
こんにちはswitchです。
化粧品会社でWeb担当をしています。
今回はAFFINGER6でサイドバーを非表示にする方法を解説します。

美容師さん
サイドバーを非表示にする方法を教えて欲しい!
AFFINGER6なら簡単にできますよ。
switch
ホームページ型のサイトを作る時、サイトを1カラムで表示したい場合ってありますよね。外観からウィジェットを使って非表示設定できますが、AFFINGER6なら簡単に設定できます。

僕は会社のホームページは WordPressを使っていて、 WordPressテーマは「AFFINGER6」を使用しています。「AFFINGER6」はカスタマイズ度に優れていて、ブログサイトのみならずコーポレートサイトでも使い勝手の良いテーマなので公私共に愛用しています。
WordPressテーマ「AFFINGER6」が気になる方はこちらをご覧ください。
では解説します。
ダッシュボードから「AFFINGER管理」>「全体設定」をクリック。
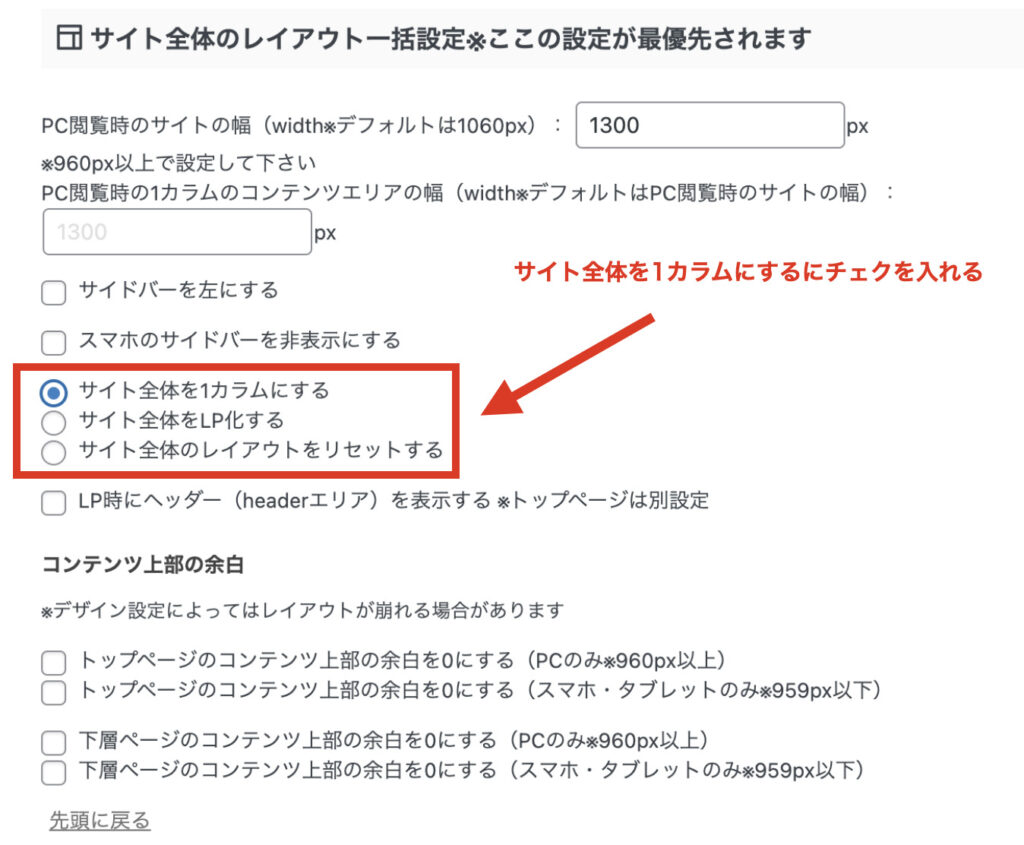
「サイト全体のレイアウト一括設定※ここの設定が最優先されます」の項目へ

「サイト全体を1カラムにする」にチェックを入れ、忘れず「Save」をクリックします。

非表示になり、スッキリです。

美容師さん
簡単ですね。
AFFINGER6なら簡単に設定できますね。
switch
以上です。それではまた。

