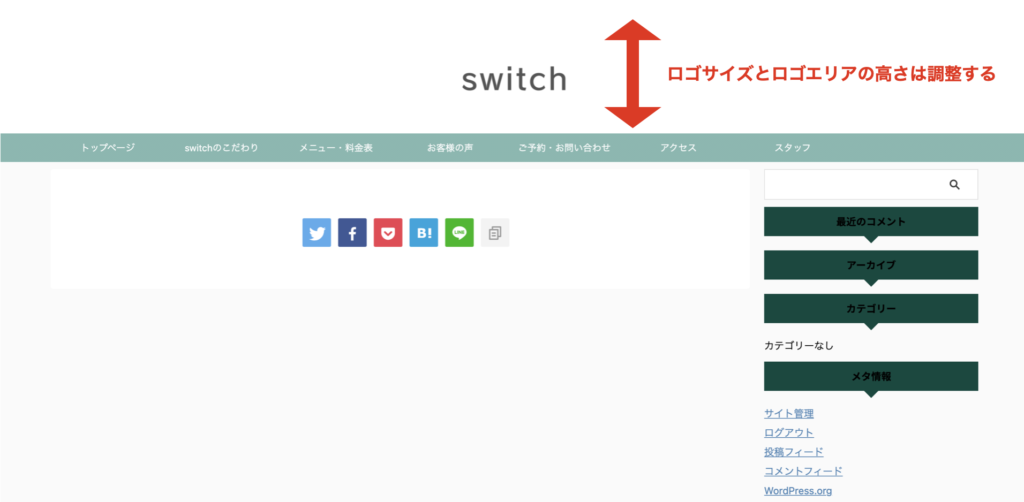
このようなカンジになります。
ロゴサイズに対してロゴエリアの高さも調整します。
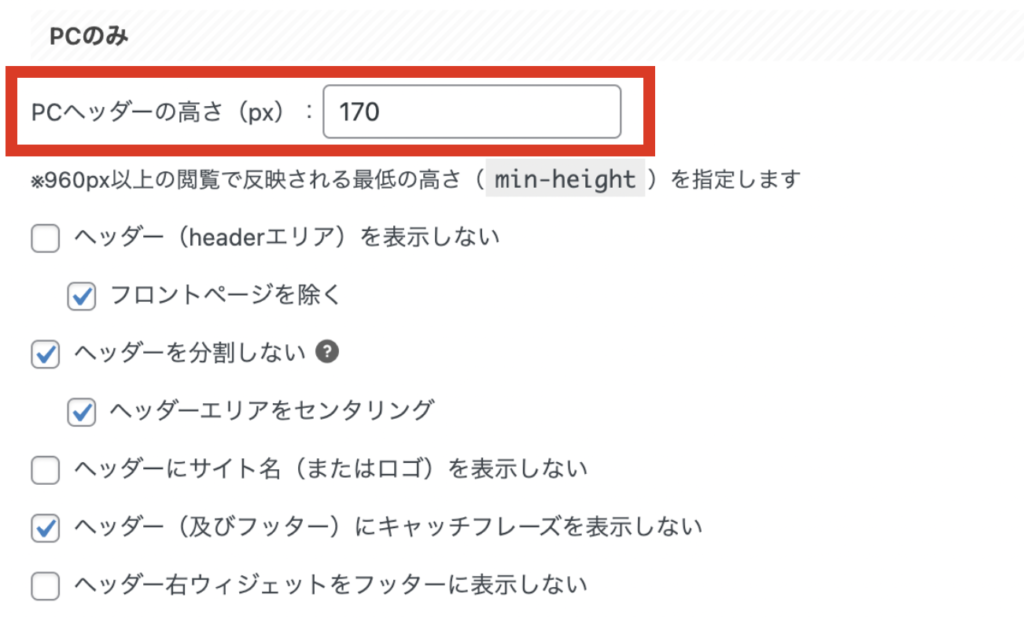
「ダッシュボード」>「AFFINGER管理」>「ヘッダー」のPCのみの項目へ

「PCヘッダーの高さ(px)」で高さの調整します。ここでは「170」に設定します。
下にスクロールして忘れず「Save」をクリックします。

できました!
ロゴをヘッダーに設定する方法(スマホ版)
続いてスマホにも表示されるように作成したロゴを設定しましょう。
「ダッシュボード」>「外観」>「カスタマイズ」>「ロゴ画像/サイトのタイトル」の画面へ

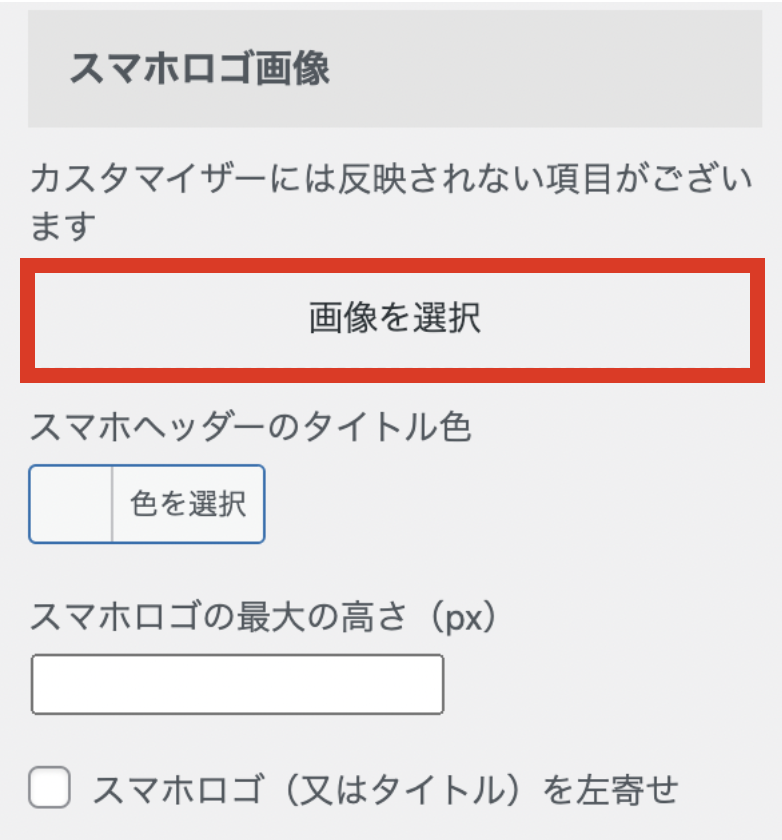
スマホロゴ画像の項目の「画像を選択」をクリック。

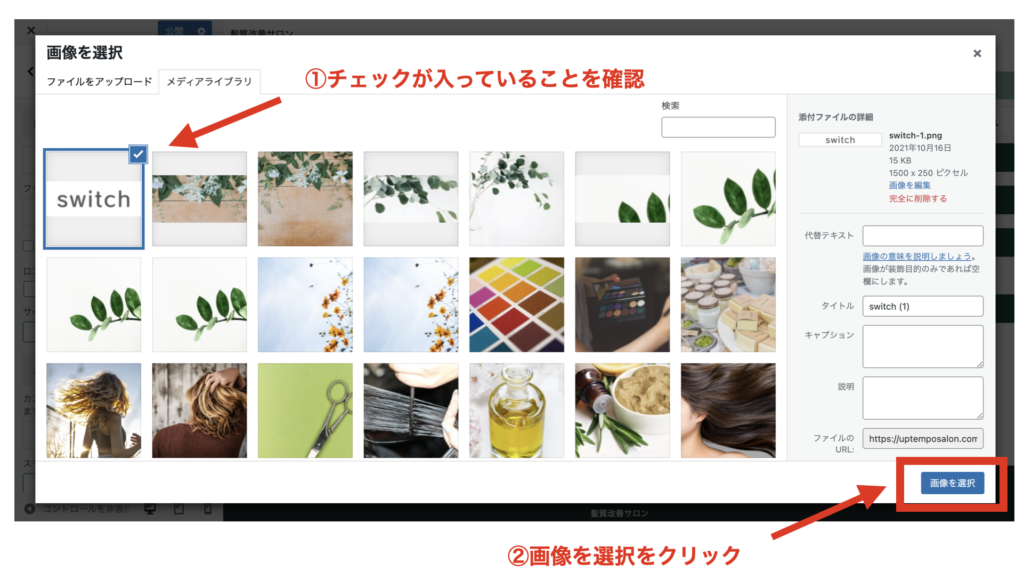
作成したロゴにチェックを入れて「画像を選択」をクリック。

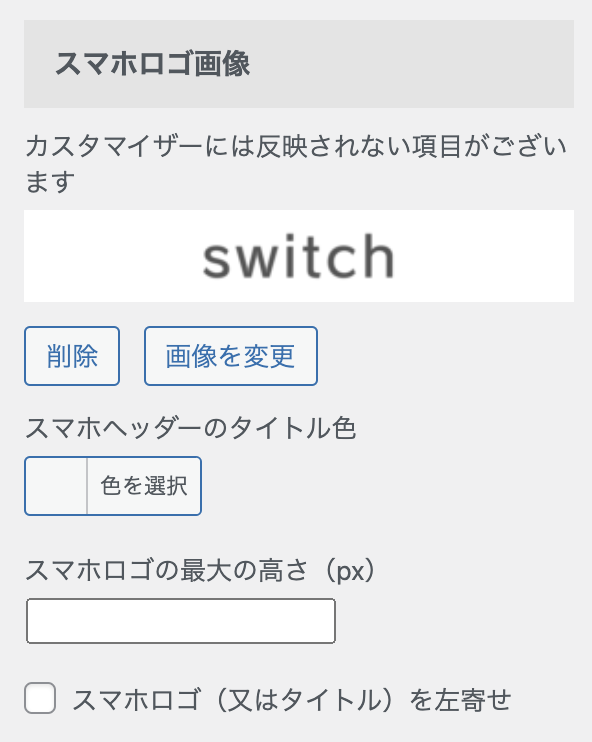
ロゴが選択されたら「公開」をクリックします。
次にスマホ版でもキャッチフレーズの非表示やヘッダーの高さを調整します。
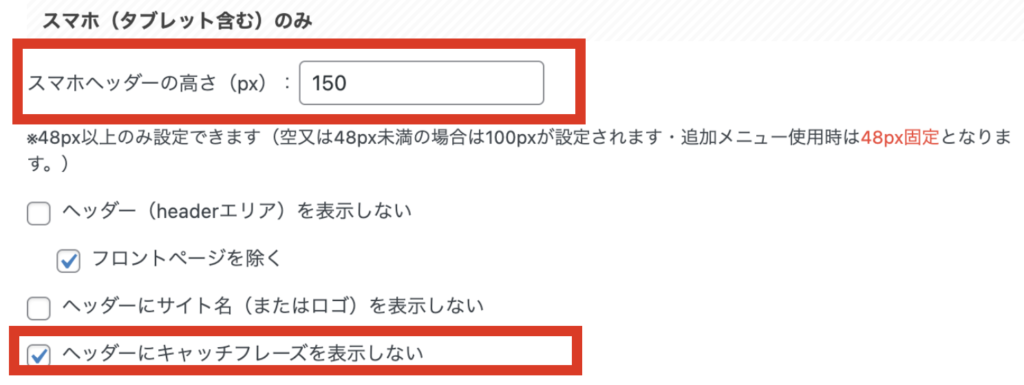
「ダッシュボード」>「AFFINGER管理」>「ヘッダー」の「スマホ(タブレットを含む)のみ」の項目へ。

「スマホヘッダーの高さ(px)」で高さを調整します。ここでは「150」とします。
「ヘッダーにキャッチフレーズ」を表示しないにチェックを入れます。

このようにスマホでもヘッダーロゴが設定できました。
まとめ

では今回のまとめ。
・ヘッダーロゴの作成は無料の「Canva」や「PhotoScapeX」を使うと簡単にデザインできます。
・ロゴのサイズは実際にPC版とスマホ版とそれぞれ当てはめてみて調整する
ヘッダーロゴについては以上です。次回の第5回はヘッダー画像について解説します。それではまた。



