
こんにちは。switchです。
化粧品会社で Web担当者をしています。営業も兼任していて、美容室の Web集客を日々研究しています。
今回は「 WordPressで美容室のホームページを作成する方法シリーズ第2回、ヘッダーメニュー編を解説します。前回は第1回の完成までのロードマップを解説しました。今回からは実際にホームページを作成していきたいと思います。
「第1回から読みたい!」という方はコチラ👇
WordPressで美容室のホームページを作成する方法(第1回 完成までのロードマップを解説)
このシリーズの WordPressテーマは「AFFINGER6」を使用しています。画面が多少異なることもありますが、大筋一緒です。分からないところはご自身の WordPressテーマで検索してみてください。
会社のホームページは WordPressを使っていて、 WordPressテーマは「AFFINGER6」を使用しています。「AFFINGER6」はカスタマイズ度に優れていてブログサイトのみならずコーポレートサイトでも使い勝手の良いテーマですので公私共に愛用しています。
WordPressテーマ「AFFINGER6」が気になる方はコチラ👇
WordPress有料テーマ「AFFINGER」の購入から初期設定までを解説
それではヘッダーメニューの解説に入ります。

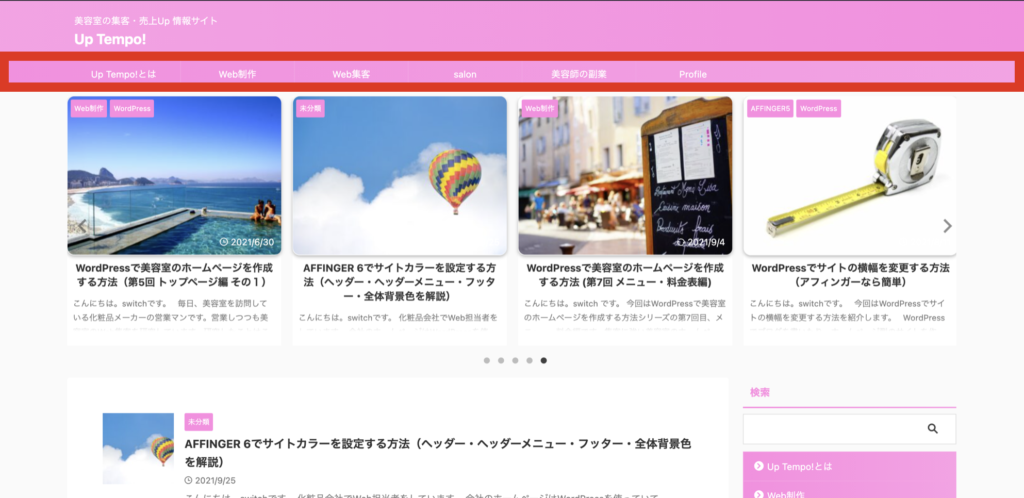
この「Up Tempo!」でいうと

赤枠のメニューの部分ですね。「ヘッダーメニュー」のことを「グローバルナビゲーション」とか言ったりもします。ここでは「ヘッダーメニュー」と呼びますね。
美容室に必要なヘッダーメニュー


まずは美容室に必要なヘッダーメニューを決めましょう。今回は次の8つ項目で「ヘッダーメニュー」を作っていきます。
美容室の「ヘッダーメニュー」
- トップページ
- こだわり
- メニュー・料金表
- お客様の声
- アクセス
- ご予約・お問い合わせ
- スタッフ
- ブログ
こんなところですね。
ヘッダーメニューは通常5〜9項目までと言われます。パッと見て視界に入ってくるくらいが良いと思います。それ以外で項目を入れたい場合はサイドバーを利用します。
ヘッダーメニューの作り方

それではヘッダーメニューの作成に移ります。
手順は
step.1
固定ページを作る
step.2
メニューバーを作る
の2STEPです。

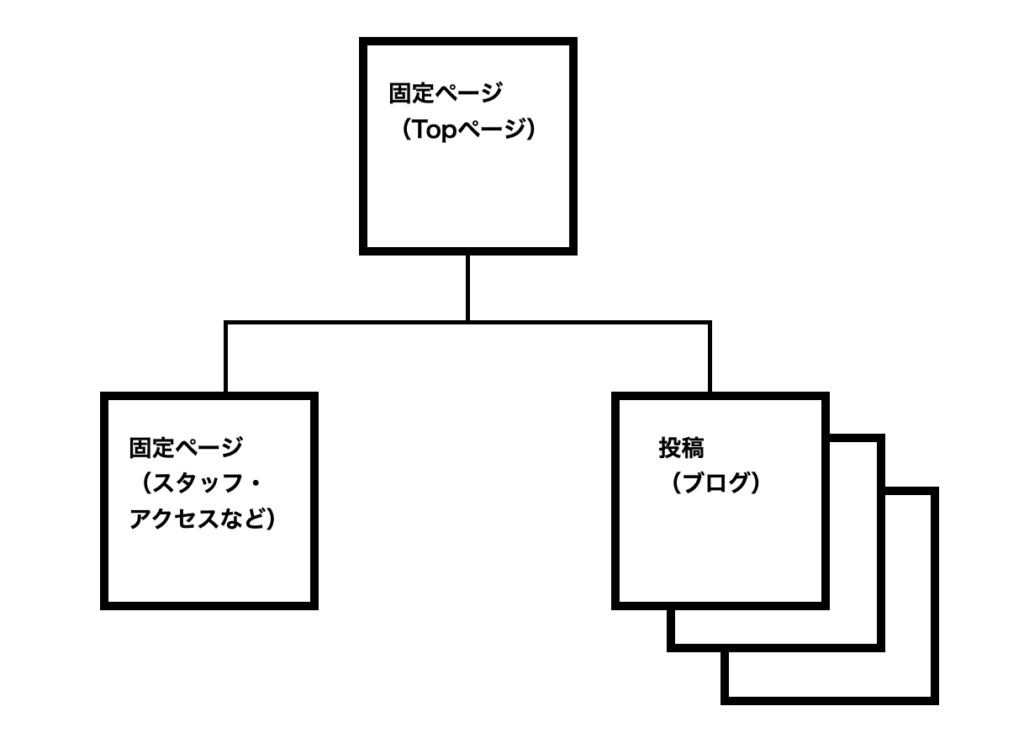
WordPressにはコンテンツを投稿する機能が2種類あリます。
・固定ページ
・投稿

「固定ページ」はそのページだけで説明が完結できるページのこと。美容室のホームページでいえば「メニュー・料金表」や「スタッフ」「アクセス」などが固定ページに該当します。それに対して「投稿」はあるカテゴリーにいくつも記事を追加していくことをいい、美容室のホームページでいえば「ブログ」に該当します。
ブログのような投稿タイプの記事以外はほとんどが固定ページになります。
固定ページを作る
それでは固定ページを作っていきます。
ヘッダーメニューに必要な情報は以下の8つでしたね。
美容室の「ヘッダーメニュー」
- トップページ
- こだわり
- メニュー・料金表
- お客様の声
- アクセス
- ご予約・お問い合わせ
- スタッフ
- ブログ
それぞれ固定ページを作成していきます。
「トップページ」の固定ページを作成していきます。
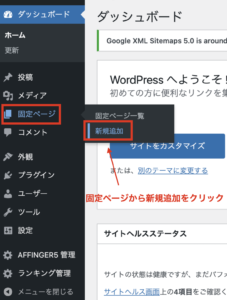
ダッシュボード管理画面から

「固定ページ」>「新規追加」をクリック。

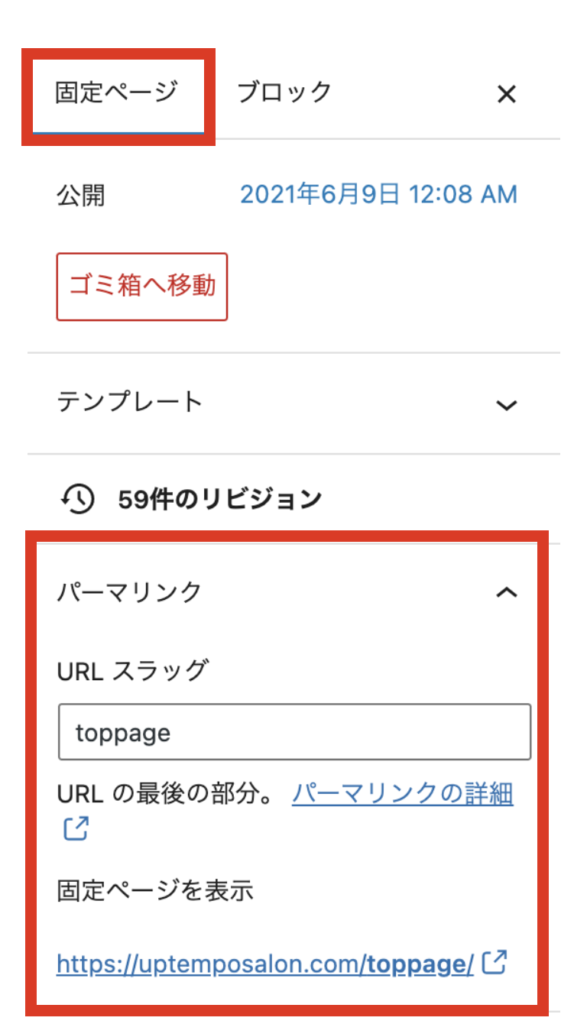
固定ページの編集画面です。固定ページのタイトルを入力します。この部分が「ヘッダーメニュー」のメニュー名になります。ここでは「トップページ」と入力します。

タイトルを入力したらパーマリンクを設定します。パーマリンクとは記事のURLのことです。
右の編集画面の「固定ページ」のタブからパーマリンクを設定できます。URLスラッグ欄にアルファベットで入力します。ここでは「トップページ」のパーマリンクなので「toppage」と入力します。
最後に「公開」を忘れずクリックしてください。
同じ要領で「こだわり」「メニュー・料金表」「お客様の声」「アクセス」「ご予約・お問い合わせ」「スタッフ」のページを作成します。「ブログ」については別回で解説します。
メニューバーを作る
各ページができたら次にメニューバーを作ります。
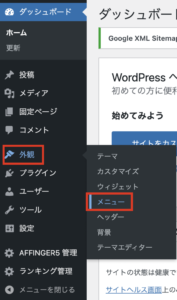
ダッシュボード画面から

「外観」>「メニュー」をクリック。

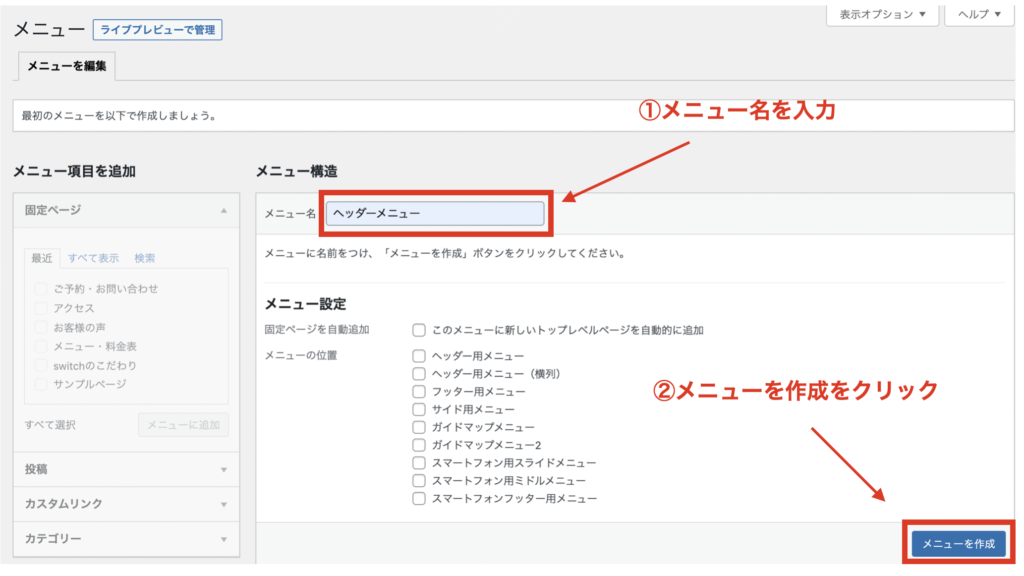
①メニュー名を入力します。メニュー名は何でもいいので、ここでは「ヘッダーメニュー」と入力します。
②入力したら「メニューを作成」をクリックします。

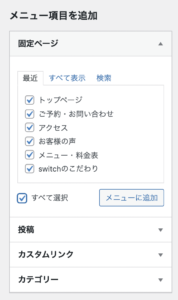
「メニュー作成」をクリックすると、左側の「メニュー項目を追加」に先程作成した固定ページが表示されます。メニューバーに入れたい固定ページにチェックを入れ、「メニューに追加をクリック」します。
注意ポイント
作成した固定ページは必ず公開ボタンをクリックしておきましょう。固定ページが公開状態になっていなければ、「メニュー項目追加」の欄に表示されなくなるので注意です。

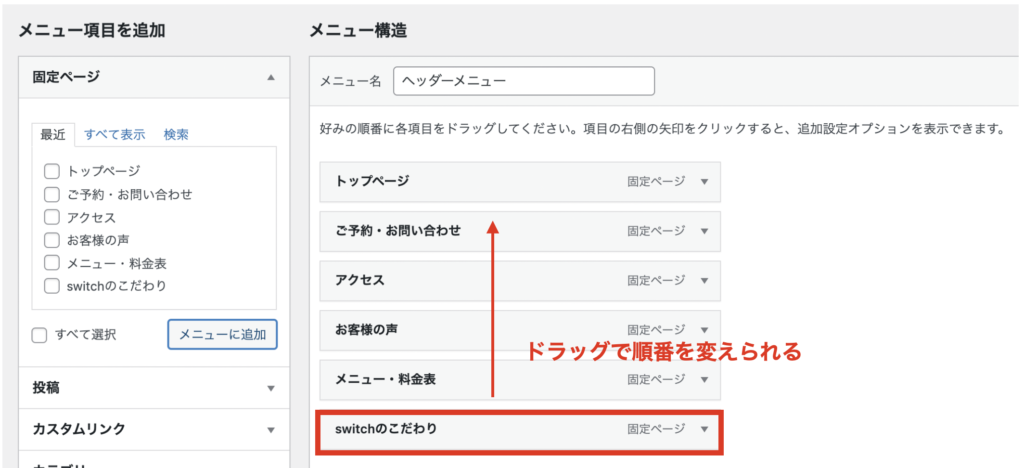
「メニューに追加」をクリックしたら、右側に固定ページのメニューが表示されます。ここで順番を変えたいなと思ったら、変えたい固定ページをドラッグすることができます。お好みの順番に変更してください。

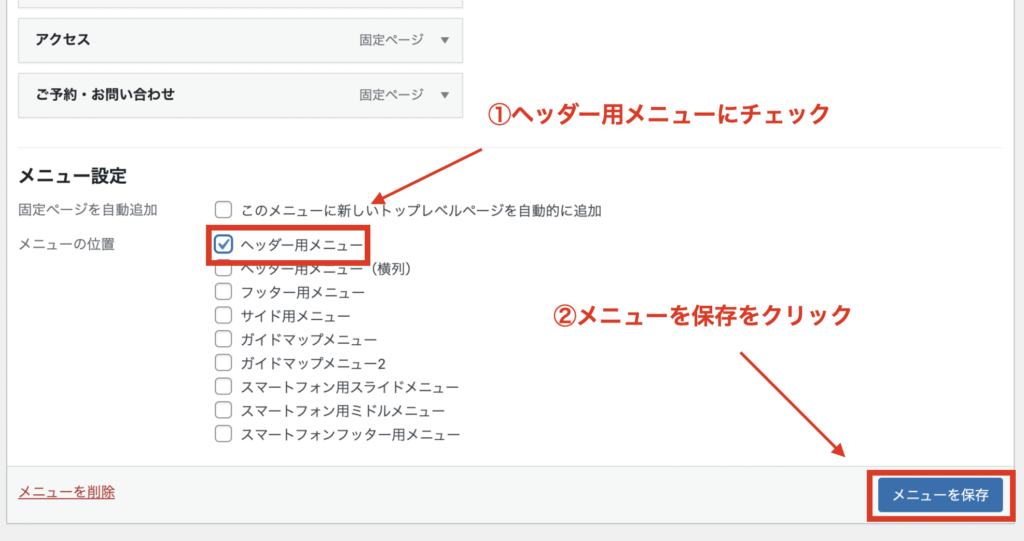
その下の「メニュー設定」で
①ヘッダー用メニューにチェックを入れます。
②チェックを入れたら、「メニューを保存」をクリックします。
これで完了。
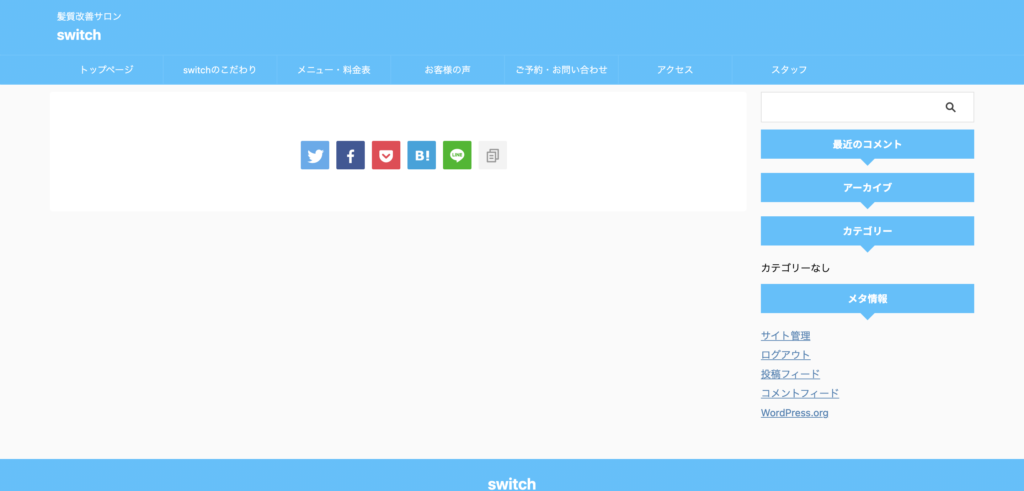
サイト表示をしてみて、ちゃんとメニューバーが出来ているか確認しましょう。

出来ていますね。これでヘッダーメニュー完成です。
まとめ

それでは今日のまとめ。
・ヘッダーメニューの項目を決める
・固定ページを作る
・パーマリンクはアルファベットを使う
・固定ページは公開状態にする
・メニューバーを作成する
以上です。

次回の第3回はサイトカラーの設定方法を解説していきます。それではまた。

